|
ライブドアブログの作成方法と使い方 |
ここでは、初めてライブドアブログを使う方でも、
そして、無料ブログさえ作成したことが無い方であっても、
FXアフィリエイト用に情報発信ブログを作成し、使えるよう図解で説明しています。
画像をたくさん使っていますので、非常に長いページになっていますが、
その分、丁寧に説明をしているだけで難しいことはありません。
※ 無料ブログは細かな部分が頻繁に変更されますから、あなたがブログを作る際にはマニュアルと少し違うところがあるかもしれませんが、基本的には変わりありませんからマニュアルに沿って作って下さい。
ライブドアブログを作成するには、まず、ライブドアブログのトップページを開いて下さい。
ライブドアブログのトップページを開くと以下の画像のようなページが開きます。

トップページを開いたら、「ブログをはじめる」という部分をクリックして下さい。
上の画像では、一番下の右のほうにありますが(ログインの左)、
あなたがトップページを開く時は右上にあるかもしれません。
ライブドアブログの場合、このボタンの場所が時々変わります。
どこの位置にあったとしても「ブログをはじめる」というボタンをクリックします。

そうすると上の画像のようなページが開きますから、
もう1度「ブログをはじめる」という水色のボタンをクリックして下さい。
上の画像で言うと一番下の真ん中にあるボタンです。

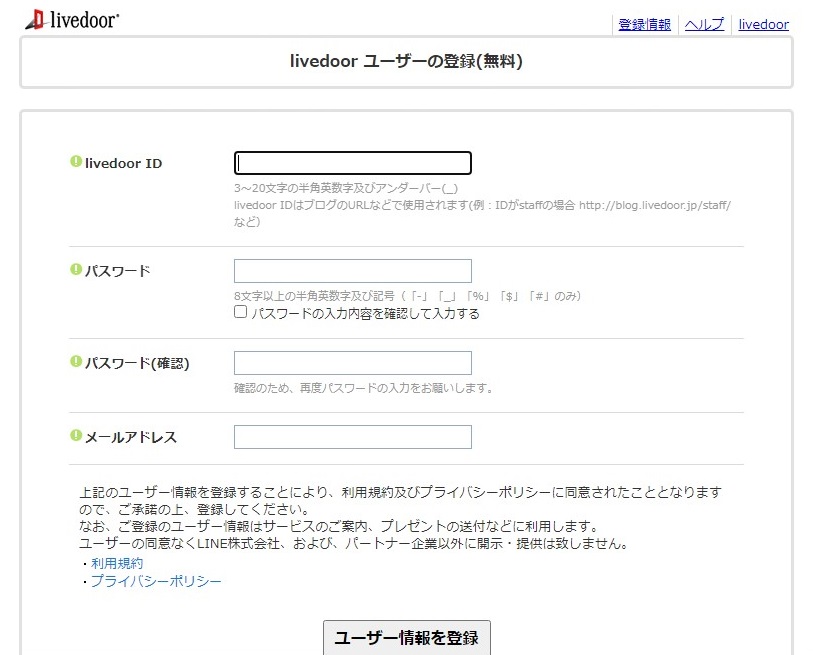
そうすると上の画像のようなページが開きますから、
必要事項を入力して一番下の「ユーザー情報を登録」という
グレーのボタンをクリックします。

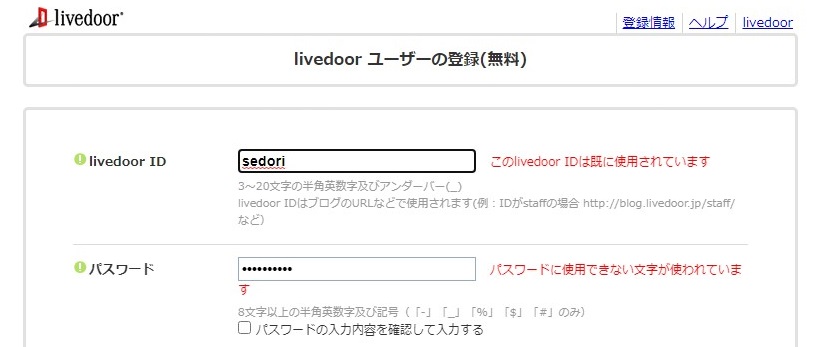
ただし、上の画像のように、既に使われているIDや不適切なパスワードを入力してしまうと、
赤色の文字で使えないという旨の文が表示されますので、
何か別のものに変更をして下さい。

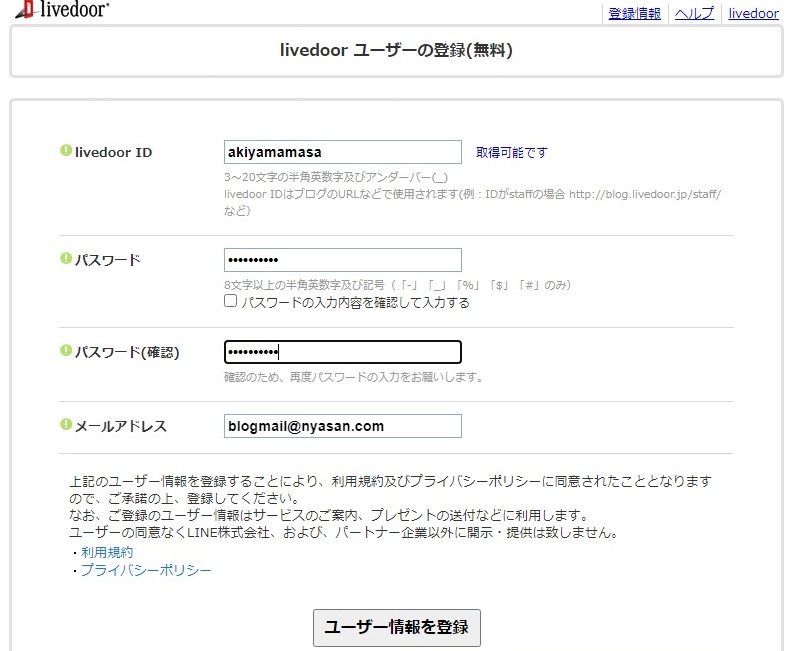
上の画像のように、何も表示がなされないか、
IDは「取得可能です」と表示されれば登録が可能となります。
ライブドアブログの場合、IDをブログのURLにすることも可能ですが、
別のURLを後から選ぶことも出来ますから、
IDは特にこだわる必要はありません。
上の画像の例では秋山政行(アキヤマ マサユキ)という架空の名義で登録しましたから、
その苗字と名前の一部になっています。
パスワードはあなたが任意で決めますので、忘れないようにメモをしておいて下さい。
またメールアドレスは上の画像のように捨てメールアドレスの、
メルアドぽいぽいのメールアドレスでも登録可能です。
つまり、どんなメールアドレスでも構いませんから、
あなたが使えるメールアドレスを入力して下さい。

「ユーザー情報を登録」というグレーのボタンをクリックすると、
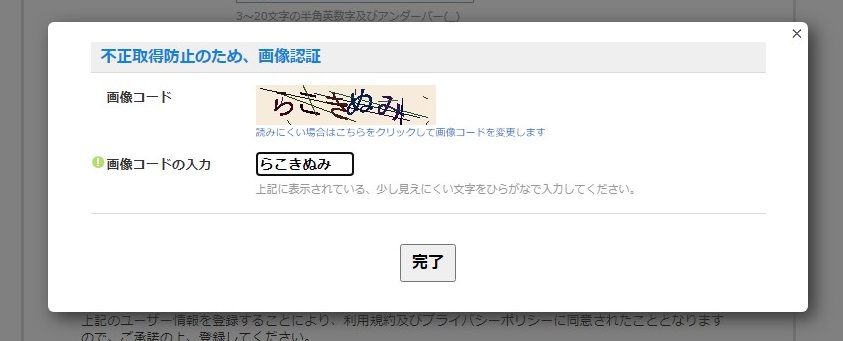
上の画像のように画像認証のウインドウが開きます。
画像コードと書かれた右側に、読みにくいひらがなが書かれていますから、
そのひらがなを読んで下の欄にキーボードで入力をして下さい。
上の画像では、らこきぬみと表示されていますから、
下の欄にらこきぬみと入力しました。
この欄を入力したら下の「完了」というグレーのボタンをクリックします。

そうすると、上の画像のようなページが開きますから、
あなたが登録をしたメールアドレスを確認して下さい。

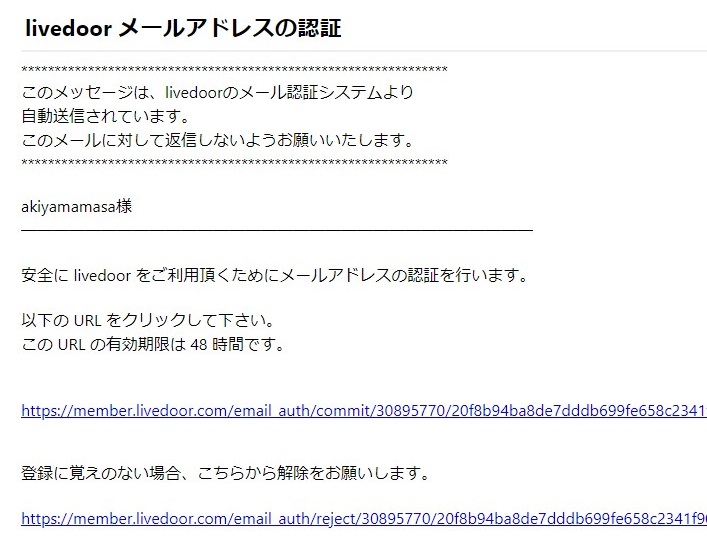
そうすると上の画像のようなメールが届いていますから、
上の画像で言うと2つある長いURLのうち上のほうのURLをクリックします。
下のほうのURLをクリックすると登録が無効になってしまいますので、
ここはメールの内容をよく読んで間違いのないようにして下さい。

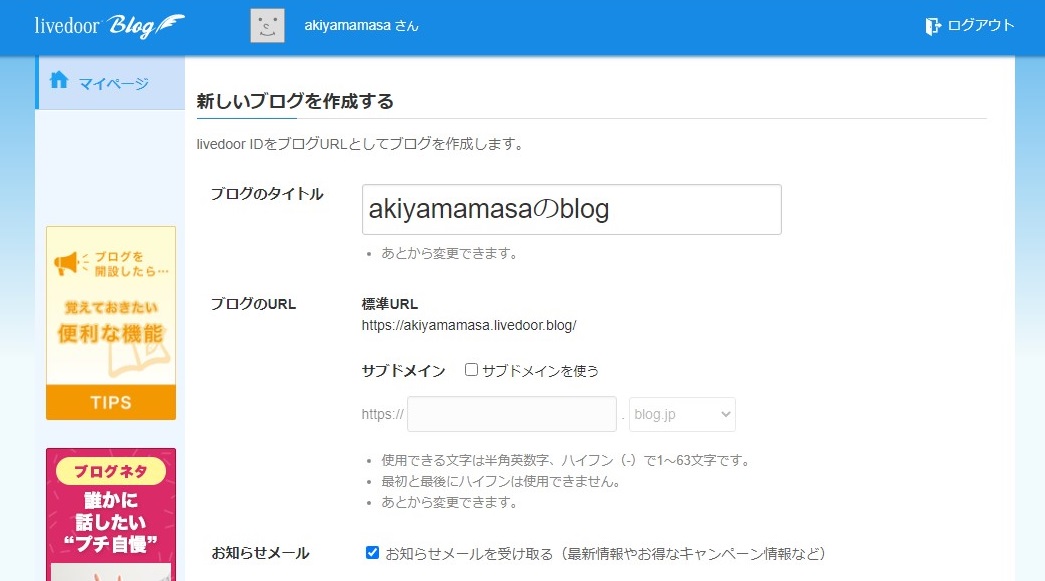
メール内のURLをクリックすると上の画像のようなページが開きます。
このページの必要部分を修正したり、入力していきます。
ブログタイトルは最初は上の画像のように、
livedoor IDとして決めた文字列が入っていて、
その後に「のブログ」という記述になっていますから、
ここは、あなたが情報発信をするネットビジネスの内容に合ったものに変更をします。
ここでは例としてメルカリを使ってせどりで稼ぐ方法を情報発信するような、
メルカリ関連のブログを作成すると仮定して作成していきます。

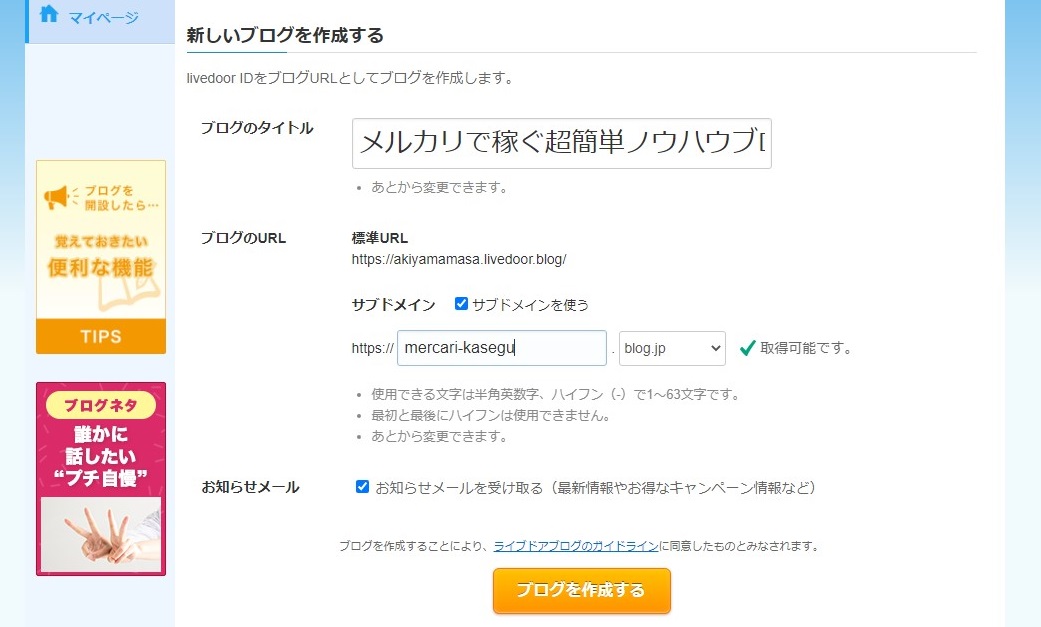
なので、ブログのタイトルは、上の画像のように、
メルカリで稼ぐ超簡単ノウハウブログ
としました。
ブログを作る場合、ブログURLは非常に重要です。
ですから、そのままではあなたが適当に決めたIDがURLの一部になってしまいますので、
そうならないように、「サブドメインを使う」の左側の□をクリックしてチェックを入れます。
そうすると、上の画像のように、サブドメインを任意で入力できるようになりますから、
ここは作成するブログの内容に合う言葉を英語かローマ字で入力して下さい。
メルカリのアルファベットでmercariと入力しても良いですが、
ここではmercari-kaseguと入力してみました。
右側に「取得可能です」と表示されていますから、この文字列が使えます。
ただし、ここの文字列は早い者勝ちですから、
既に使われている場合は取得が出来ません。
そのような場合は、上の画像ではblog.jpというドメインを使っていますが、
この部分を他のドメインにすれば使えるものもあるでしょう。
かなりの数のドメインがライブドアブログにはありますから。
あるいは、
mercari1
mercari07
5mercari
mercari-knowhow
のように数字を入れたり別の言葉を加えたりすると利用できることもあります。
タイトルとサブドメインが決まったら、
一番下にある「ブログを作成する」というオレンジ色のボタンをクリックして下さい。

そうすると、上の画像のようなページが表示されます。
この時点で、まだ記事の無い状態ではありますが、
下の画像のようなブログが存在している状態になっています。
ブログのURLは
https://mercari-kasegu.blog.jp/
です。
サブドメインをmercari-kaseguとして、ドメインはblog.jpを選んだので、
上記のようなURLになるわけです。

上のような状態では何も記事がない状態ですから、
ここから記事を書いていくことになりますが、
記事を書く前に最低限のブログの設定を済ませておきましょう。

上の画像のページで「最初のブログを書く」というオレンジ色のボタンをクリックして下さい。
あるいは左上の「マイページ」という部分をクリックしても良いのですが、
今回は「最初のブログを書く」というボタンをクリックしたとします。

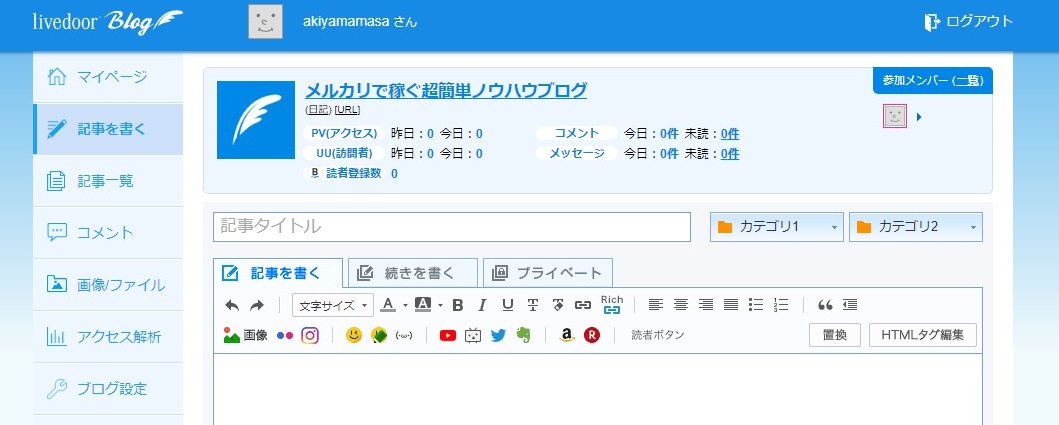
そうすると上の画像のようにすぐに記事を書くページが表示されますが、
まだカテゴリなども作っていませんし(このページからでも作れなくはありませんが)、
ブログのサイドバーに余分なものなどありますから、最低限の設定をするために、
左側のメニューの「ブログ設定」というところをクリックして下さい。
上の画像で言うと左下にある部分です。

