|
Canvaの登録方法と使い方 |
ここではバナーを作るためのCanvaというサイトの
登録方法(無料で登録できます)とその使い方を説明しています。
まず、Canvaのトップページを開いて下さい。
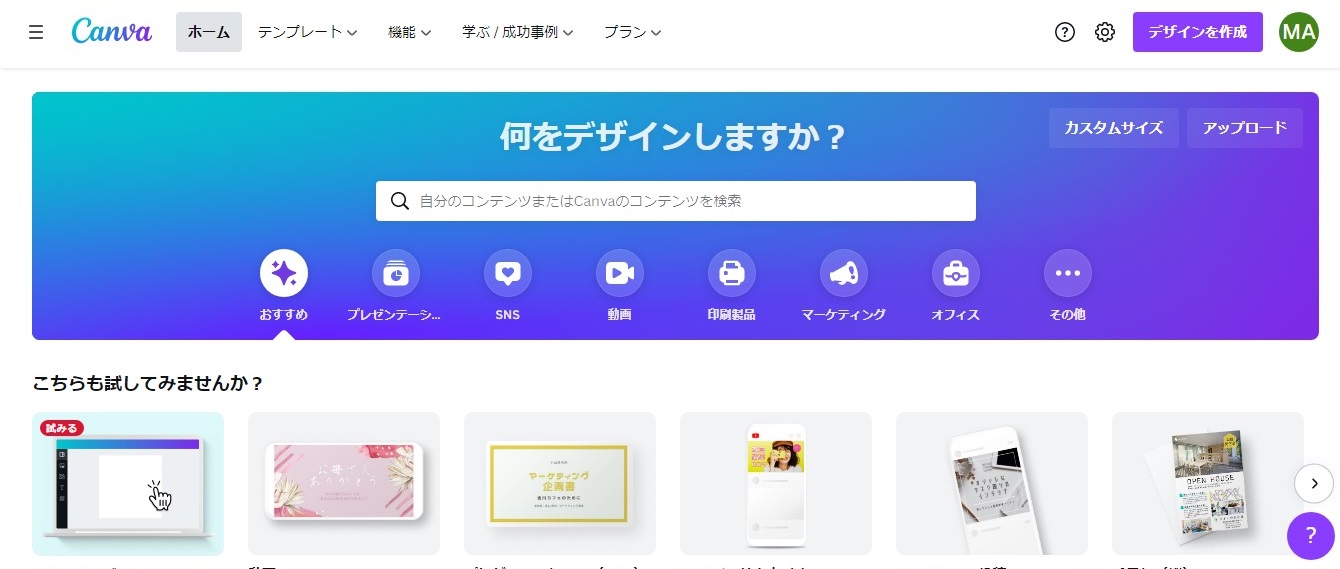
Canvaのトップページを開くと以下の画像のようなページが開きます。

上の画像のようなトップページから無料登録をするわけですが、
Canvaには有料版もあるため、その有料版への登録者が増えるように、
トップページ仕様は結構頻繁に変わります。
上の画像の場合は下にある「Canvaフリーを入手」をクリックすれば良いのですが、
今後このボタンが無くなることを考慮して、他の方法をここでは説明します。
※ いろいろ変わっても基本的な登録方法はほとんど変わりませんし、無料登録だけならたぶん誰でもできるでしょうから。
右上にある「登録」という紫色のボタンをクリックして下さい。

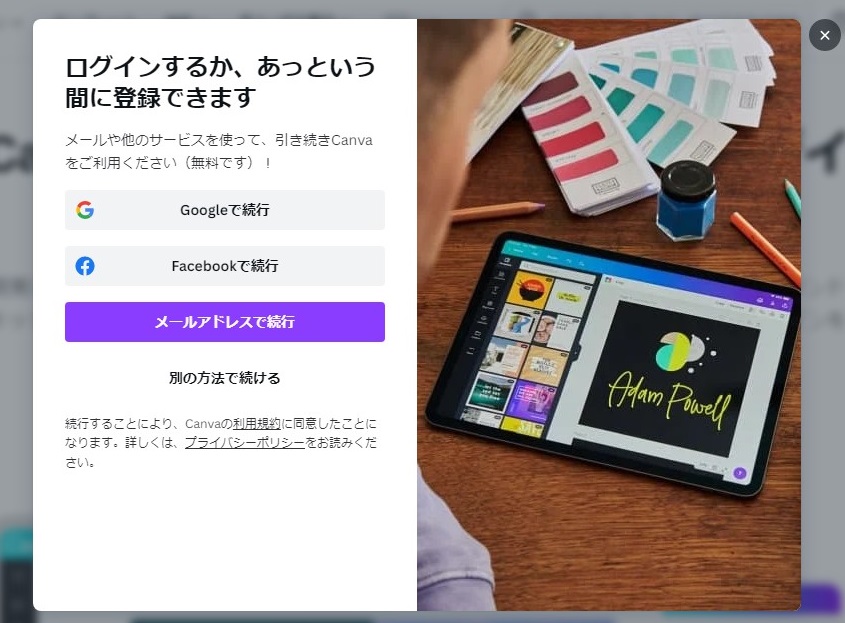
そうすると上の画像のようなウインドウが開きますから、
「メールアドレスで続行」という紫色のボタンをクリックします。