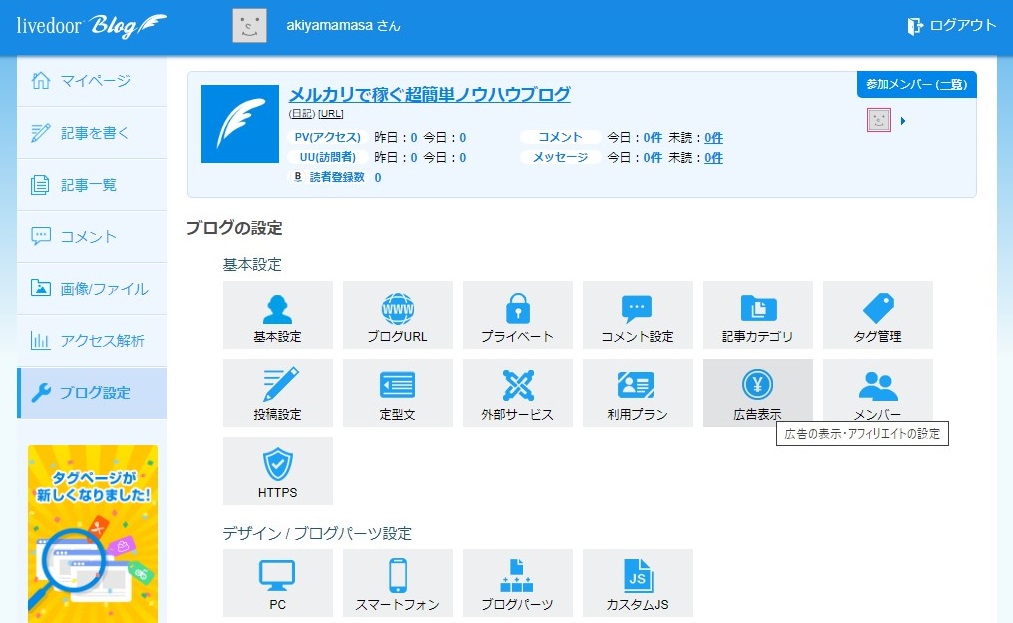
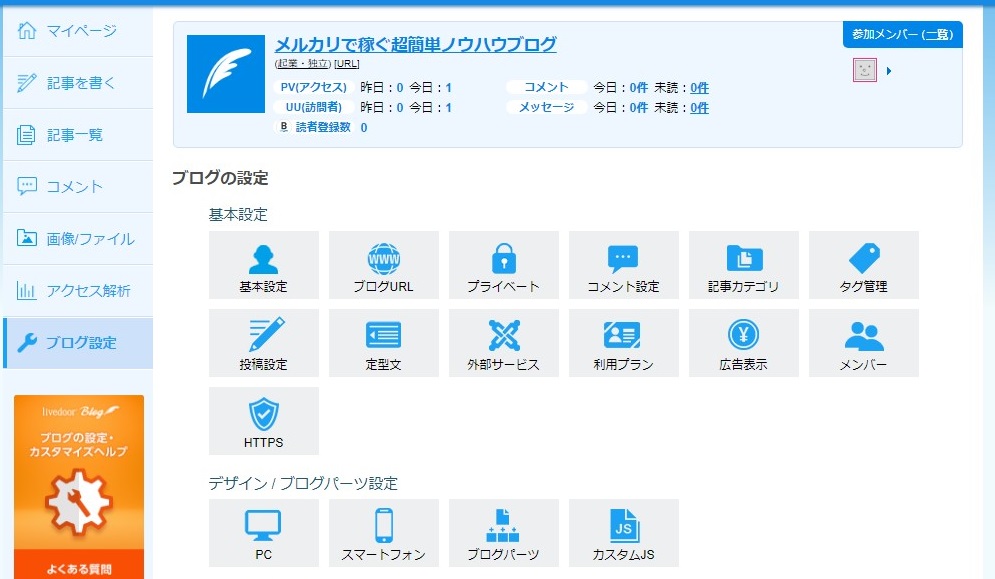
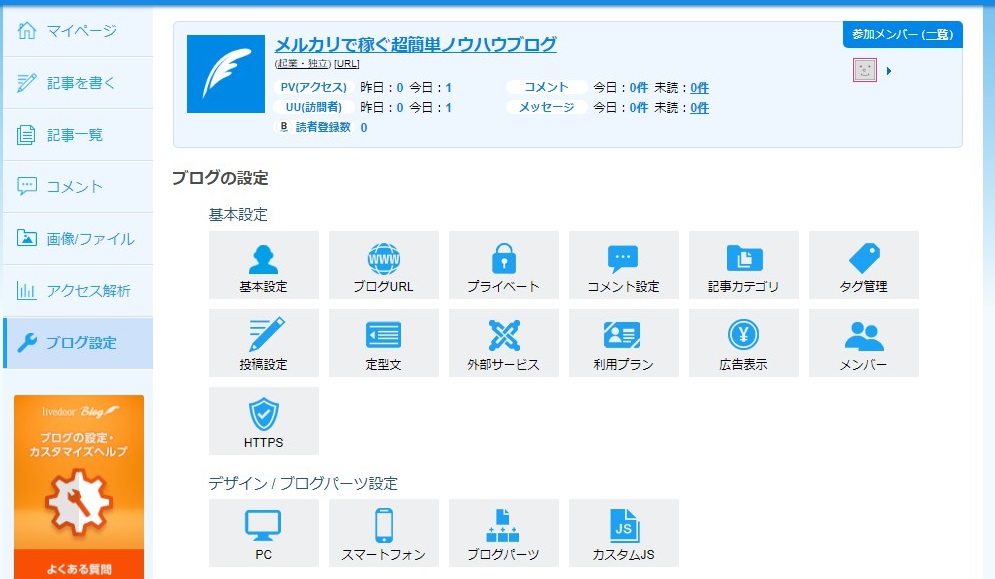
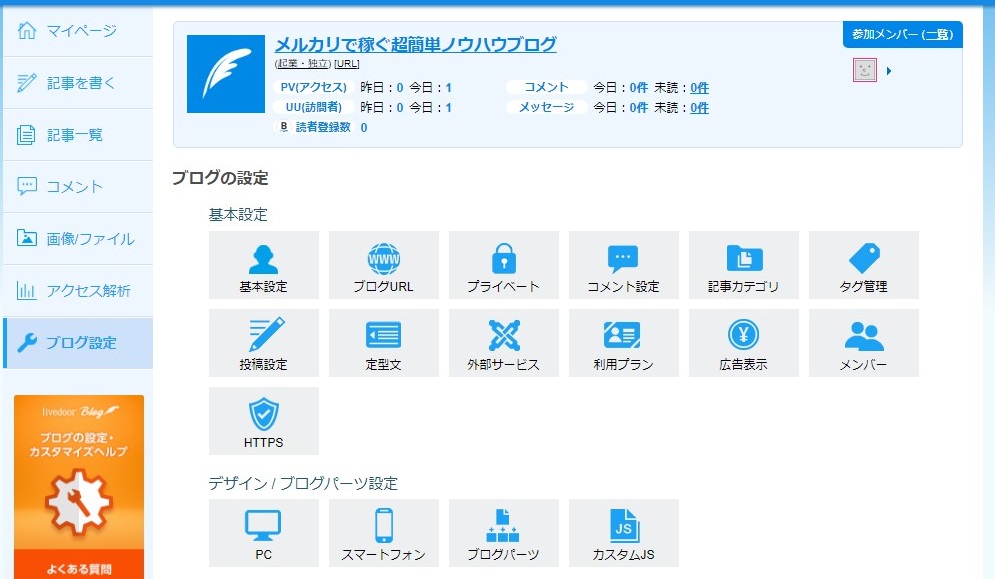
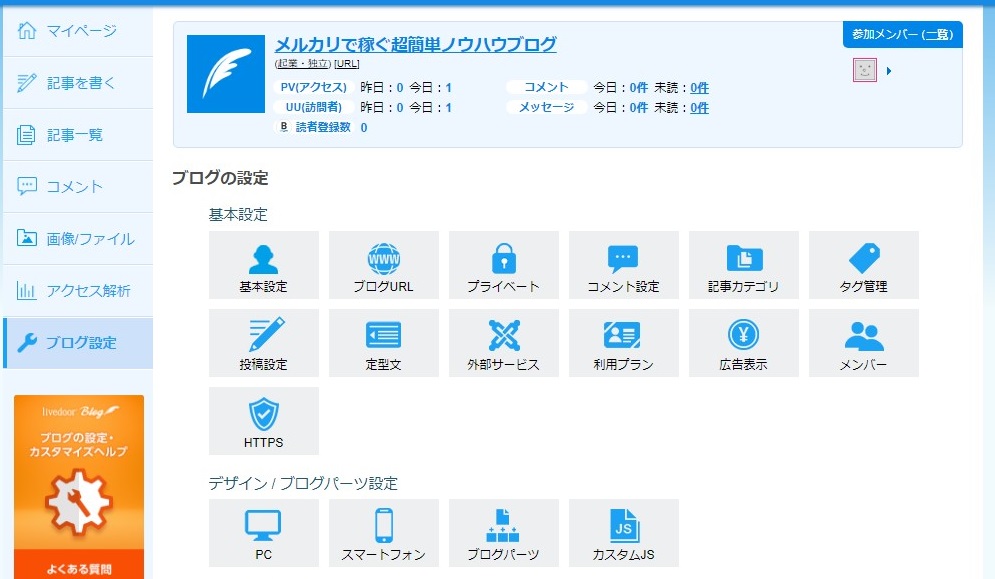
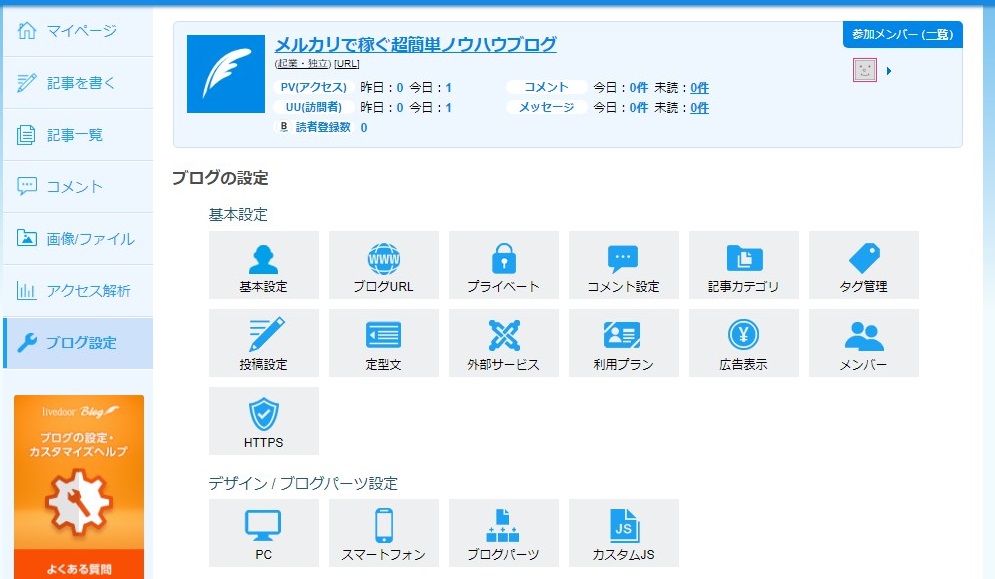
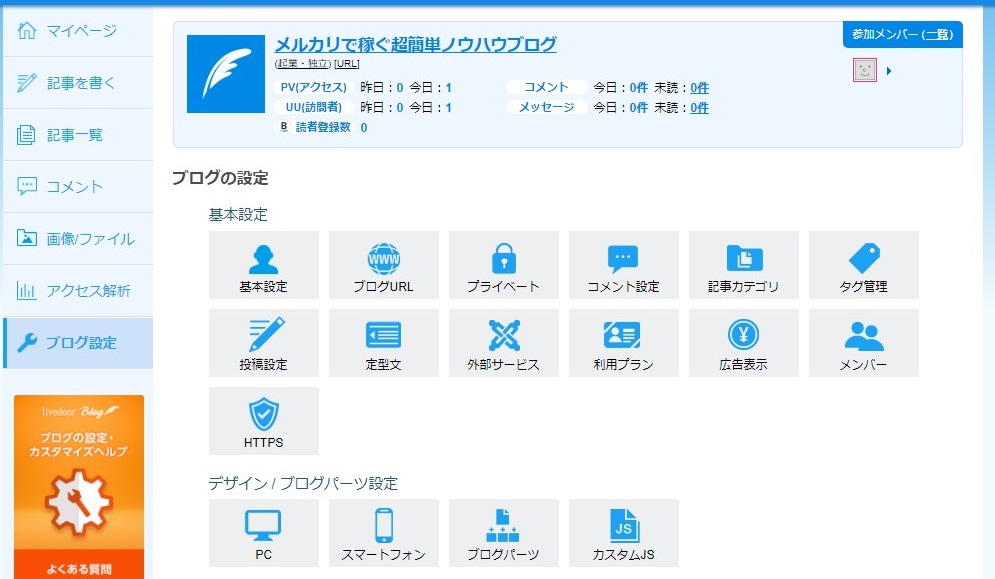
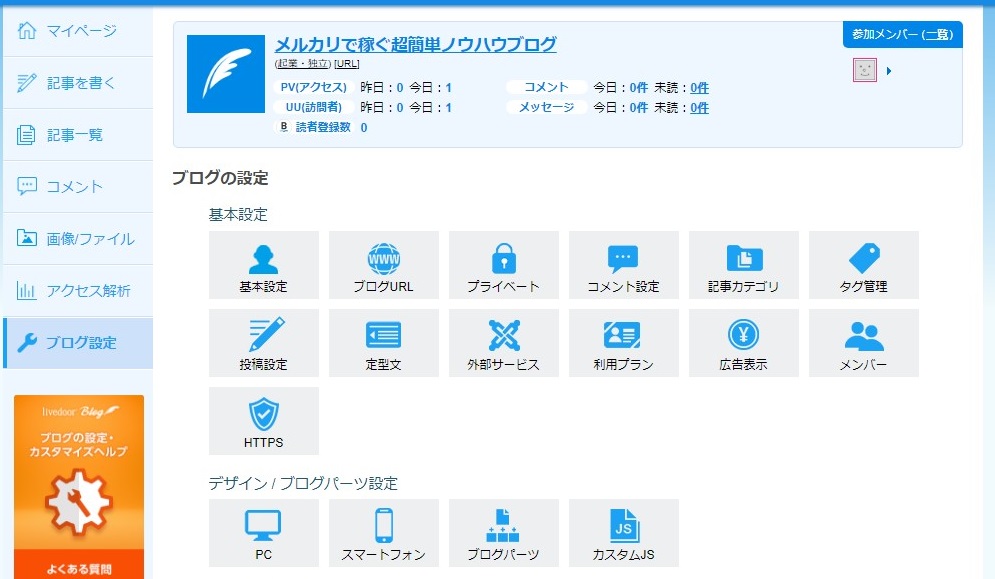
そうすると上の画像のようなページが開きます。
このページは頻繁に見ることになるページですが、
まずは、基本設定の一番左上にある
「基本設定」と書かれて人のシルエットがあるボタンをクリックします。
基本設定としてボタンが3行(3段)並んでいますが、その中の最初のボタンです。

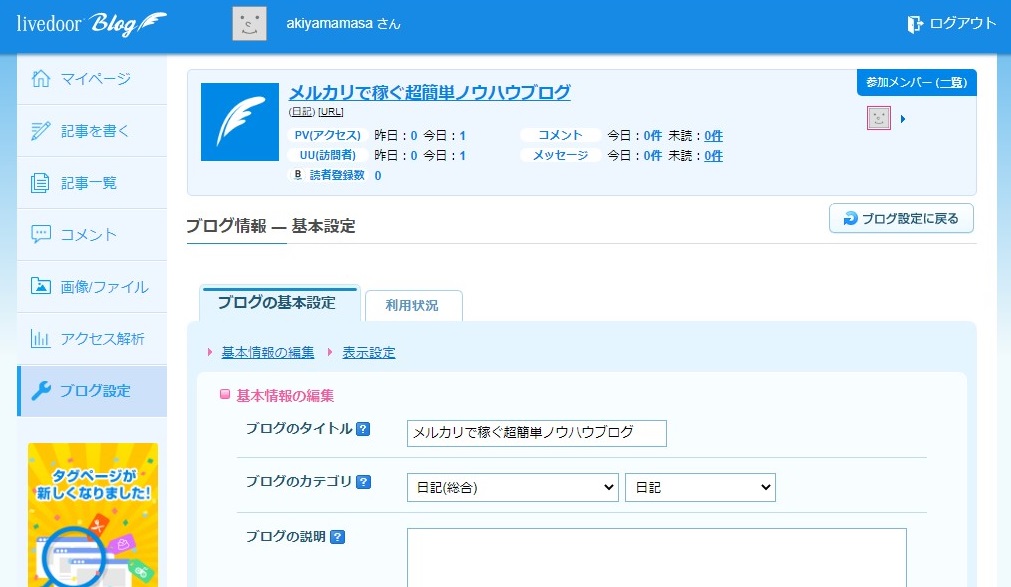
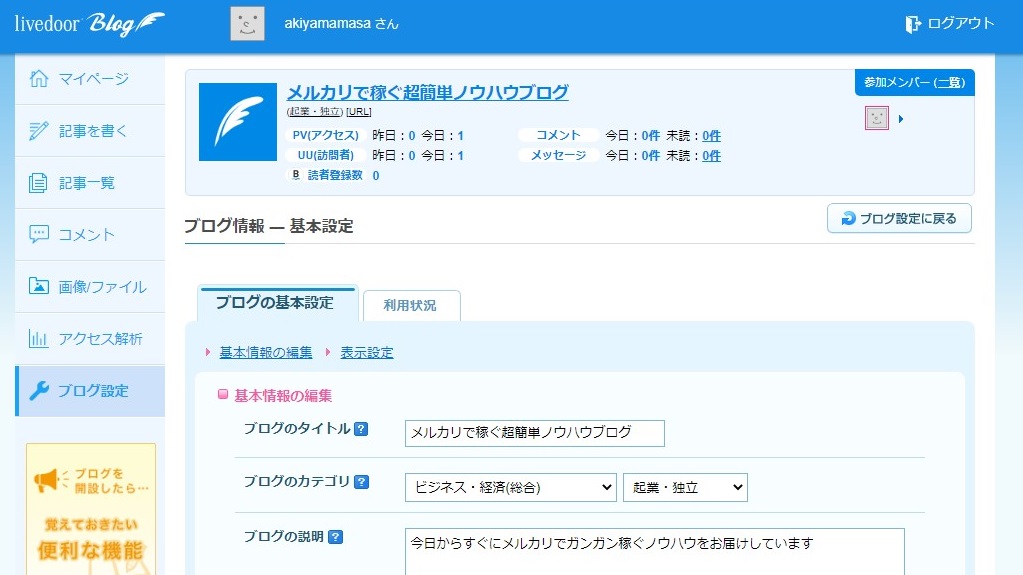
「基本設定」というボタンをクリックすると上の画像のようなページが開きます。
このページの必要部分を加筆したり変更していきます。

ブログのタイトルは変えたい場合は、いつでもこのページで変更が可能です。
ブログのカテゴリの部分は記事を書く際のカテゴリのことではなく、
あなたがこれから作っていくブログがどのようなジャンルのものなのかを決める部分です。
今回はメルカリでのせどりで稼ぐという情報発信用のブログを作ることにしましたので、
カテゴリを、ビジネス・経済(総合)にして、
右側のサブカテゴリを起業・独立にしました。
ここはあなたのブログの内容に合うものを選んで下さい。
次に「ブログの説明」の部分もあなたのブログに合うように入力をして下さい。
このブログの説明の部分はブログにも表示されますから結構重要です。
ですが、後からでも変更できますから、今はそれほど難しく考えずに入力して下さい。
ちなみに、ライブドアブログはワードプレス並みに非常に自由度が高いと言いますか、
かなり細かな設定も出来ますが、このマニュアルでは最低限のことだけお伝えします。
それでも、かなりのボリュームになってしまいますので。
その他の部分はあなたが追々調べたりして変更したい場合は変更して下さい。
たとえば、上の画像にfaviconという部分がありますが、
ここに画像を入れれば、タブの左端にあなたが入れた画像が表示されるようになります。
faviconはサイトアイコンとも呼ばれて、オリジナル画像にすると、
ブックマークをしてもらった際にわかりやすいためよく使われる機能でもあります。
無料ブログでfaviconが設定できるブログはほとんどありません。
ですが、ここでは説明を省きます。
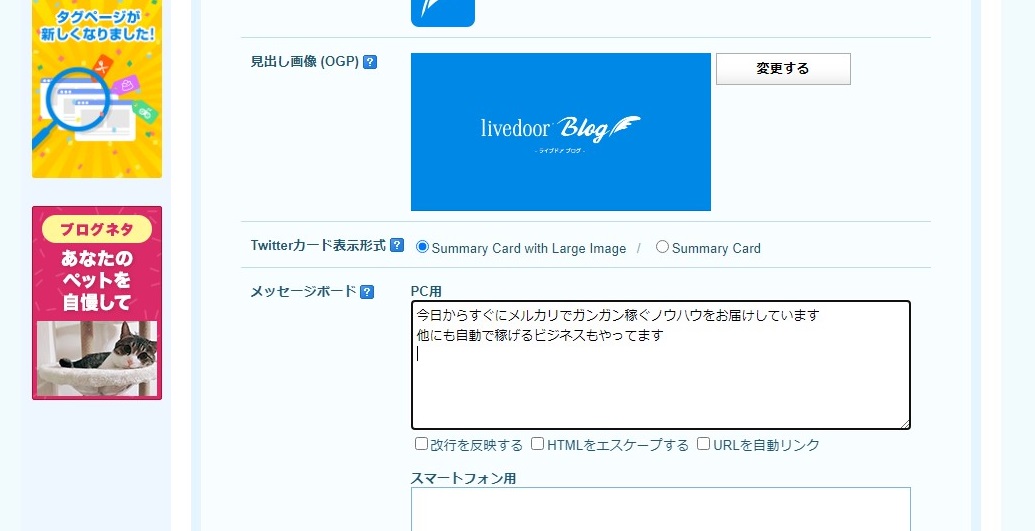
ブログの説明を入力したら少し下にスクロールして下さい。

上の画像のように「メッセージボード」という部分があります。
ここは何も入力をしなくても構いませんが、
トップページの一番上に常に表示されるようになるものです。
ですので、今回は例として上の画像のように入力してみました。
ただし、上の画像のように途中で改行をした場合は、
すぐ下にある「改行を反映する」の左側の□にチェックを入れて下さい。
そうしないとここで改行をしてもブログには一行で表示されてしまいます。
ここは何か入力をしても、しなくてもどちらでも良いですが、
いずれかをしたら、もう少し下にスクロールして下さい。

下のほうに「設定する」というオレンジ色のボタンがありますので、
上の画像で言うと一番下の真ん中のボタンですが、これをクリックします。

そうすると「完了しました」という小さなウインドウが開きますので、
「OK」というボタンをクリックします。
ライブドアブログの場合、このウインドウが何かを設定するたびに頻繁に登場します。

「OK」ボタンをクリックしたら、入力した内容や変更した内容が反映されますので、
また左側のメニューの「ブログ設定」という部分をクリックして下さい。
上の画像で言うと左側のオレンジ色の広告の上にある部分です。

そうすると再び上の画像のようなページが開きます。
今度は記事を書くためにカテゴリを作っておきましょう。
基本設定の一番上の段の右側の方にある(右から2つ目)、
「記事カテゴリ」と書かれたボタンをクリックして下さい。

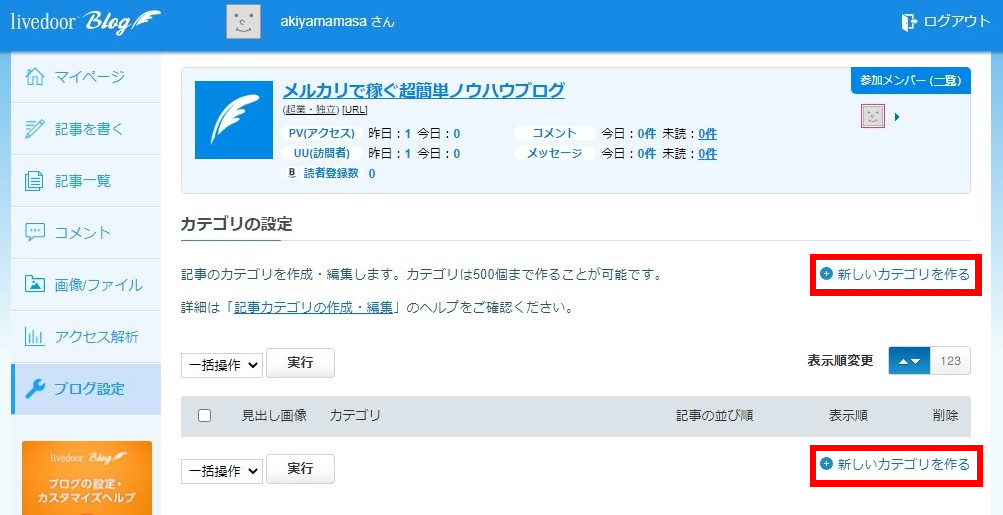
そうすると上の画像のようなページが開きますが、最初はカテゴリが何もありません。
ですから、「新しいカテゴリを作る」という水色の文字をクリックします。
上の画像では赤枠で囲んである部分です。
2か所ありますが、どちらをクリックしても構いません。

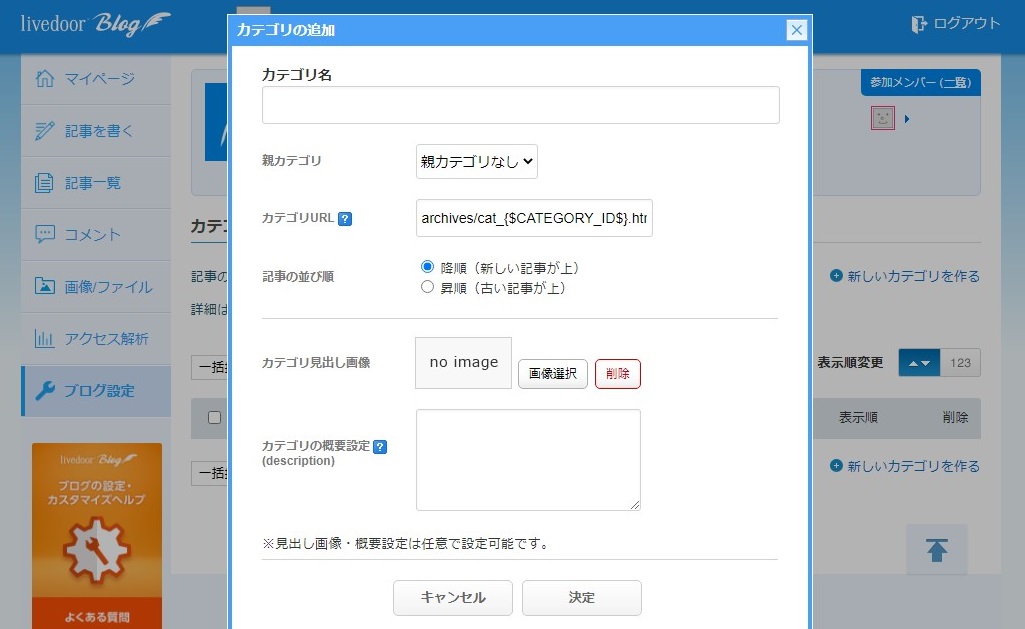
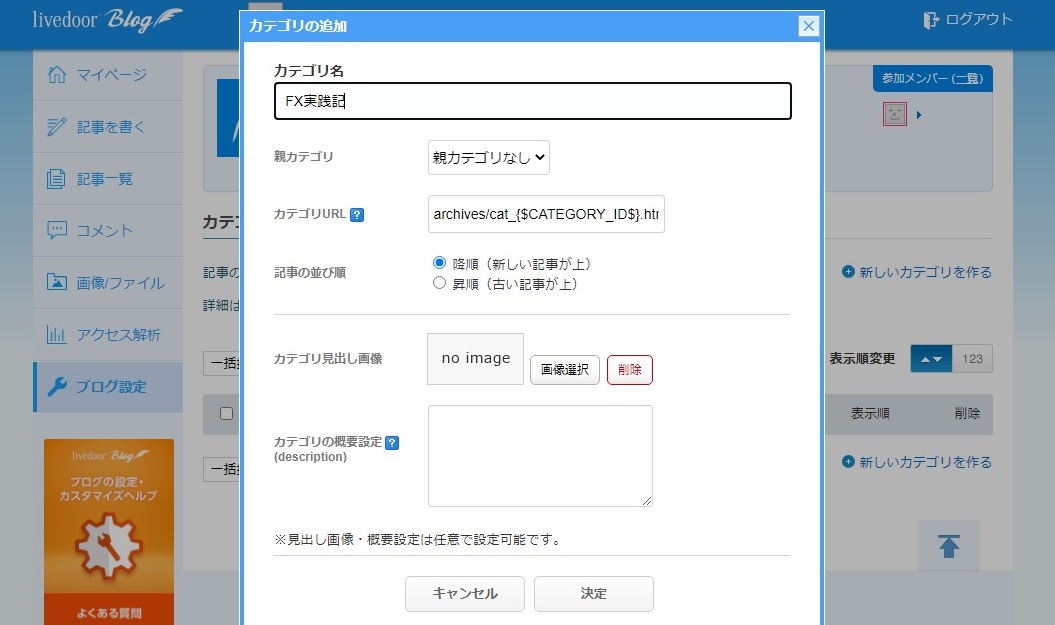
「新しいカテゴリを作る」という文字をクリックすると、
上の画像のようなウインドウが開きます。
ここに必要事項を入力します。
最低限、カテゴリ名だけは必ず入力して下さい。

今回は例として、EAを配布するためのページやFXの実績を書くために、
上の画像のように「FX実践記」という言葉を入力してみました。
「カテゴリの概要説明」の部分にカテゴリの説明文を書いても良いですが、
上の画像では何も書いていません。
カテゴリ名を入力して、一番下の「決定」というグレーのボタンをクリックします。

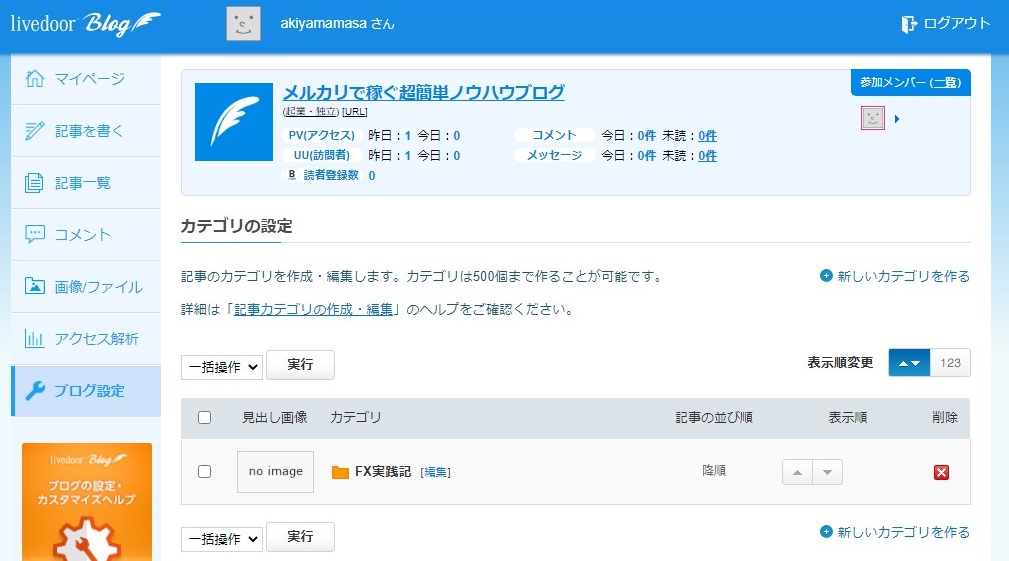
そうすると上の画像のように「FX実践記」というカテゴリが追加されます。
ここに後からカテゴリの概要説明を入力したいと思えば、
カテゴリ名(ここではFX実践記)の右に(編集)と書かれていますから、
この「編集」という文字をクリックすれば、再度編集も出来ますし、
カテゴリ名も変更することが出来ます。
また記事を書く前にカテゴリが不要だという場合は一番右の赤色の×印をクリックすれば、
このカテゴリを削除することもできます。

上の画像は同じ要領で、「メルカリで稼ぐ準備編」というカテゴリを追加で作ったところです。
新しいカテゴリは常に一番下に表示されますが、
「表示順」というところにある上下の▲をクリックすることで並び順は変更できます。

なので、上の画像はさらに「メルカリでのリサーチ方法」というカテゴリを追加して、
カテゴリの順番を変えたところです。
このようにカテゴリは好きなように追加できますし、
その並び順も自由に変更できます。
それでは、また左側のメニューから「ブログ設定」をクリックして下さい。

また上の画像のようなページが開きますから、
今度は記事の投稿に関しての設定をしておきます。
基本設定のボタンの下にある「投稿設定」という鉛筆が描かれたボタンをクリックして下さい。

そうすると上の画像のようなページが開きますので、
ここで必要な設定をしていきます。

まず、上の画像のように、
コメント受信設定は「受け入れない」のほうをクリックしてチェックを入れて下さい。
コメントを受付しても、最近はスパムコメントしか入らないことが多いため、
コメントの受付はしないほうが良いと思います。
昔はコメントをし合うことでのアクセスアップという方法もありましたが、
最近はほとんどありませんので。
コメント受信設定のところだけチェックを変更したら下にスクロールして下さい。

そうすると「設定する」というオレンジ色のボタンがありますから、
このオレンジ色のボタンをクリックします。
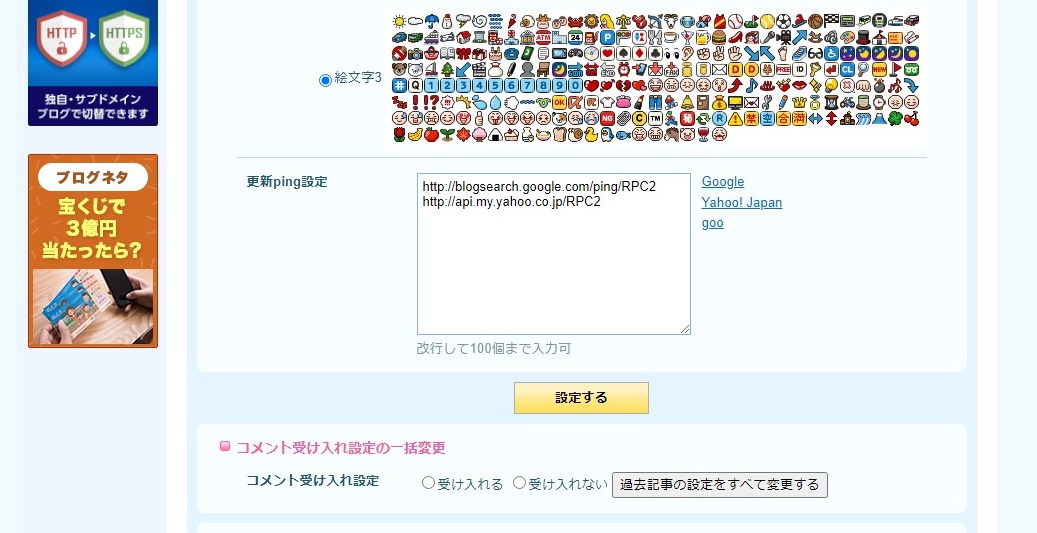
尚、ボタンの上にある「更新Ping設定」の部分は、
人気ブログランキングを使う際に人気ブログランキングのPingをコピペするところです。
人気ブログランキングはすぐに利用する必要はありませんが、
使い方は以下のマニュアルをご覧になって下さい。

オレンジ色の「設定する」というボタンをクリックすると、
上の画像のような「完了しました」というウインドウが開きますので、
「OK」ボタンをクリックして下さい。
そしてまた左側のメニューの「ブログ設定」をクリックして、
以下の画像のページに戻って下さい。

次は広告の表示の設定を変更しておきます。
「広告表示」と書かれたボタンをクリックして下さい。
先ほどの「記事カテゴリ」のボタンの下のボタンです。

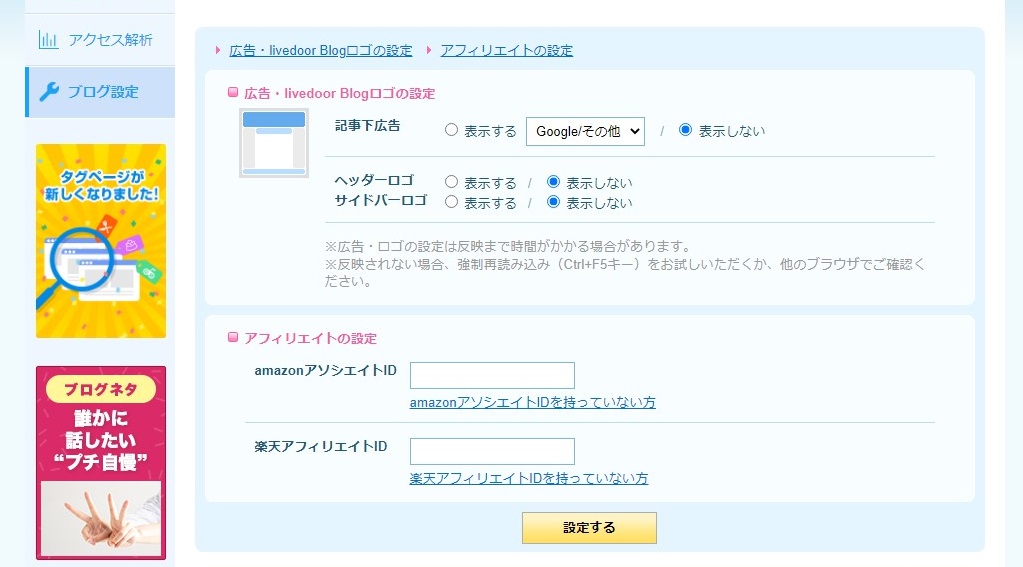
そうすると上の画像のようなページが開きます。
ライブドアブログの場合、広告についてはあらかじめ非表示になっています。
「表示しない」のほうにチェックが入っていますね。
ですが、ライブドアのロゴが2つとも「表示する」になっています。
ライブドアのロゴは不要ですから、「表示しない」のほうをクリックして下さい。

上の画像のように、いずれも「表示しない」という状態になったら、
下にある「設定する」というオレンジ色のボタンをクリックして下さい。

そうすると、また「完了しました」というウインドウが表示されますので、
「OK」ボタンをクリックします。
そしてまた左側のメニューから「ブログ設定」をクリックして下さい。

また上の画像のような画面になります。
今度はブログのサイドバーに表示されるものを整理します。
デザイン/ブログパーツ設定と書かれた部分の下に4つ並んでいるボタンの中から、
「ブログパーツ」というボタンをクリックします。

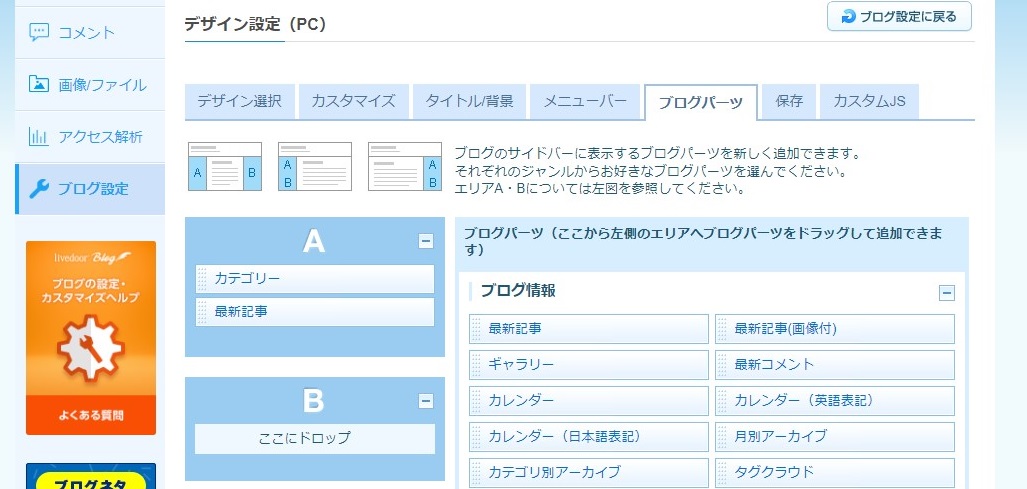
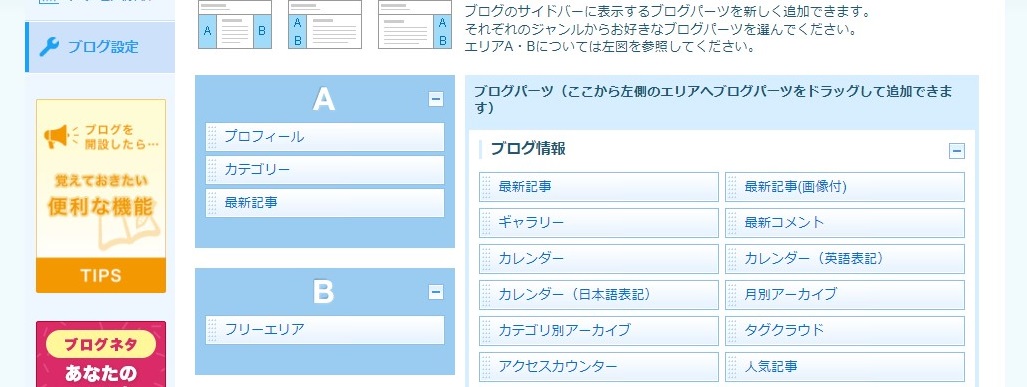
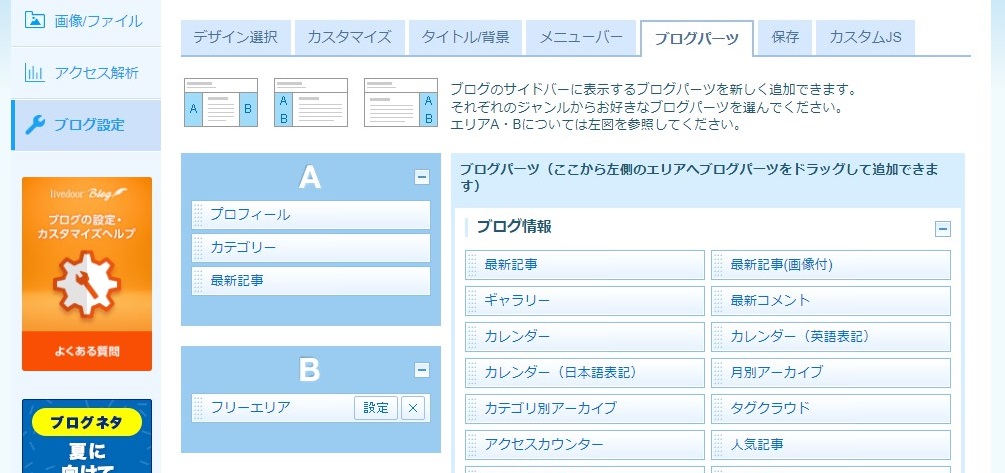
そうすると、上の画像のようなページが開きます。
少し下にスクロールして下さい。

そうすると上の画像のように、初期状態では、このようなパーツが入っています。
Aの部分とBの部分にあるパーツがサイドバーに表示されているという意味です。
まず、不要なものは削除します。
ギャラリーは不要だと思いますから(今回作る趣旨のブログでは不要でしょう)、
ボタンの上にマウスポインタを持っていくと、
上の画像のように「編集」というボタンと×印のボタンが表示されますので、
削除をするために×印のボタンをクリックします。