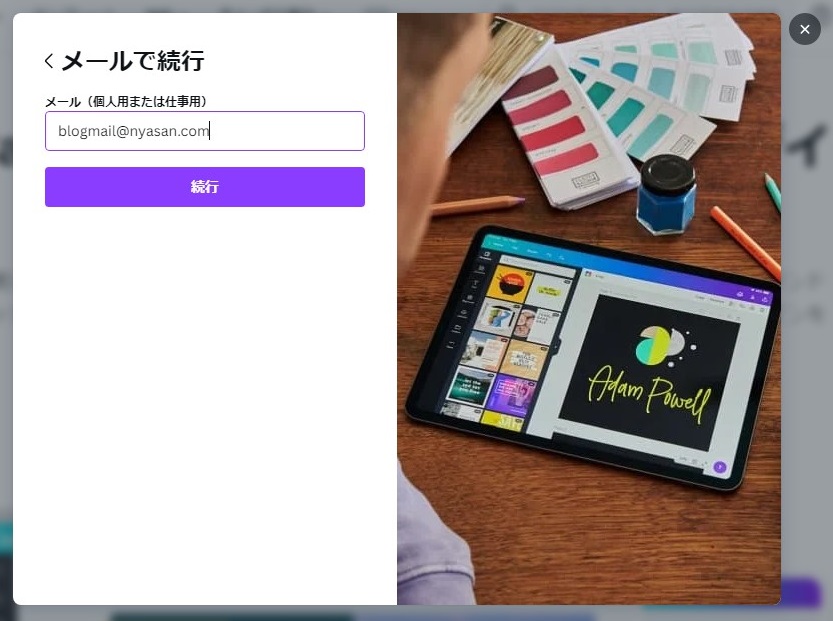
そうすると上の画像のようになりますから、
メールアドレスを入力して、
「続行」という紫色のボタンをクリックします。

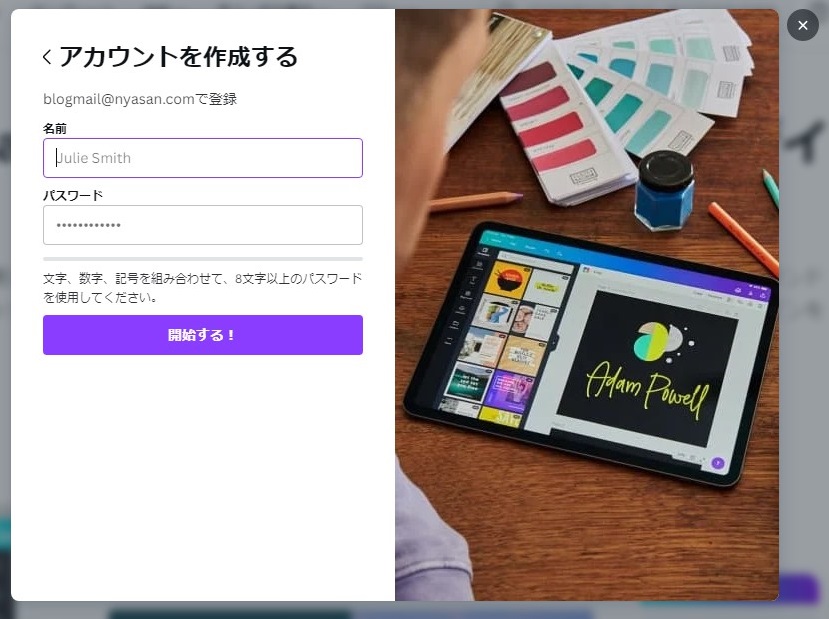
そうすると上の画像のようになりますから、
名前とパスワードを入力します。
名前は本名でなくても構いません。
パスワードはあなたが任意で決めて下さい。
ただし、使ったメールアドレスとパスワードは、忘れないようにメモをしておいて下さい。
名前とパスワードを入力したら「開始する!」という
紫色のボタンをクリックして下さい。
そうするとコードを入力する画面になりますから、
登録したメールアドレスを確認してみて下さい。