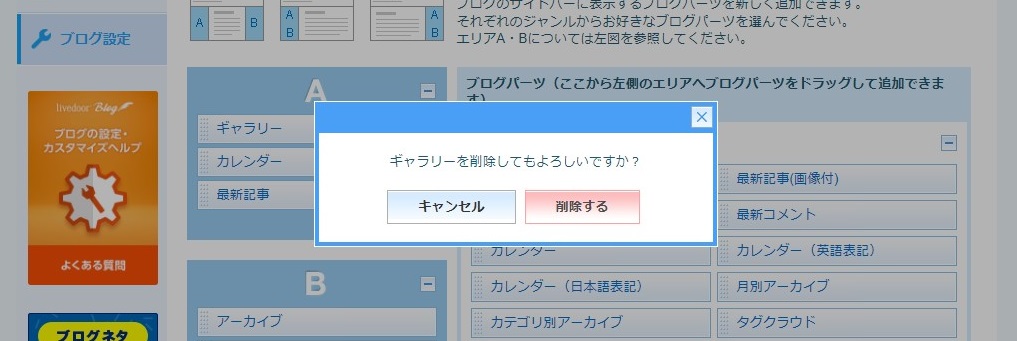
そうすると、上の画像のように本当に削除しても良いか聞くウインドウが開きますので、
「削除する」というピンク色のボタンをクリックします。
削除しても、必要になればいつでも追加出来ますから心配はありません。

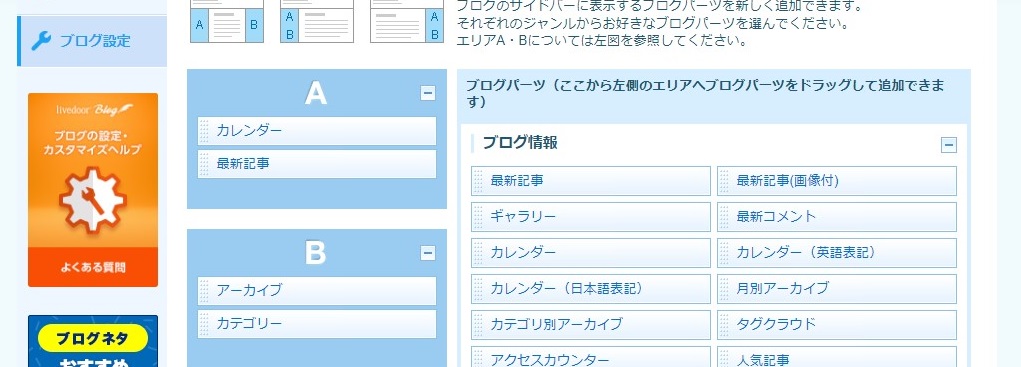
ピンク色のボタンをクリックすると上の画像のように、
ギャラリーと言うパーツはなくなります。

上の画像は、同じ要領でカレンダーとアーカイブも削除してしまった後です。
また、最新記事というパーツはBのところにありましたが、
ドラッグをしてAのほうに移動させました。
最近はサイドバーが左右両方にある3カラムというタイプは少ないので、
一番多い右側にサイドバーがあるデザインを使うと良いです。
そのほうが、あなたのブログにアクセスをして来る人達も、
使い慣れていて戸惑うことがないからです。
そして右側だけのサイドバーの場合、Aの部分が上に来て、
Bの部分が下に来ますので、
最新記事は上の画像のような状態でも、
その前のBの位置にあっても表示のされ方は同じになります。
次にサイドバーにあなたのプロフィールがあったほうが良いですから、
サイドバーにプロフィールを追加します。
ページを少し下にスクロールして下さい。

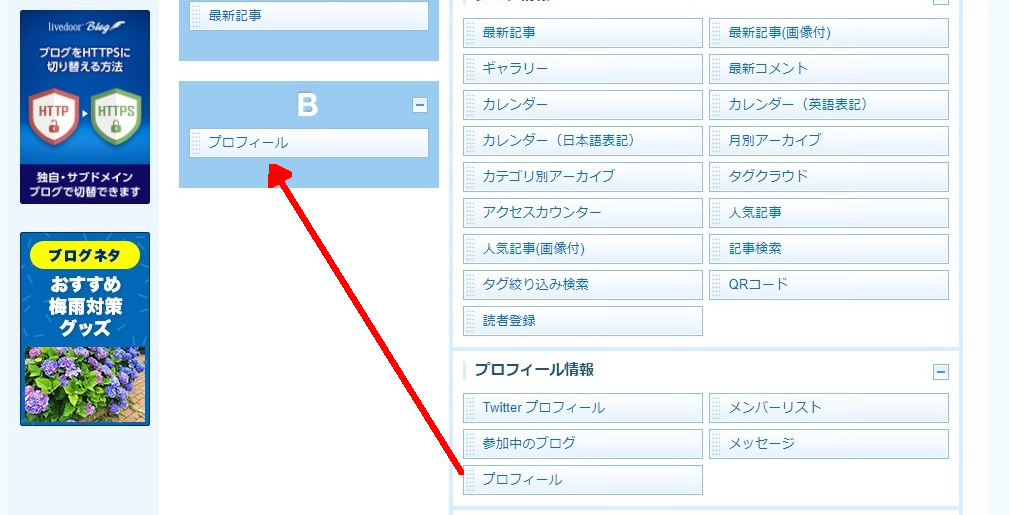
そうすると上の画像のようにプロフィールというパーツがあります。
上の画像で言うと一番下にありますね。
これをAかBのところまでドラッグしてやれば追加できます。

上の画像のように「プロフィール」という部分をクリックしたまま、
Bのところまで移動させてクリックをはなせば(ドラッグ&ドロップ)、
Bのところにプロフィールというパーツが追加されます。

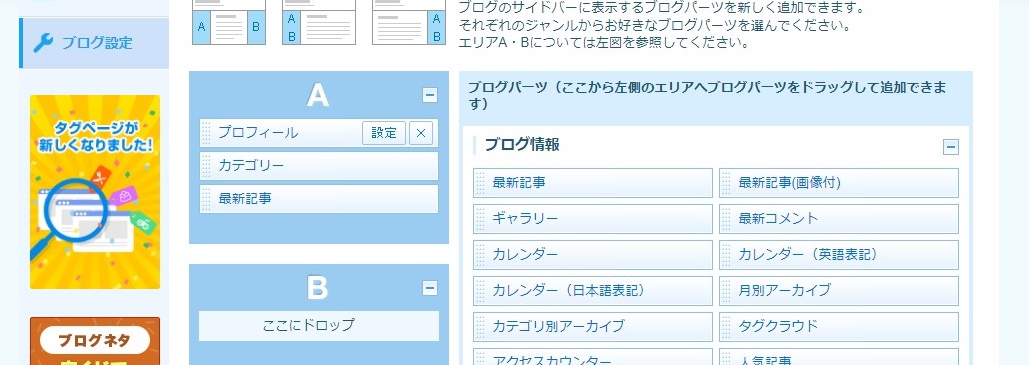
プロフィールは一番上にあったほうが良いと思いますので、
上の画像のようにドラッグしてAの一番上に持っていきました。

そして、先ほどパーツを削除した時のように
マウスポインタを「プロフィール」のところに持っていくと、
「設定」というボタンと×印のボタンが表示されますので、
今回は「設定」のほうのボタンをクリックします。

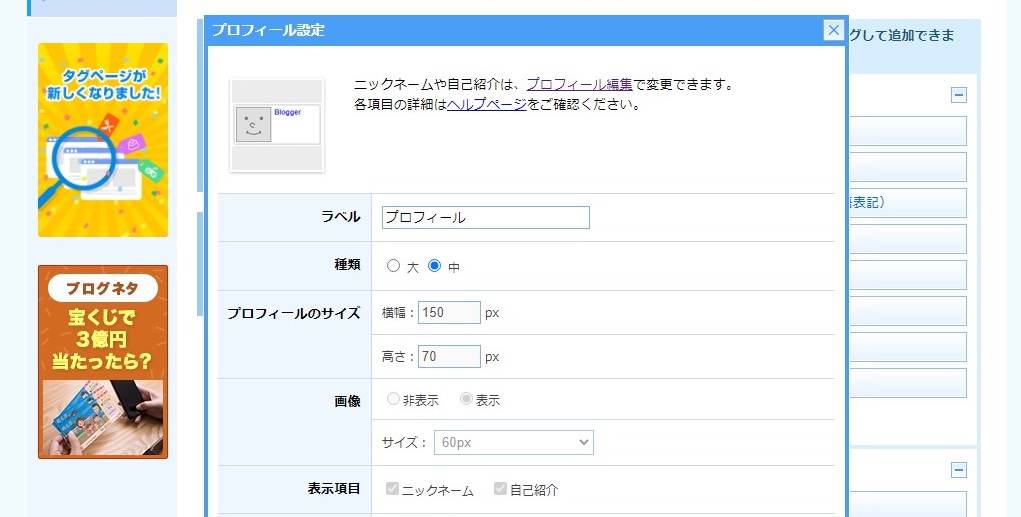
そうすると、上の画像のように設定用のウインドウが開きます。
ここでは種類のところで「中」が選択されていますので、
「大」の左側をクリックして「大」を選択します。

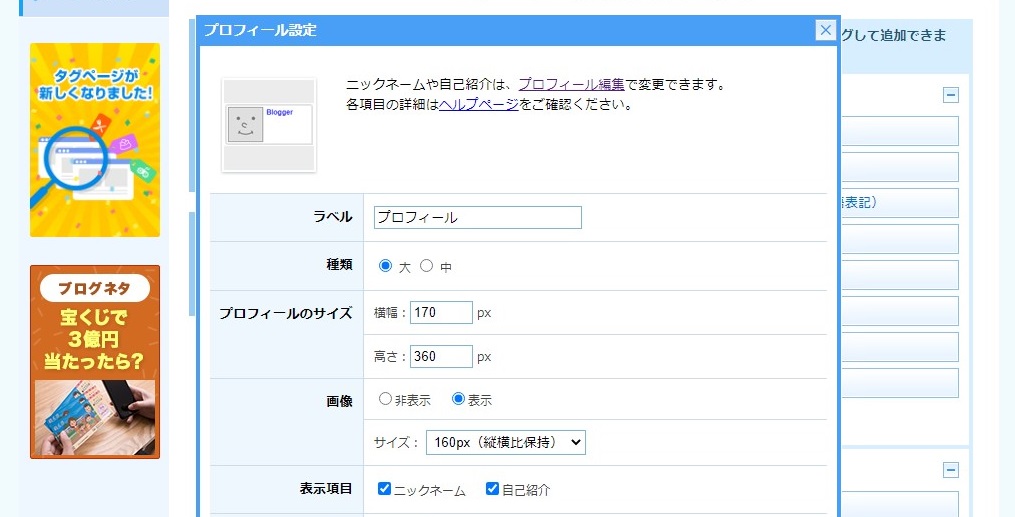
そうすると上の画像のように、
表示項目が「ニックネーム」と「自己紹介」の両方にチェックが入った状態になります。
「大」のほうを選択すると自動的にこうなるのですが、
「中」のほうのままでは「ニックネーム」も長いと途中までしか表示されませんし、
自己紹介の文章は表示されませんので「大」を選択するわけです。

そして、下のほうにスクロールして、
「保存する」というオレンジ色のボタンをクリックします。
ちなみに、このままではニックネームが青色の文字で表示されますが、
名前の色を変えたい場合は、「ニックネーム色」という部分の右側を変更します。
0000ffとは青色を意味する文字列ですから、
たとえば、これを000000に変更すれば黒色になります。
その他の色については検索をして調べて下さい。
ここは特に変更をせずに青色の文字のままでも問題ありませんから。

「保存する」というオレンジ色のボタンをクリックすると、
上の画像のような「保存しました」というウインドウが開きますから、
「完了」という水色のボタンをクリックします。
そしてまたブログ設定の画面に戻って下さい。

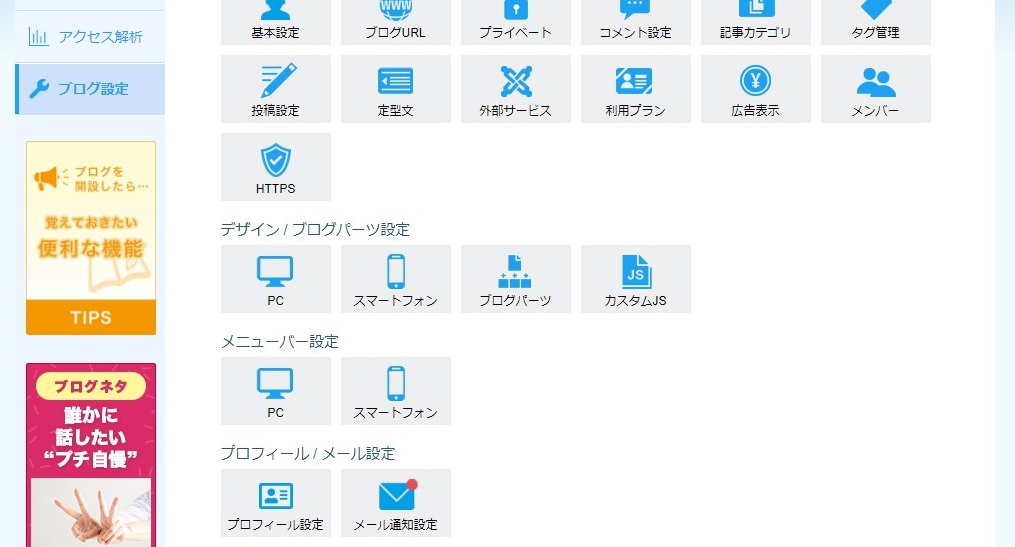
今度は上の画像のページが開いたら、
少し下にスクロールをして下さい。

そうすると、上の画像で言うと一番下にある「プロフィール設定」というボタンがあります。
プロフィールのブログパーツを追加しただけでは、
プロフィールの画像も自己紹介の文章もありませんから、
ここではプロフィール画像と自己紹介の文章を設定します。
「プロフィール設定」というボタンをクリックして下さい。

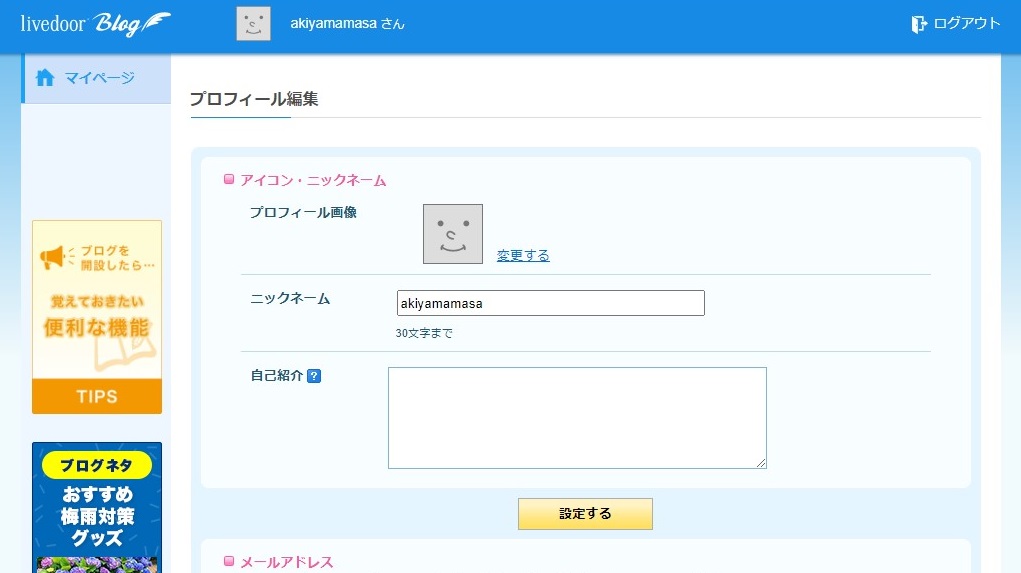
そうすると上の画像のようなページが開きます。
現時点ではプロフィールに何も画像がありませんから、
何らかの画像を表示しておいたほうが良いでしょう。
このマニュアルで作成しているブログでは、無料イラストを使っています。
この無料イラストはイラストACというサイトで無料でダウンロードしました。
適当な人物のイラストでも、動物などでも構いませんから、
何かの画像は入れたほうが良いでしょう、
画像を入れるには、「プロフィール画像」というところの
「変更する」という水色の文字をクリックします。

そうすると上の画像のようなページが新しいタブ(別ウインドウ)で開きますから、
上の画像で言うと真ん中あたりにある「ファイルを選択」という
グレーのボタンをクリックします。

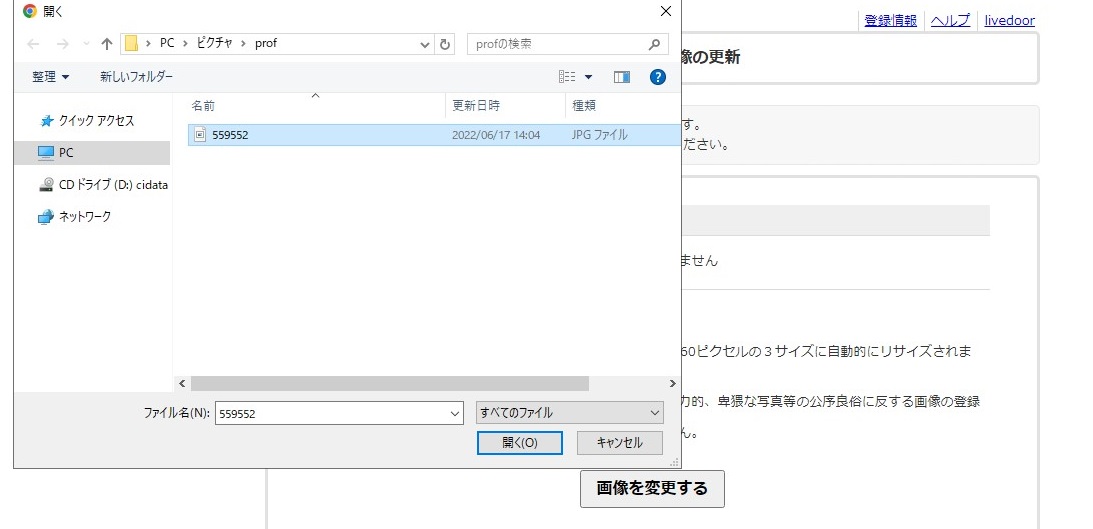
そうすると上の画像のようにフォルダが開きますから、
あらかじめ用意しておいたあなた用のプロフィール画像を探して、
クリックして選択してから「開く」というボタンをクリックします。

そうすると上の画像のように「ファイルを選択」というボタンの右側に、
画像のファイル名が表示されますから、
下にある「画像を変更する」というグレーのボタンをクリックします。

そうすると上の画像のようなページが開きます。
このページが開かれた時点でプロフィール画像は変更されていますので、
このページは閉じてしまって元のページに戻って下さい。

そして、上の画像のように「ニックネーム」と「自己紹介」の文章を入力します。
この時点ではプロフィール画像がまだ表示されていませんが大丈夫です。
尚、ニックネームは
上の画像では「EAの制作者名と同じ名前」と入力していますが、
オリジナルEAを配布される方は、
オリジナルEAの制作者名と同じにしたほうが良いです。
自己紹介の文章はあなたのブログの内容に合うように書いて下さい。
もちろん普通の自己紹介のように住んでいる都道府県や男女の区別、
年代などを書いても良いでしょう。
※ 自己紹介の文章もこのページでいつでも変更できます。
自己紹介の文章まで入力したら、
下にある「設定する」というオレンジ色のボタンをクリックします。

そうすると「完了しました」というウインドウが開きますから、
「OK」ボタンをクリックします。
その後に、左上にある「マイページ」という部分をクリックして下さい。

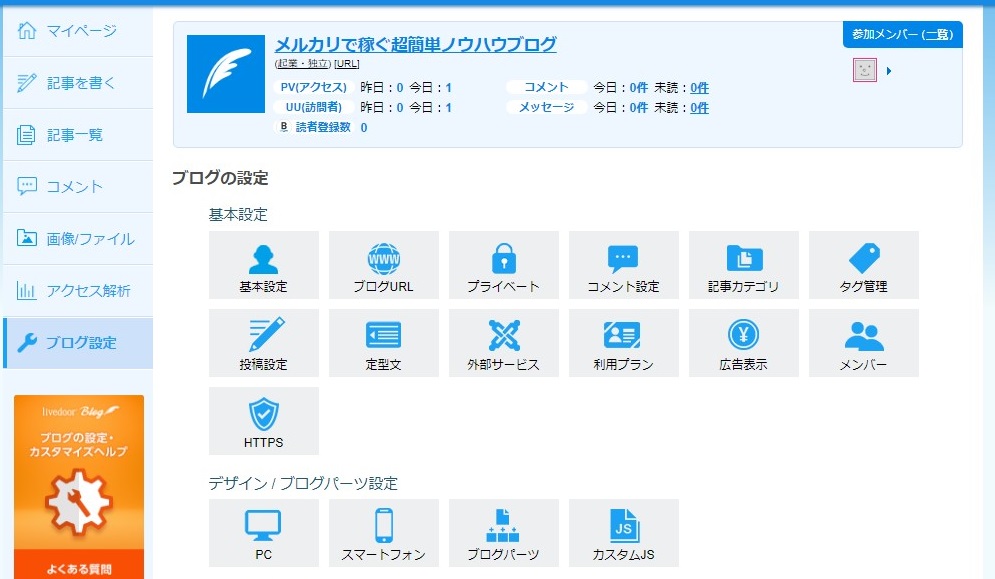
そうすると上の画像のようなページが開きます。
一番最初に「最初のブログを書く」ではなく「マイページ」のほうをクリックしていたら、
上の画像と同じページが開かれていました。
このページから「ブログ設定」という部分をクリックすれば、
ブログ設定のページを開くことが出来たわけです。
今後はログインをするとこのページが一番最初に開きます。
また、先ほどプロフィール画像を設定したので、
このページでは一番上にウサギのようなプロフィール画像が表示されていますね。
そして、このマイページの下には、「新しいブログを作る」というボタンもあります。
ライブドアブログの場合、1つのメールアドレスで複数のブログが作れます。
ですので、もう1つブログを作りたい場合は、
この「新しいブログを作る」というボタンをクリックして作れば良いわけです。
今回は新しいブログを作るのではなく、記事を書いていきます。
|
ブログの記事を書く |
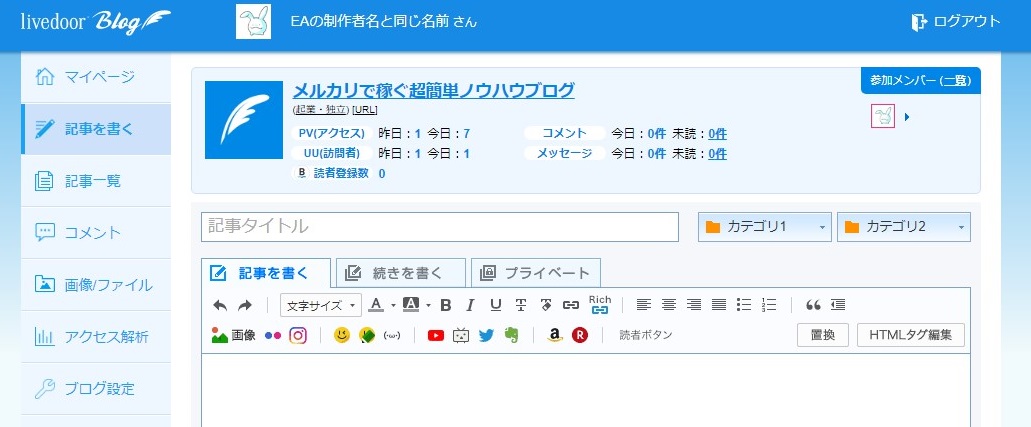
ブログの記事を書く時も、ログインすると最初は以下の画像のような、
マイページが開きます。

上の画像で言うと真ん中あたりの少し左側に「記事を書く」という部分がありますね。
この「記事を書く」という部分をクリックします。

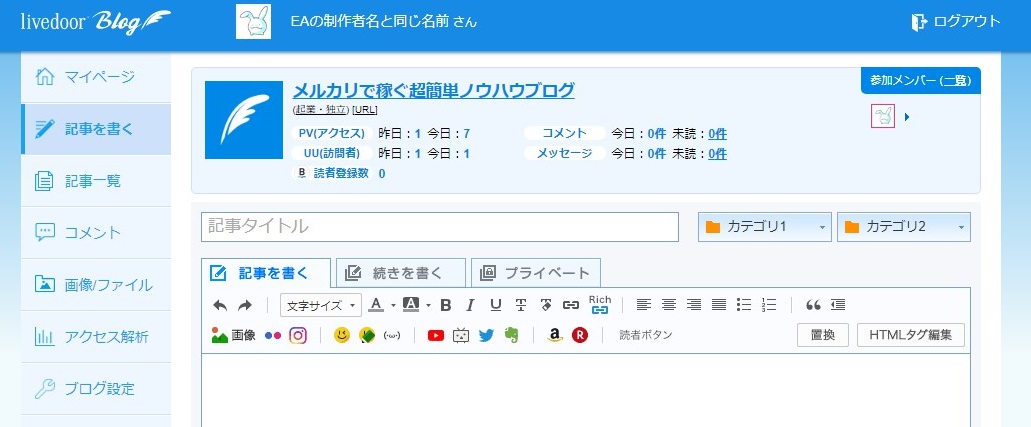
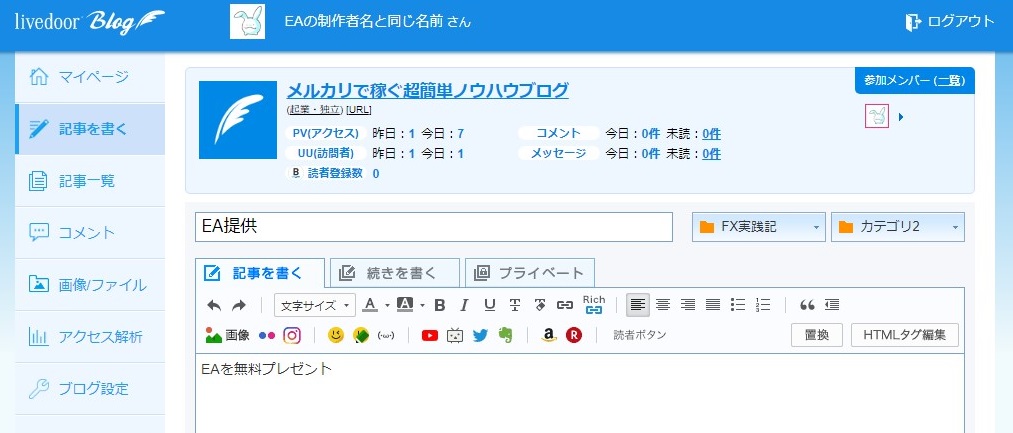
そうすると記事を書くページが上の画像のように開きます。
ここでは記事タイトルとカテゴリ、そして記事の文章を入力します。

上の画像は、とりあえずEAを配布するためのページを作るためのものです。
ですから、記事タイトルは簡単に「EA提供」とだけ、とりあえずのタイトルを入れました。
カテゴリ1の部分ではFX実践記を選択しました。
ライブドアブログの場合、カテゴリは2つまで選択が出来ます。
なので、たとえば、普段の記事を書いていて、後半で少しFXの実績報告もするような
そのような2つのカテゴリに関係するような記事を書いた場合は、
カテゴリ1を別のカテゴリ(たとえばメルカリで稼ぐ準備編)にして、
カテゴリ2をFX実践記にしても良いということです。
そうすれば、ブログのどちらのカテゴリにも記事が表示されますから。
今回はとりあえずの記事なので、
記事の文章も簡潔にしました。
このページは後々しっかりと作り上げていって下さい。
後々は埋もれてしまっても大丈夫ですから、
このEA配布用の記事を1番最初に書きます。
あなたもこのようにまずは簡素でも良いので1つ記事を書いて下さい。
そして、その後は、あなたが情報発信をしようとしている内容で、
日々、記事を書いていって下さい。
その時の要領はここで説明しているやり方と同じです。
単にタイトルもしっかり考えて、記事の文章もボリュームを増やすだけです。

記事を書いたら下にスクロールすると上の画像のようになります。
タグ(キーワードのようなものと思えば良いでしょう)を入力して、
サイドバーにタグクラウドを追加して設置しても良いですが、
結構面倒ですので何も入力しなくても大丈夫です。
ですので、タグを入力しない場合は、一番下にある
「投稿する」というオレンジ色のボタンをクリックします。

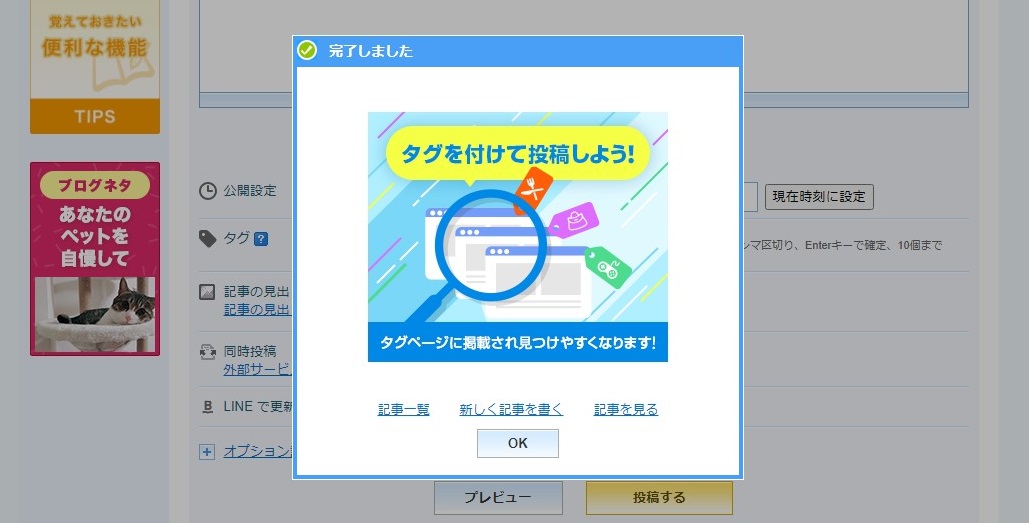
そうすると上の画像のような小さなウインドウが表示されますので、
「OK」ボタンをクリックします。
これで、記事の投稿は完了です。
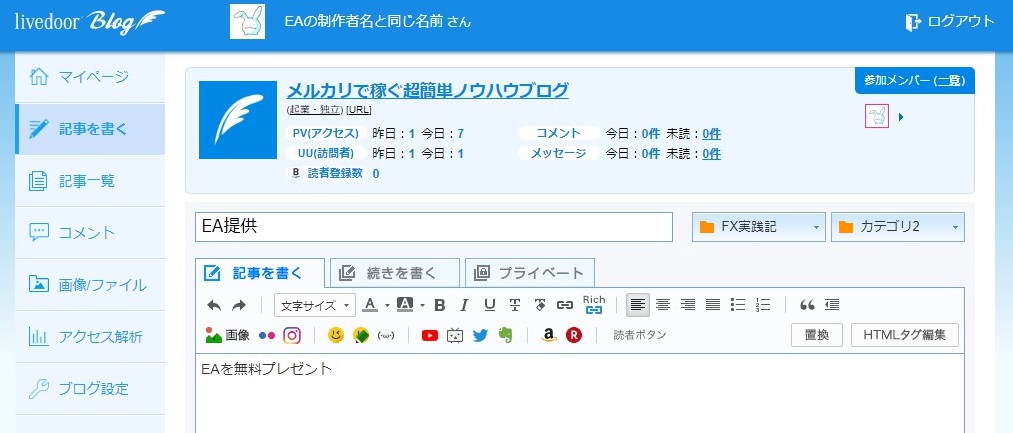
これからの記事の投稿はこのようにしてやって下さい。

投稿が終わったら、左上にある「マイページ」をクリックして
マイページにもどっておけば良いでしょう。
|
バナーの設置方法 |
記事が数記事以上になり、
EAの配布用のページも完成したら、人気ブログランキングよりも先に、
ブログにEAの配布用ページへ誘導するバナーを設置して下さい。
ここでは既にバナー用の画像があるという前提で説明をします。
バナー画像の作り方はいろいろありますので、
GIMPやPhotoshopなどの画像処理ソフトが使える方はそれで作成したら良いでしょうし、
使えない方は、Canvaというサイトを使うと簡単にバナーが作れるでしょう。
Canvaの使い方については以下のマニュアルをご覧下さい。
それでは、バナー画像が出来たら、バナーを設置します。

ライブドアブログにログインをすると上の画像のようなマイページになりますので、
「ブログ設定」という部分をクリックします。

そうすると上の画像のようなページが開きます。
まずは、小さいほうのサイドバーに表示するバナーの設置をする準備をします。
「ブログパーツ」のボタンをクリックして下さい。

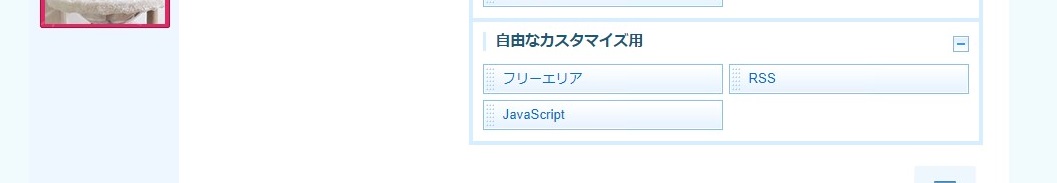
そうすると上の画像のようなページが開きますから、
このページを下のほうにスクロールしていって下さい。

一番下のあたりに「フリーエリア」というブログパーツがあります。
このフリーエリアというパーツをBの部分にドラッグして追加します。

上の画像のようにフリーエリアが追加されます。
フリーエリアは、EA配布用のバナーだけでなく、
人気ブログランキングに参加した際には人気ブログランキングのバナーも設置できます。
※ つまり人気ブログランキングのバナーも使う場合はサイドバーに、
フリーエリアを2つ表示させることになるわけです。
しかし、フリーエリアを追加しただけでは、
フリーエリアに入力するHTMLタグと呼ばれるものがまだありませんので、
バナー用のHTMLタグと呼ばれるものを取得します。
ここではHTMLがまったくわからない方でも大丈夫なように、
最も簡単だと思われる方法を図解で細かく説明していますから、
マニュアルの通りにやって下さい。
まずは、ここで一旦、記事を書くページを開きます。
マイページに戻って「記事を書く」という部分をクリックするわけです。

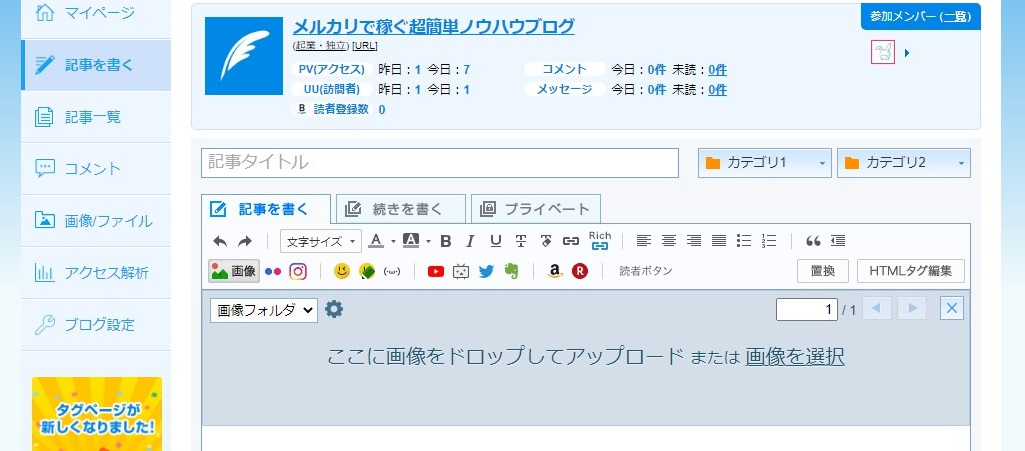
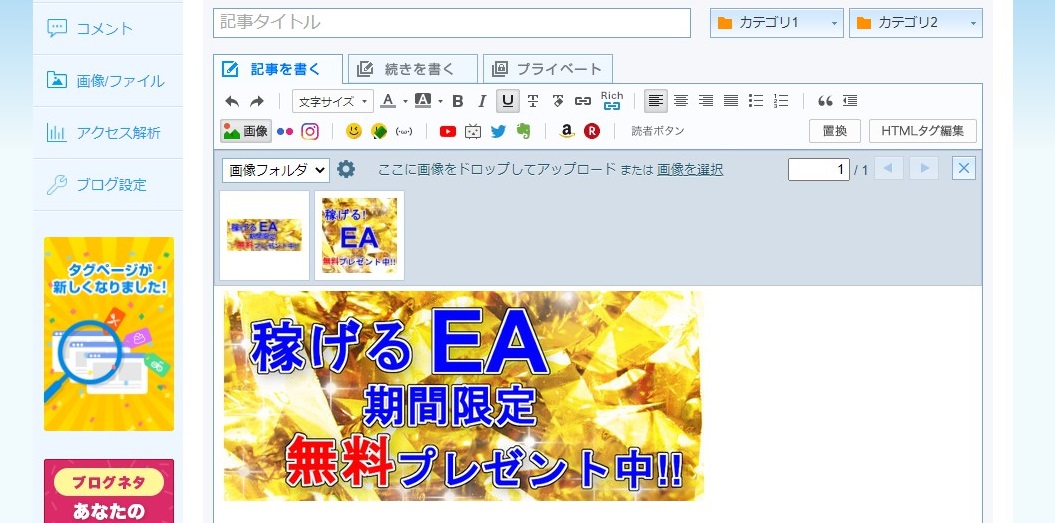
そうすると上の画像のようなページが開きますから、
今回は「画像」という文字のある山に太陽が昇っているようなイラストのあるボタンと、
上の段の鎖のようなマークのボタンを使います。
鎖のようなマークは2つ並んでいますが、
Richと書かれた青色のほうではなく、左側の黒色のほうの鎖マークです。
「プライベート」という文字の「-」の下にあるマークです。
まずは、バナー用の画像をアップロードするために、
山のマークの画像というボタンをクリックします。

そうすると上の画像のようになりますから、
「ここに画像をドロップして」と書かれているところに、
バナー用の画像をドラッグ&ドロップしても良いですし、
「画像を選択」という部分をクリックしても良いです。
ここでは「画像を選択」という部分をクリックして説明していきます。

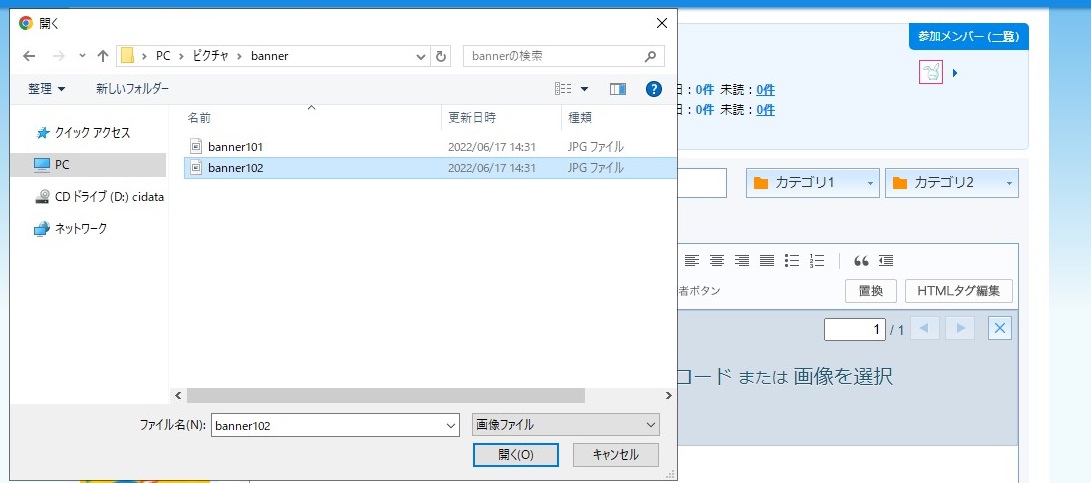
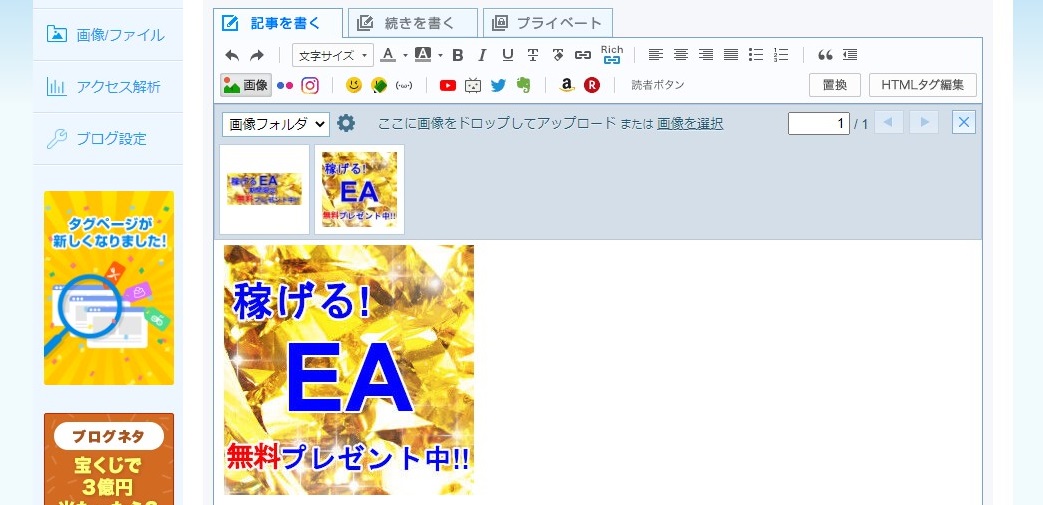
「画像を選択」という部分をクリックすると上の画像のように、
フォルダが開きますから、用意しておいたバナー画像を探して、
上の画像のように画像をクリックして選択してから「開く」というボタンをクリックします。

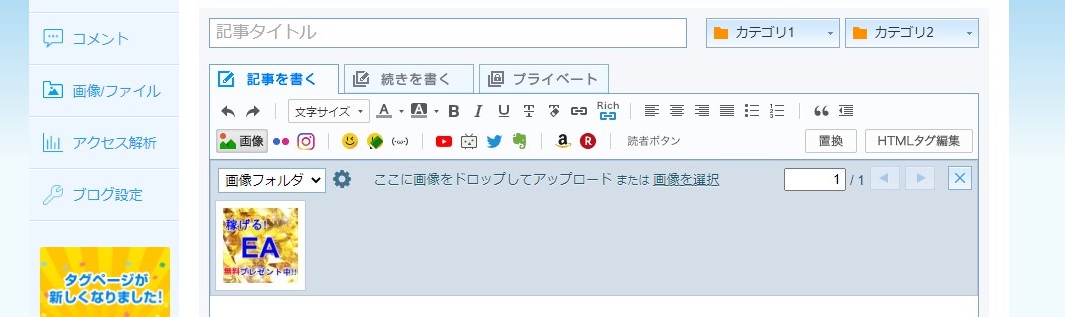
そうすると上の画像のようにバナー用の画像が表示されます。
これで、画像が1つアップロードされたわけです。
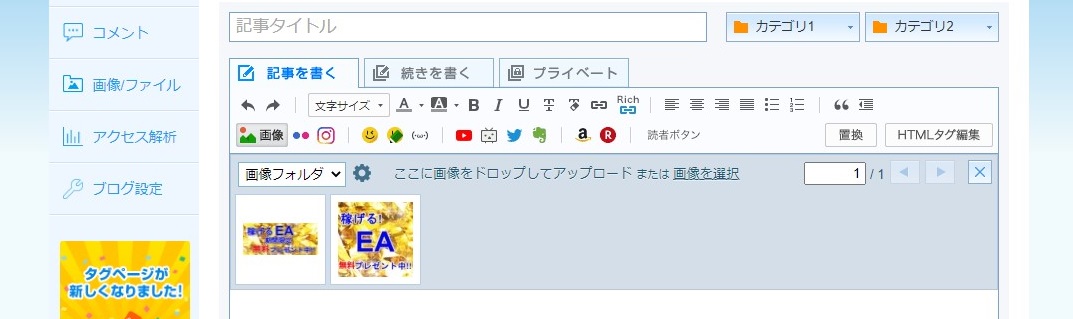
同じ要領で、もう1つのバナー用の画像も追加して下さい。

そうすると上の画像のように表示されます。
上の画像では左側が大きいほうのバナーで、右がサイドバー用の小さい画像です。
どちらからでも良いのですが、
ここでは大きいほうのバナーのほうをクリックします。

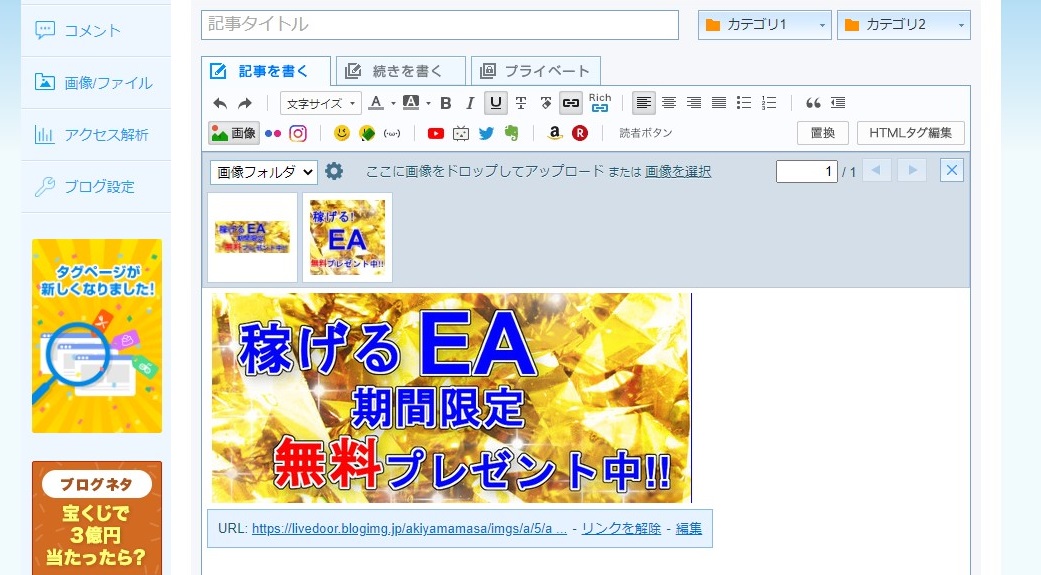
そうすると上の画像のように記事内にバナーが表示されます。
ここでキーボードで1度Enterキーを押して改行してから、
BackSpaceキーで戻ると以下の画像のようになります。

画像の下にURLなどが表示されますから「編集」という文字をクリックします。
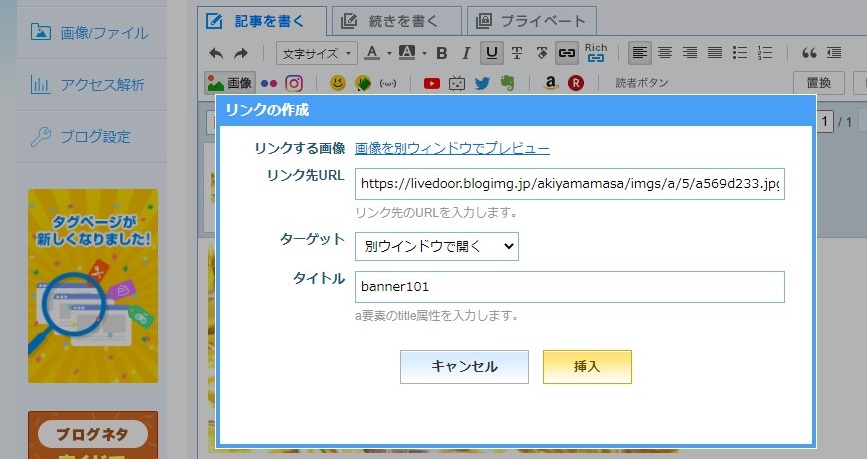
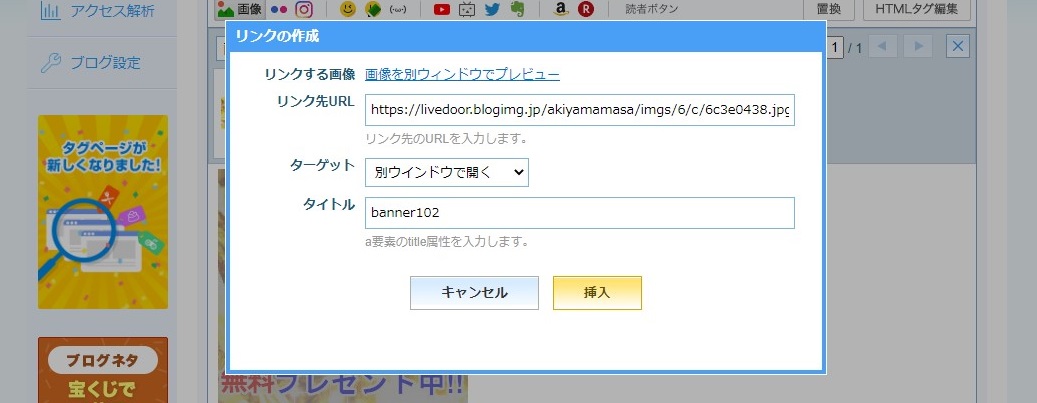
「編集」という文字をクリックすると下の画像のようなウインドウが開きます。

上の画像のウインドウは、リンク先URLが画像のURLになっていますので、
このリンク先URLと「ターゲット」の部分を変更します。

バナーをクリックした時には、最初に書いたEA配布用ページを表示したいので、
リンク先URLは画像のURLを全て削除してEAの配布用ページのURLをコピペで入力します。
また、ターゲットとは、ページを開く際に別ウインドウ(新しいタブ)で開くのか、
そのまま同じページで表示を変えるのかを選ぶ部分です。
ですから、人気ブログランキングのバナーは別ウインドウで開いたほうが良いですが、
EA配布用ページは同じページのほうが良いですから、
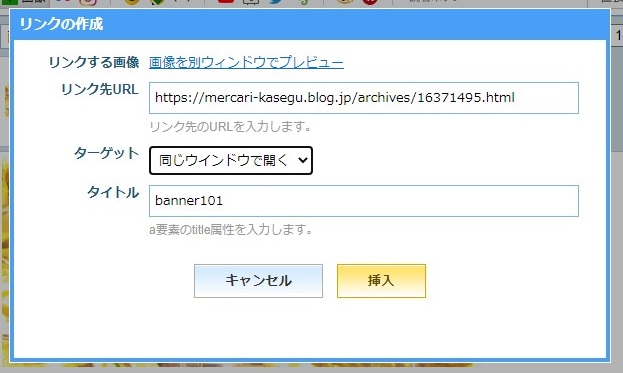
上の画像のように「同じウインドウで開く」に変更して下さい。
そして下の「挿入」というオレンジ色のボタンをクリックします。

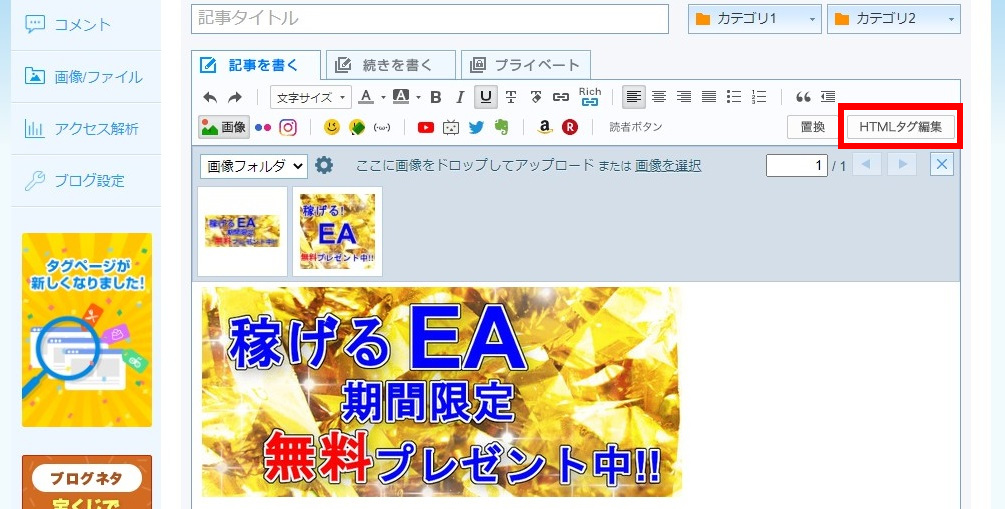
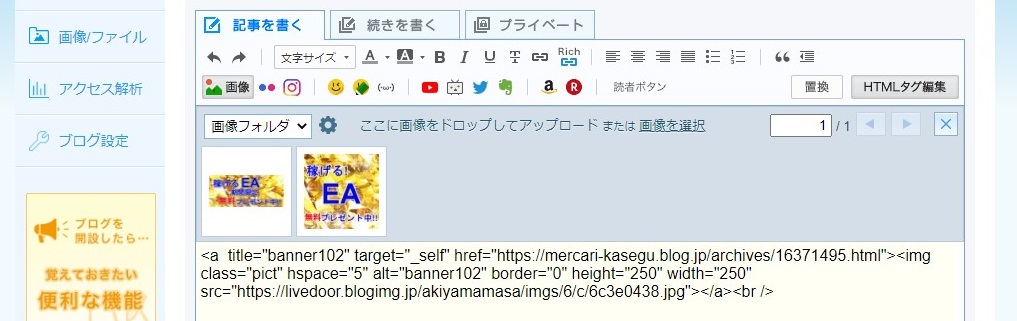
そうすると上の画像のようになり、見た目は特に何も変わっていませんが、
「HTMLタグ編集」というボタンをクリックして下さい。
上の画像で言うと右上のほうで赤枠で囲まれたボタンです。

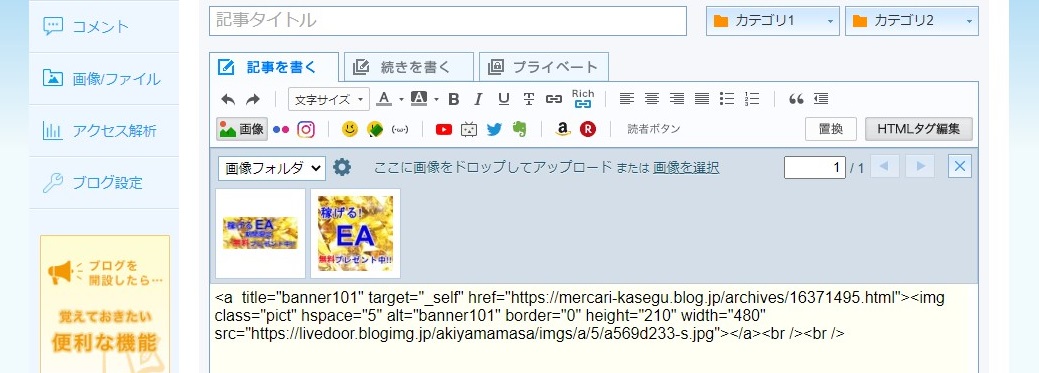
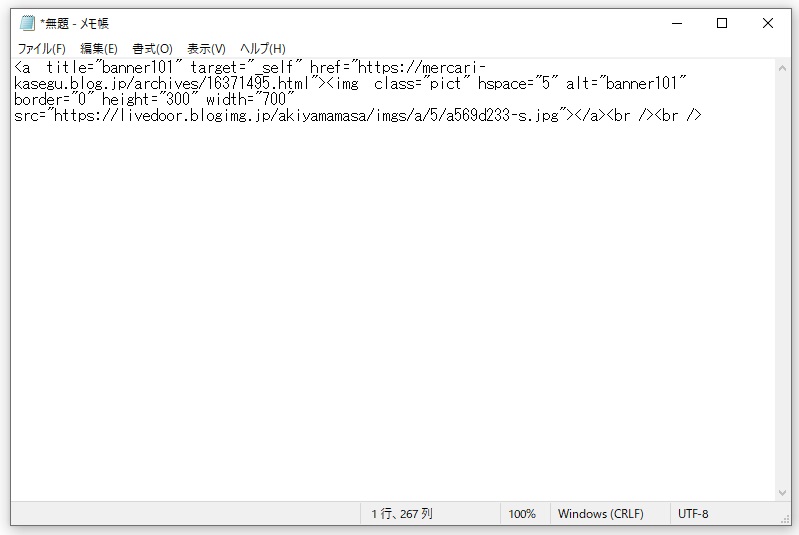
そうすると、上の画像のように画像の部分がHTMLタグと呼ばれる表記に変わりますので、
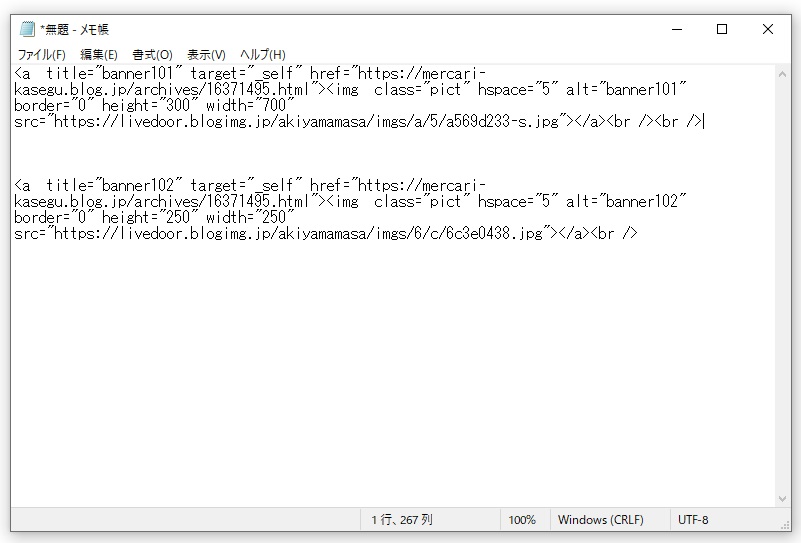
これらを全てWindowsパソコンに付属のメモ帳にコピペして下さい。

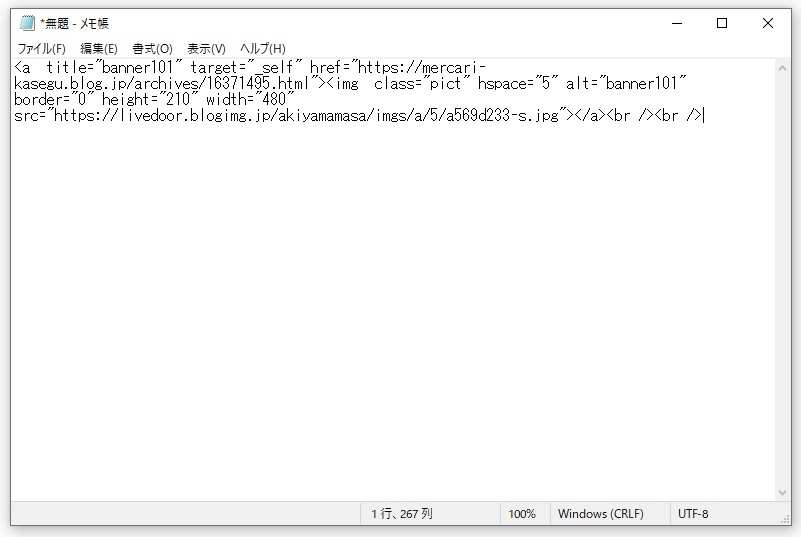
上の画像のようにメモ帳にそのままコピペするわけです。
ですが、大きいほうのバナーに関しては、
ライブドアブログの場合、このままのタグでは少し困ることがありますので、
そこを修正します。

コピペしたHTMLタグは大きいほうのバナーのタグなのですが、
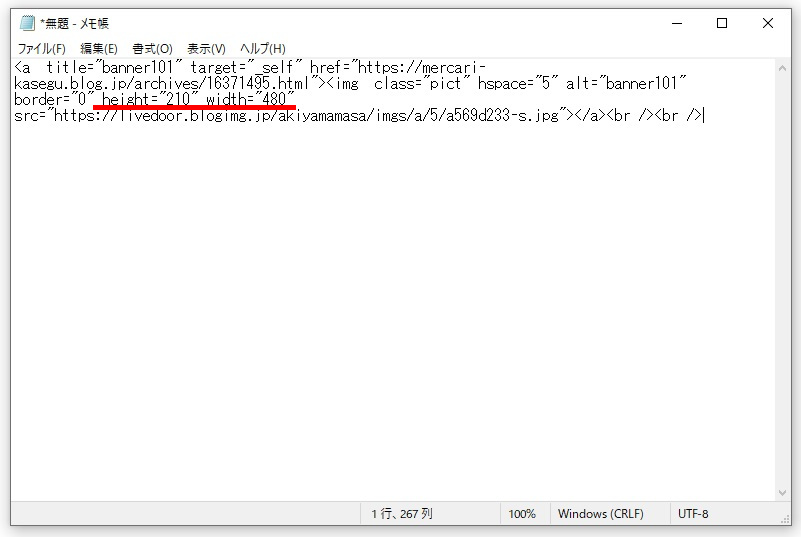
上の画像で赤色の下線を引いた部分に数字が書かれていますね。
この数字は画像の高さと幅を表しています。
つまり、高さが210ピクセルで、幅は480ピクセルということです。
ですが、もともとの画像は幅が700ピクセルで高さは300ピクセルでした。
要するに、記事用にアップロードしたため、
ライブドアブログの記事のスペースに合わせて縮小されてしまったということです。
ですから、この部分をキーボードで修正します。

上の画像のように高さを300に、幅を700に修正(変更)します。
また、HTMLタグの最後に<br />というものが2つありますが、
これは改行することを意味するタグです。
マニュアル通りにやればこの改行タグが最後に2つあるはずですが、
もしない場合は、キーボードで上の画像と同じようになるように、
<br />を2つ入力しておいて下さい。
この改行タグは無くても大丈夫なのですが、
メッセージボードを使う場合、この改行タグが2つ無いと、
バナーとメッセージボードの隙間が無くなってしまいますから、
このように改行タグは2つあったほうが良いでしょう。
ですが、メッセージボードを使わない方は、
逆にこの改行タグは無くしてしまっても構いません。
次に小さいほうのバナーのHTMLタグも取得します。

大きいほうのバナーのHTMLタグは上の画像のように全て削除して、
その後に「HTMLタグ編集」というボタンをクリックして下さい。

そうすると元々のタグではなく画像が表示されるほうの画面になります。
ここで今度は小さいほうのバナーの画像をクリックして下さい。

そうすると上の画像のように、記事内に小さいほうのバナーの画像が表示されます。
後は大きいほうと同じ要領でHTMLタグを取得すれば良いのですが、
先ほどの方法で上手く行かないこともあるようなので、
もう1つ別のやり方も説明しておきます。

画像が表示された時にはカーソルが画像の右側にある状態ですから、
そのままマウスで左側にドラッグすると上の画像のように画像が青色になります。
これで画像の全体が選択された状態になるわけです。
この状態で、黒色のほうの鎖のマークをクリックして下さい。

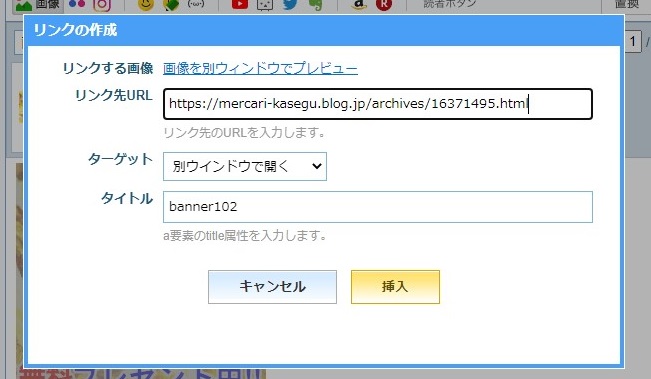
そうすると、上の画像のように先ほどと同じようなウインドウが開きます。
先ほどと同じようにリンク先URLとターゲットを変更します。

上の画像のようにリンク先URLをEA配布用ページのURLにして、
後は「ターゲット」を上の画像のような「別ウインドウで開く」ではなく、
「同じウインドウで開く」に変更してから「挿入」ボタンをクリックして下さい。
そして右上の「HTMLタグ編集」のボタンをクリックします。

そうすると先ほどと同じように小さいほうのバナーの画像のHTMLタグが、
上の画像のように表示されますから、
これをすべて先ほどのメモ帳にコピペして下さい。

つまり、上の画像のように大きいほうの画像のHTMLタグの後に改行をいくつか入れて、
そこにコピペするわけです。
これで、上のほうが大きいほうの画像のHTMLタグで、
下のほうが小さいほうの画像のHTMLタグということになります。
小さいほうの画像はもともとが250ピクセルの大きさですから、
縮小されず、高さも幅も250になっていますね。
これで、HTMLタグの取得が完了しました。
後はこのHTMLタグを設置することになります。

まずは一旦「HTMLタグ編集」のボタンをクリックして、
画像が表示されるようにして下さい。
通常はこの状態で記事を書きますから、こちらの状態に戻しておくわけです。
そうしないと記事を書こうとした際にHTMLタグ編集になっていることがありますから、
念のためにこちらにもどっておいて下さい。
その上で、左側のメニューの「ブログ設定」という部分をクリックします。

そうすると、このままでは画像の入った記事のデータがなくなりますから、
上の画像のように警告ウインドウが開きます。
ですが、画像のHTMLタグは取得してメモ帳にコピペしてありますから、
「このページを離れる」という水色のボタンをクリックして下さい。

そうすると上の画像のようなページになります。
「ブログパーツ」のボタンをクリックして下さい。

上の画像のように先ほど追加した「フリーエリア」というパーツの上に、
マウスポインタを持っていくと「設定」ボタンが表示されますから、
「設定」というボタンをクリックして下さい。

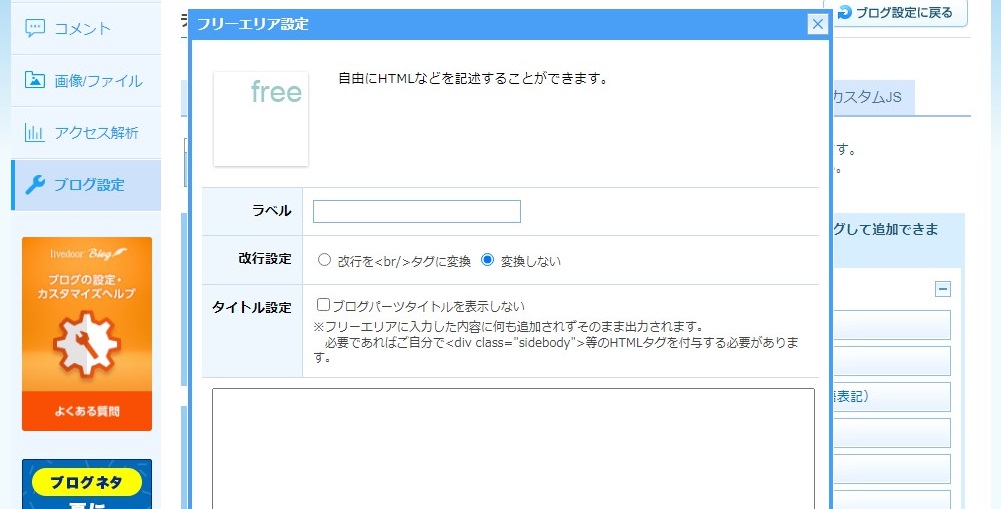
そうすると上の画像のようなウインドウが開きます。
ここではラベルという部分と一番下にある大きい空欄に入力をします。

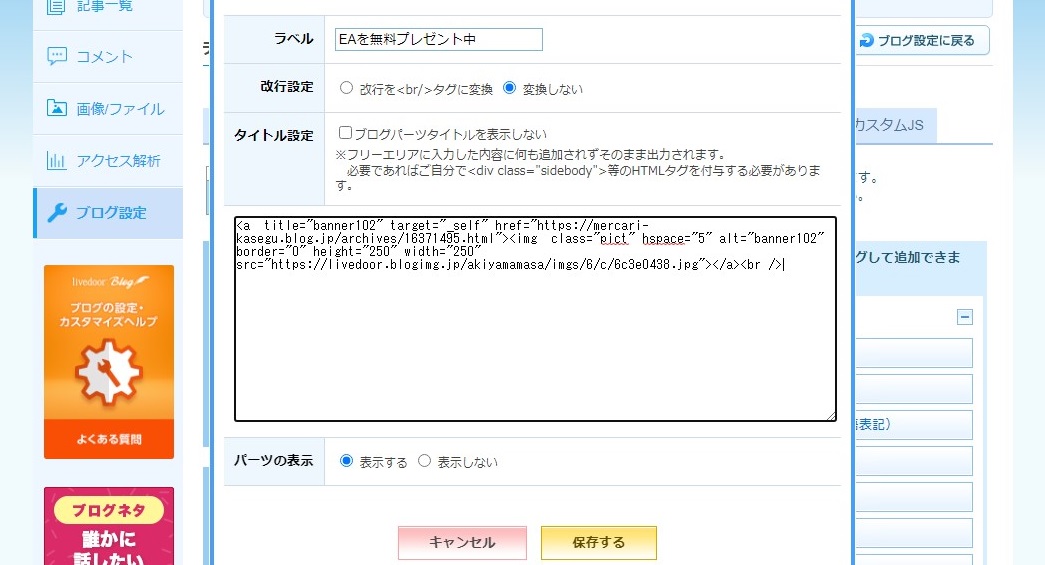
上の画像のようにラベルのところはバナーのタイトルを入力します。
上の画像では「EAを無料プレゼント中」と入力していますが、
あなたの考えに合わせて「無料プレゼント企画」など入力をして下さい。
そして、下のほうの大きい空欄には小さいほうのバナー画像のHTMLタグを、
メモ帳からコピペして入力します。
※ この時、大きいほうのタグをコピペしないように250という数字を確認して下さい。
HTMLタグの入力が終わったら、下にある「保存する」というボタンをクリックします。

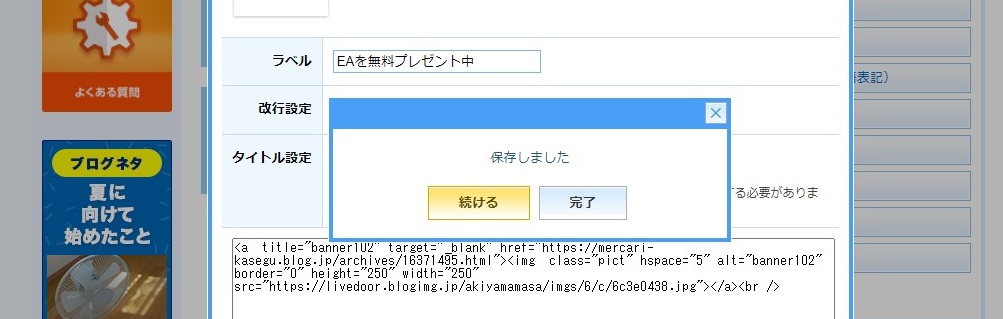
そうすると上の画像のようなウインドウが開きます。
「完了」という水色のボタンをクリックして下さい。

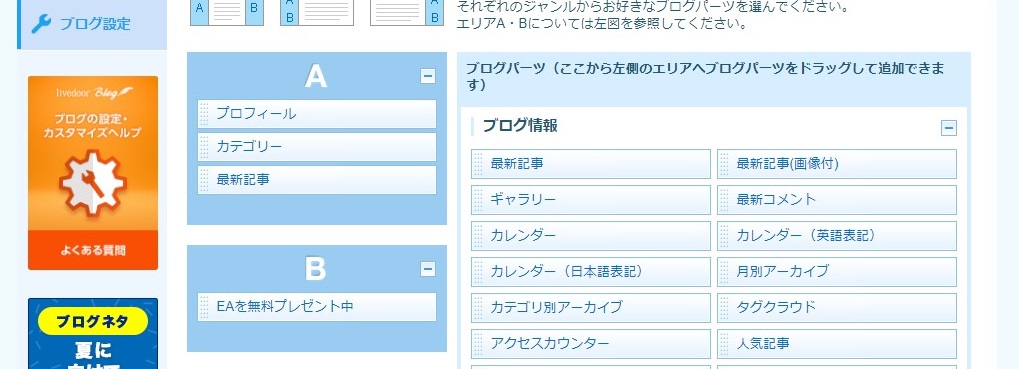
そうすると、上の画像のようにフリーエリアの名前も変わり、
ブログにはこの位置にバナーが表示されています。
バナーの位置を変えたい場合は、ドラッグして場所を変更して下さい。
サンプルで作成したこのブログでは、
バナーはカテゴリと最新記事の間にあります。

次に大きいほうのバナーをブログの上と下に設置しますので、
上の画像のようにブログ設定のページを開いて下さい。
そして、今度は「デザイン/ブログパーツ設定」の下にある
パソコンのイラストのある「PC」と書かれたボタンをクリックして下さい。
「デザイン」という文字の下のボタンです。

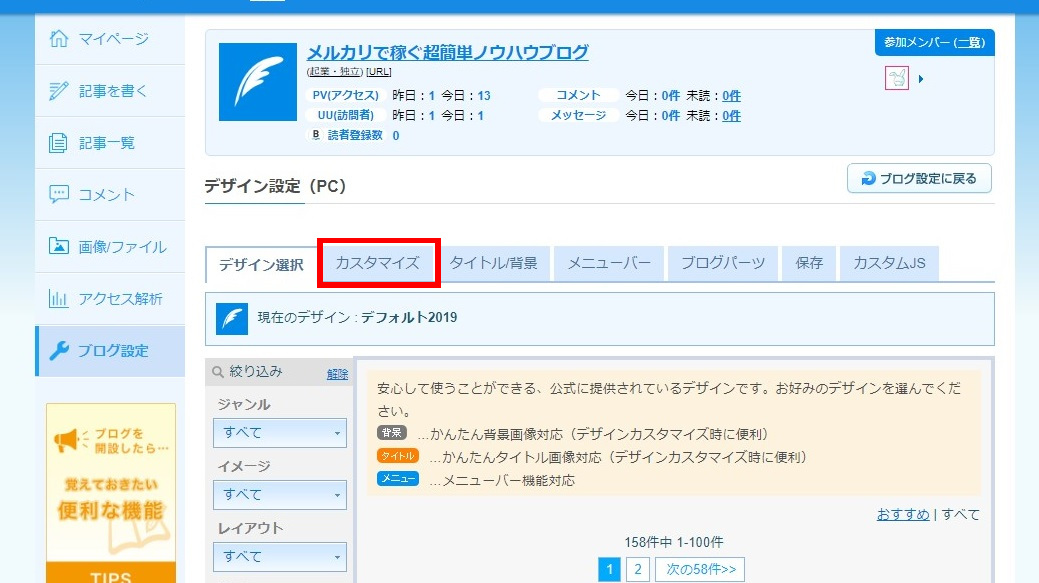
そうすると上の画像のようなページが開きますから、
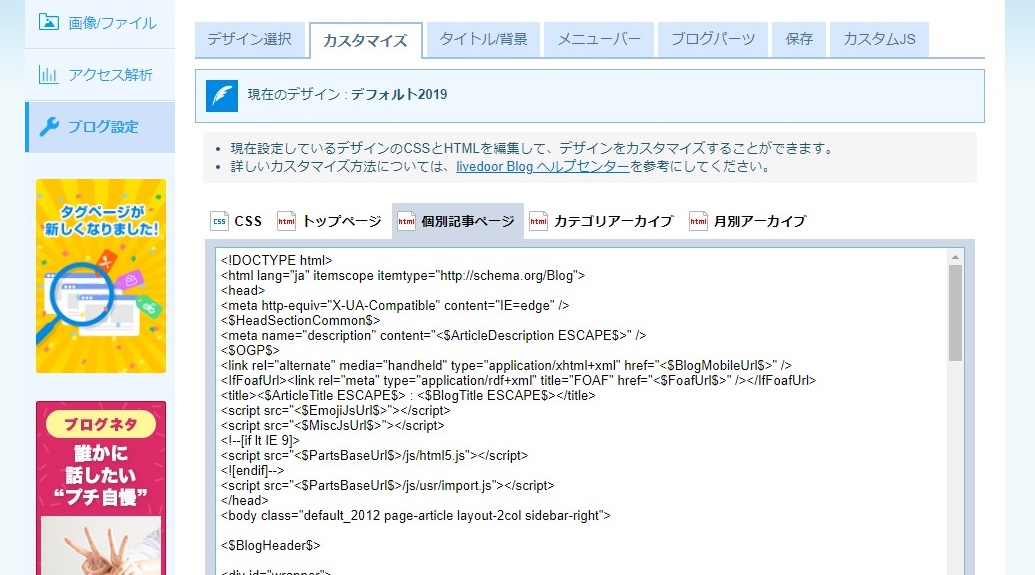
上のほうのタブの中から「カスタマイズ」という部分をクリックして下さい。
上の画像で言うと赤枠で囲まれている部分です。

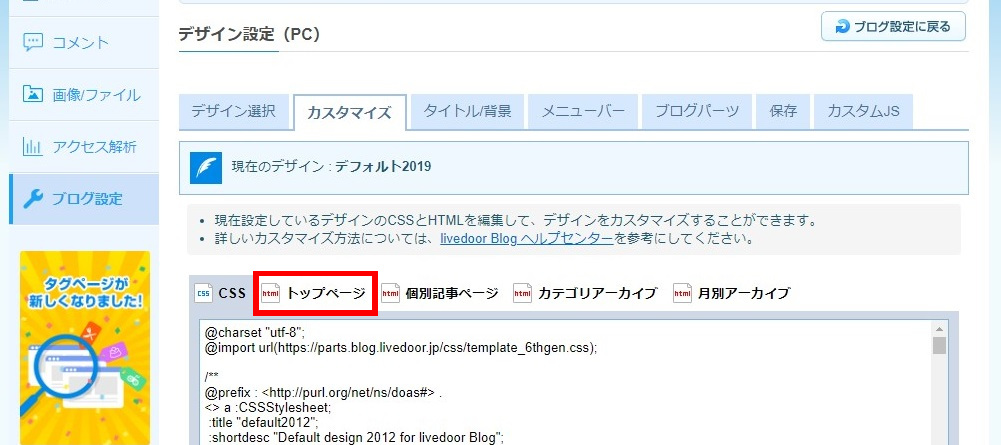
そうすると上の画像のようなページが開きますので、
先ほどクリックした「カスタマイズ」という部分の下にある
「トップページ」という部分をクリックして下さい。
上の画像で言うと赤枠で囲まれている部分です。

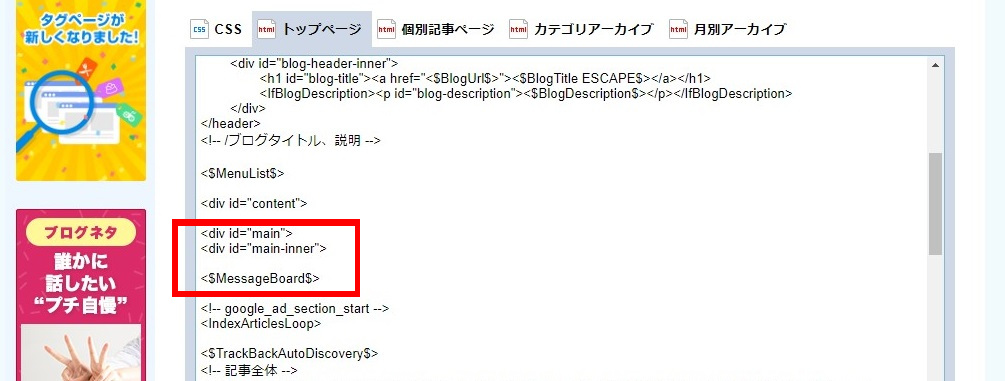
そうすると上の画像のようにトップページのHTMLが表示されますので、
HTMLの部分を少し下にスクロールして下さい。
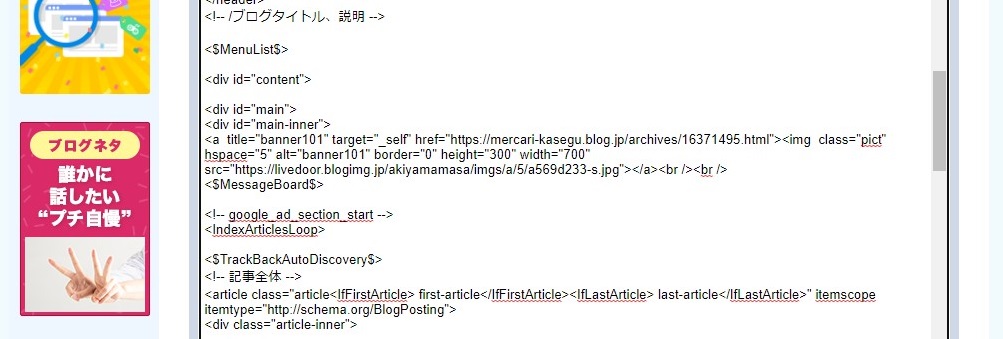
そして、上の画像の赤枠内と同じ部分を探して見つけて下さい。
要するに
<!– /ブログタイトル、説明 –>
という部分を見つけて、
その下に以下のような記述があれば良いわけです。
<$MenuList$>
<div id=”content”>
<div id=”main”>
<div id=”main-inner”>
<$MessageBoard$>
<!– google_ad_section_start –>
<IndexArticlesLoop>
<$TrackBackAutoDiscovery$>
<!– 記事全体 –>
この部分を見つけたら、
もともと1行空いている
<div id=”main-inner”>
と
<$MessageBoard$>
の間に大きいほうのバナーのHTMLタグをコピペします。

つまり、上の画像のようにするということです。
<div id=”main-inner”>
と
<$MessageBoard$>
の間に、先ほどメモ帳にコピペした大きいほうのバナーのHTMLタグが、
入っていますね。
これがブログのトップページの上に表示されるバナーになります。
このようにコピペしたら、もう少しHTMLの部分を下にスクロールします。

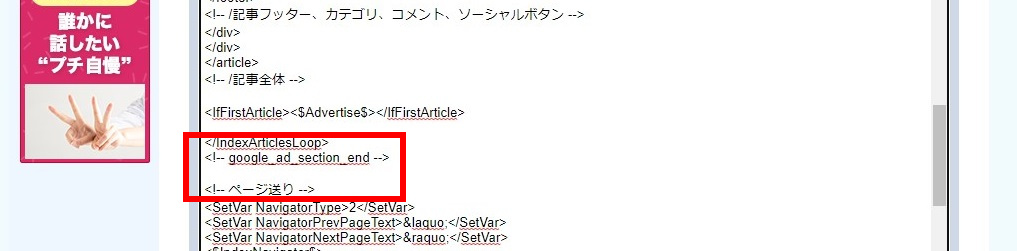
そして、上の画像で赤枠で囲まれている部分を見つけて下さい。
まず、
<!– /記事フッター、カテゴリ、コメント、ソーシャルボタン –>
という文字を探して、その下に以下のようなものがあれば良いわけです。
</div>
</div>
</article>
<!– /記事全体 –>
<IfFirstArticle><$Advertise$></IfFirstArticle>
</IndexArticlesLoop>
<!– google_ad_section_end –>
<!– ページ送り –>
ここでは、もともと1行空いている
<!– google_ad_section_end –>
と
<!– ページ送り –>
の間に大きいほうのバナーのHTMLタグをコピペします。

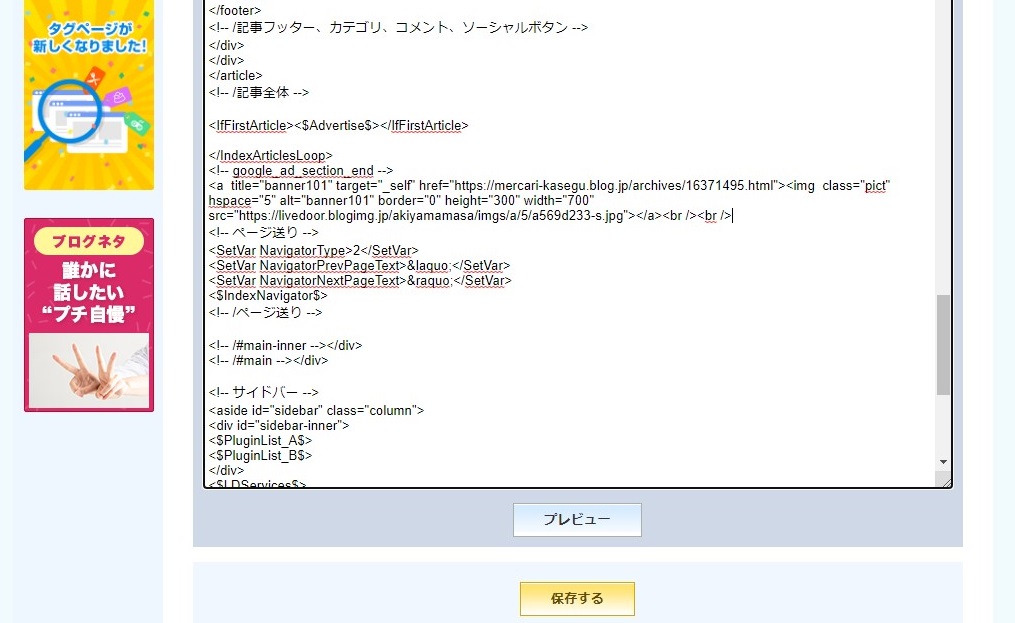
上の画像のようにHTMLタグをコピペしたら、
「保存する」というオレンジ色のボタンをクリックします。
その前に「プレビュー」という水色のボタンをクリックして確認しても良いでしょう。
「プレビュー」をクリックすると新しいタブでブログにどのように設置されたかが、
目で見て確認できますから。

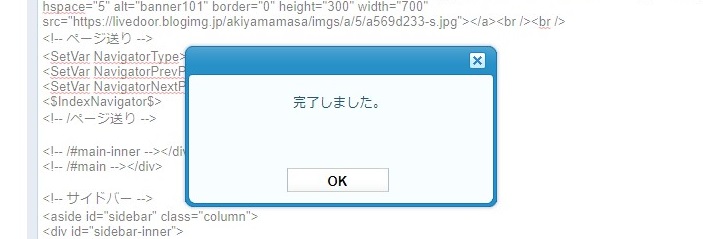
「保存する」というオレンジ色のボタンをクリックすると、
上の画像のように「完了しました」という小さなウインドウが開きますから、
「OK」ボタンをクリックします。
これでトップページにバナーが設置されました。
次に記事ページにもバナーを設置します。

先ほどクリックした「トップページ」という部分の右側の
「個別記事ページ」という部分をクリックして下さい。
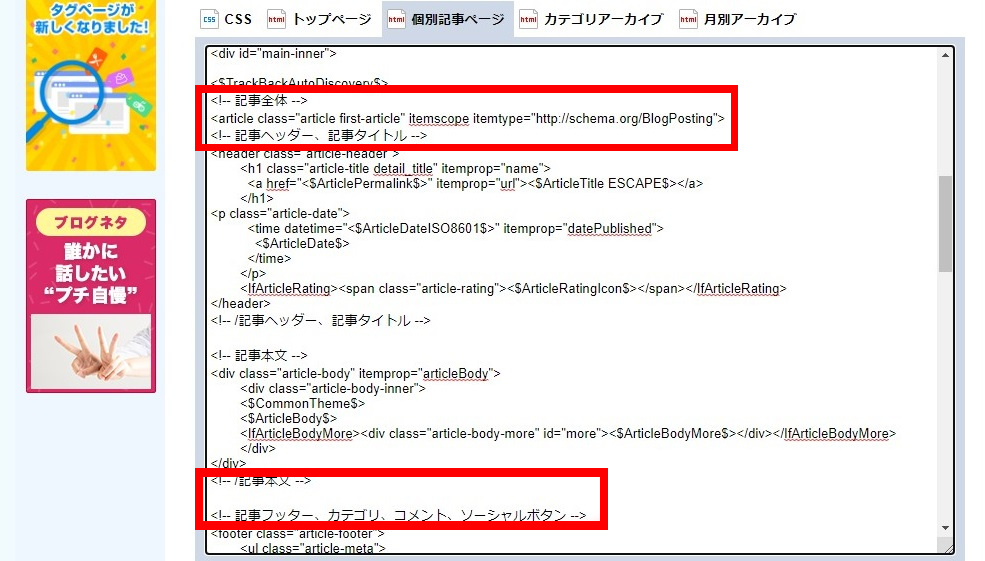
そうすると上の画像のように個別記事ページのHTMLが表示されます。

また同じようにHTMLの部分を少し下にスクロールして、
上の画像の赤枠で囲まれた部分2か所を見つけて下さい。
個別記事ページでは上に設置するバナーの位置と下のバナーの位置がわりと近いです。
つまり上のほうのバナー用に以下の部分を見つけて、
<$TrackBackAutoDiscovery$>
<!– 記事全体 –>
<article class=”article first-article” itemscope itemtype=”http://schema.org/BlogPosting”>
<!– 記事ヘッダー、記事タイトル –>
下のほうのバナー用に以下の部分を見つけます。
</div>
<!– /記事本文 –>
<!– 記事フッター、カテゴリ、コメント、ソーシャルボタン –>
<footer class=”article-footer”>
下のほうは、
<!– 記事フッター、カテゴリ、コメント、ソーシャルボタン –>
というものを目印に探せばすぐにわかるでしょうが、
上のほうは少し見つけにくいかもしれません。
ですが、二つが割合と近くにありますから、
下のほうが見つかれば上のほうも見つかるでしょう。
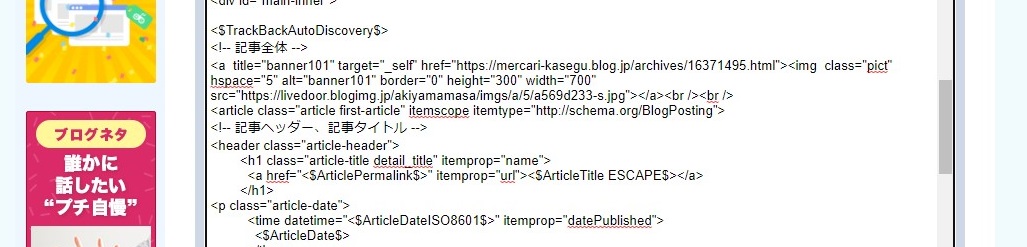
上のほうは、
<!– 記事全体 –>
と
<article class=”article first-article” itemscope itemtype=”http://schema.org/BlogPosting”>
の間に大きいほうのバナーのHTMLタグをコピペします。
ただし、ここはもともと1行空いていませんから、
キーボードのEnterキーを使って1行空ける必要があります。

キーボードで1行空けてスペースを作ったら、上の画像のように、
そこに大きいほうのバナーのHTMLタグをコピペします。
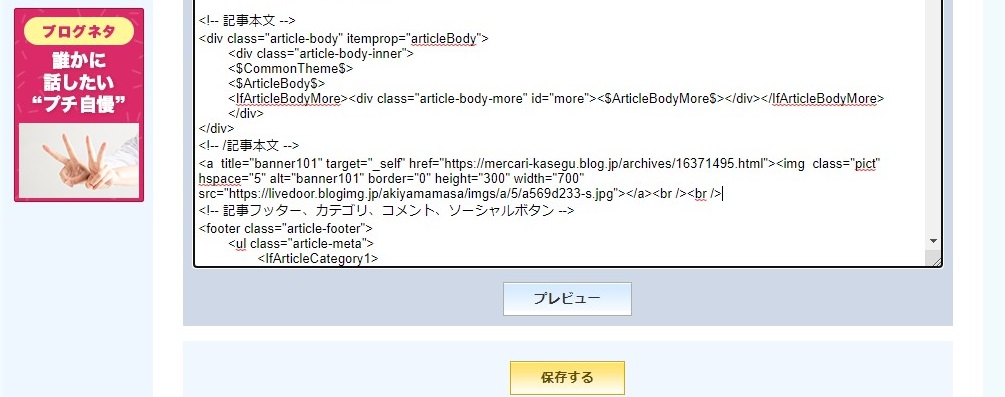
下のほうはあらかじめ1行空いている
<!– /記事本文 –>
と
<!– 記事フッター、カテゴリ、コメント、ソーシャルボタン –>
の間に大きいほうのバナーのHTMLタグをコピペします。

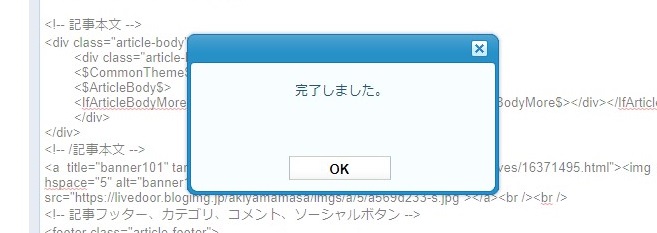
上の画像のように大きいほうのバナーのHTMLタグをコピペしたら、
下にある「保存する」というオレンジ色のボタンをクリックします。

そうすると上の画像のように「完了しました」という小さなウインドウが開きますから、
「OK」ボタンをクリックします。
これで、記事ページにも上下に大きいほうのバナーが表示されます。

最後にカテゴリページにもバナーを表示しますから、
今度は上の画像のように「カテゴリアーカイブ」という部分をクリックして下さい。
先ほどの「個別記事ページ」の右側です。

そうすると上の画像のようにカテゴリアーカイブのHTMLが表示されますから、
HTML部分を少し下にスクロールして、
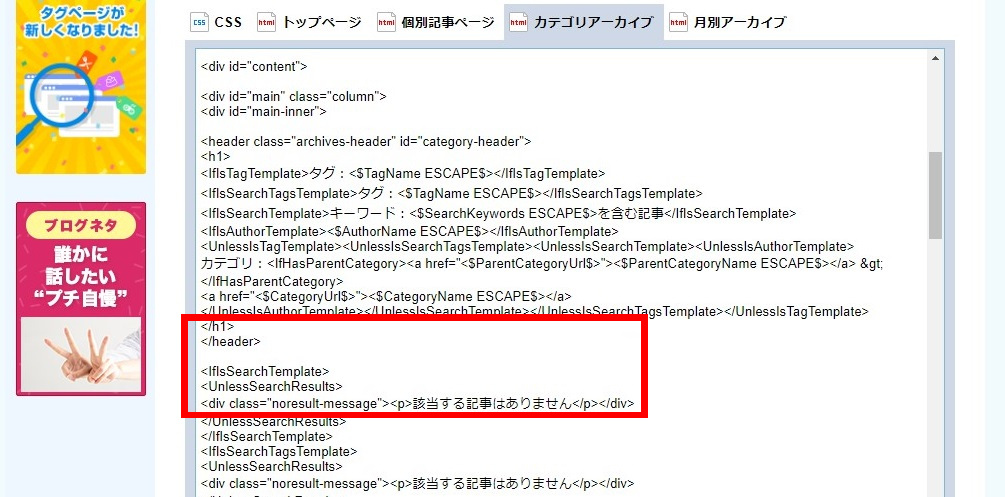
上の画像で赤枠で囲まれている部分を見つけて下さい。
<p>該当する記事はありません</p></div>
という記述が2つありますから、
これを目印にすると良いでしょう。
最初のほうの記述の少し上です。
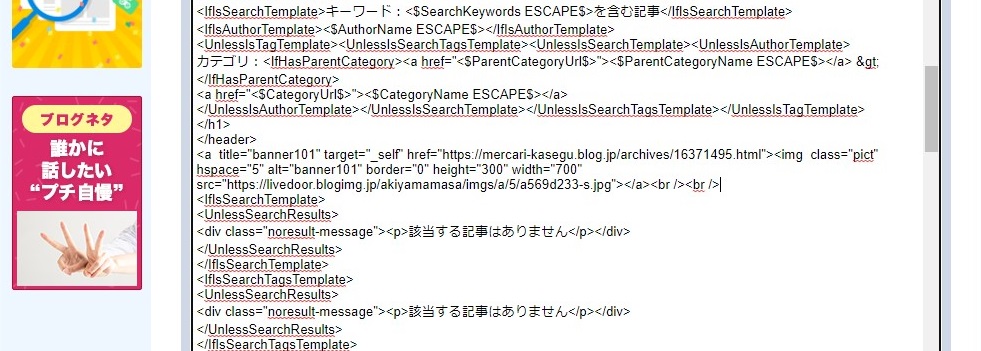
そして、最初から1行空いている
</header>
と
<IfIsSearchTemplate>
の間に大きいほうのバナーのHTMLタグをコピペします。

上の画像のようにタグをコピペしたら、
少し下にスクロールして下さい。

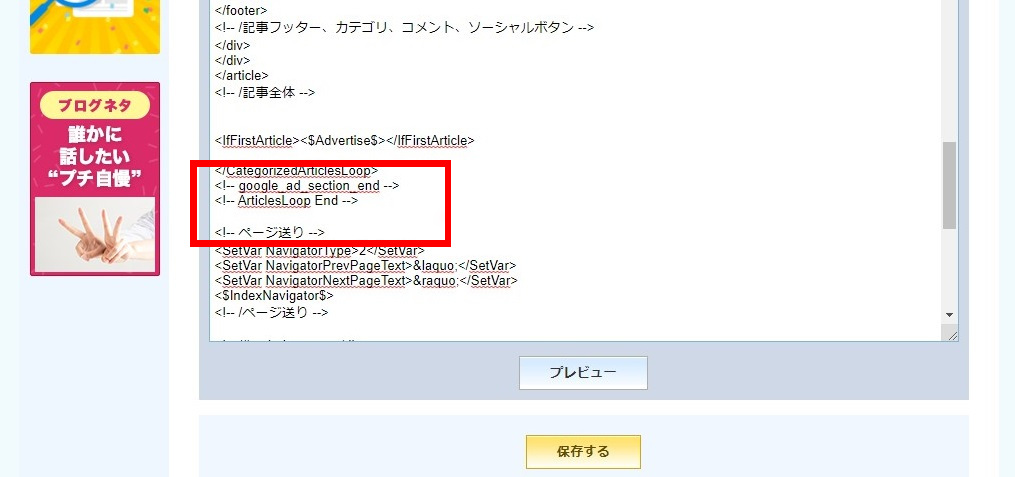
そして最後に上の画像で赤枠で囲まれている部分を見つけて下さい。
</CategorizedArticlesLoop>
<!– google_ad_section_end –>
<!– ArticlesLoop End –>
<!– ページ送り –>
<SetVar NavigatorType>2</SetVar>
このような部分ですが、
<!– ページ送り –>という記述を目印に探すと良いでしょう。
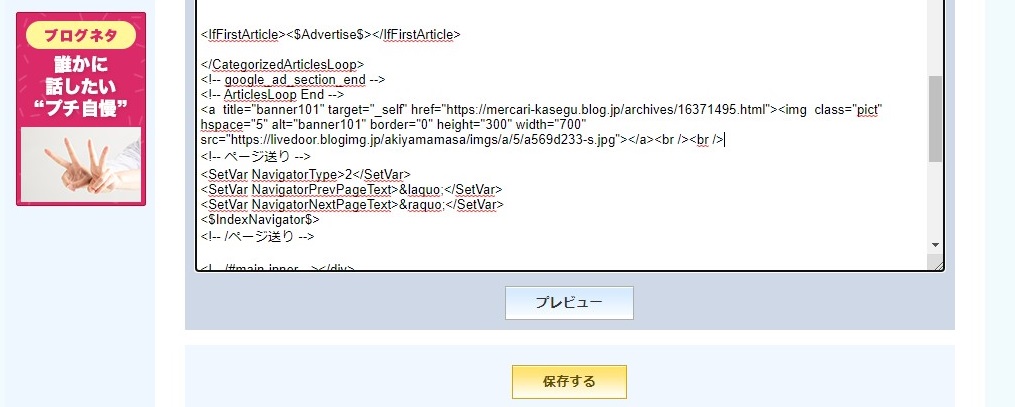
そして最初から1行空いている
<!– ArticlesLoop End –>
と
<!– ページ送り –>
の間に大きいほうのバナーのHTMLタグをコピペします。

上の画像のようにタグをコピペ出来たら、
下にある「保存する」というオレンジ色のボタンをクリックします。

そうすうると上の画像のように、
「完了しました」というウインドウが開きますから「OK」ボタンをクリックします。
これで全てのバナーの設置が完了しました。
念のため実際にブログを開いてみて、
サイドバー、トップページの上下、記事ページの上下、
そしてどれでも良いのでカテゴリをクリックしてみて開いたページの上下に、
バナーが表示されているかということと、
バナーをクリックした際に、EA配布用ページが同じウインドウで開くことを確認して下さい。
これでバナーの設置も完了です。

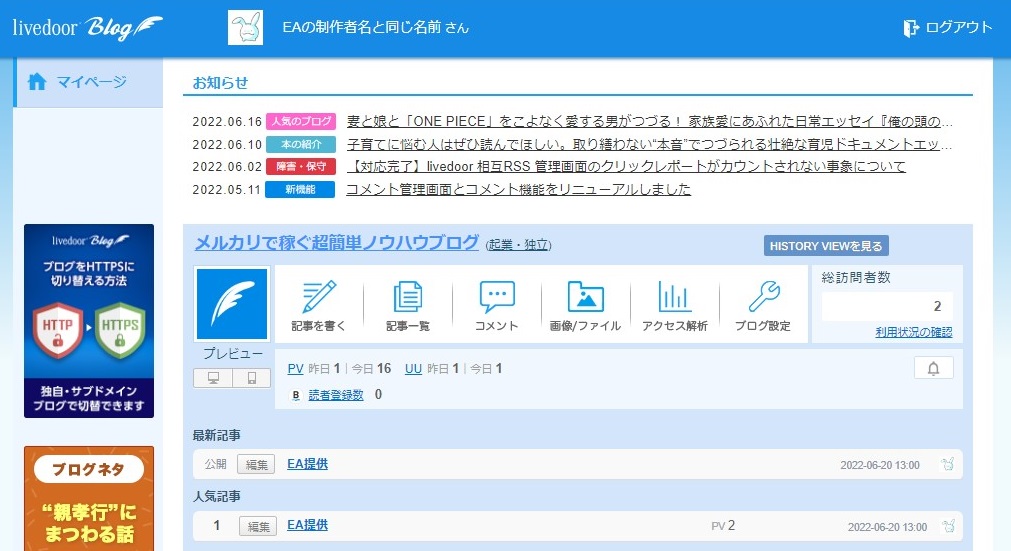
上の画像のようなマイページに戻っておいて下さい。
後はバナー経由でEA配布用ページにアクセスされて、
EAの申込みがなされるのを待つだけですから、
日々の記事を少しずつ書いていって下さい。
以上、画像と文章にすると非常に長くなりますが、
実際にやってみれば、それほど難しくありませんので(と言うか簡単ですので)、
頑張ってやってみて下さい。