上の画像のようなメールが届きますので、
「お客様のコード」という数字(上の画像の場合は218236)を、
コピペして入力します。

コードをコピペするだけで、上の画像のような画面になりますから、
ここは右下の「後で」というグレーのボタンをクリックします。

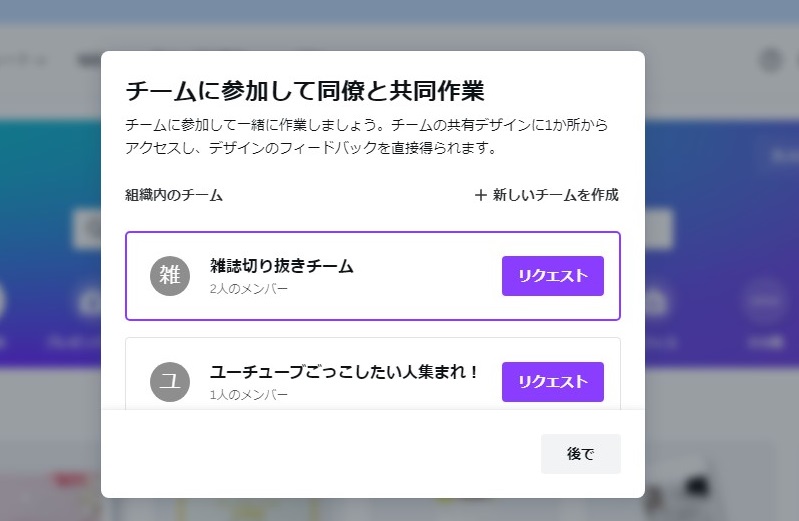
そうすると上のような表示になりますから、
ここは左上の「個人」をクリックすれば良いでしょう。

そうすると上の画像のように表示されますから、これも無視して、
右上にある「スキップ」というボタンをクリックします。

そうすると上の画像のように有料版の無料トライアルを勧めてきますが、
右上にある「後で」というボタンをクリックすれば良いでしょう。

そうすると上の画像のようになりますが、ここはどちらでも構いません。
メールを受け取るために登録しても良いですし、しなくても構いません。
ですので、ここでは下の「今はしない」をクリックしました。

そうすると上の画像のようなページになり、Canvaを無料で使えるようになりました。
|
Canvaの使い方 |
Canvaの登録が済んだら、早速Canvaを使ってバナーの画像を作成します。

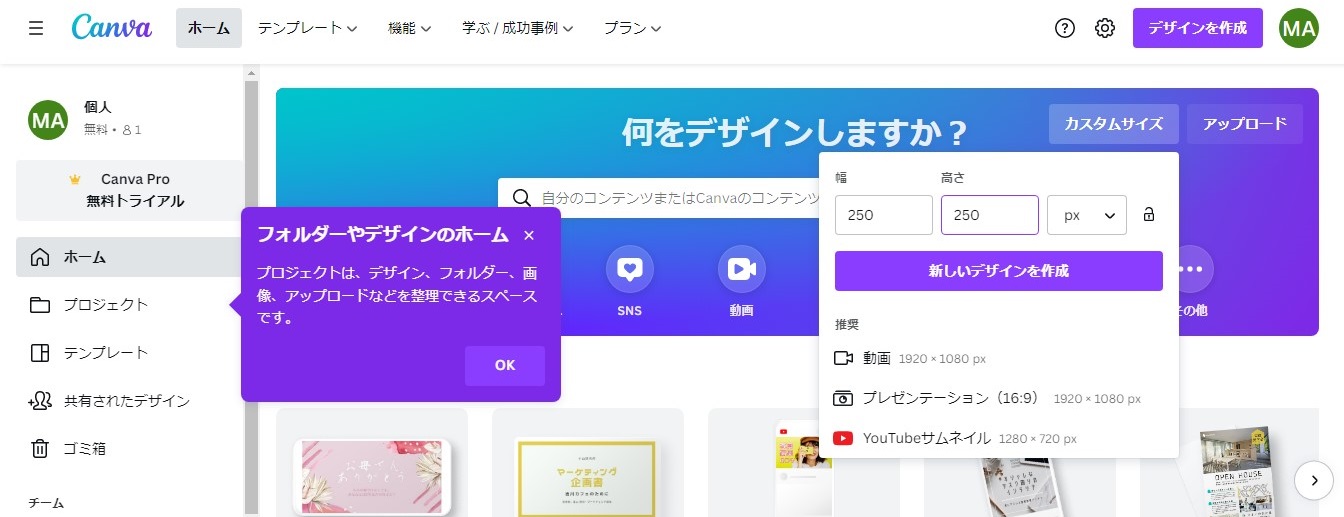
上の画像のように右上のほうにある「カスタムサイズ」というボタンをクリックして下さい。
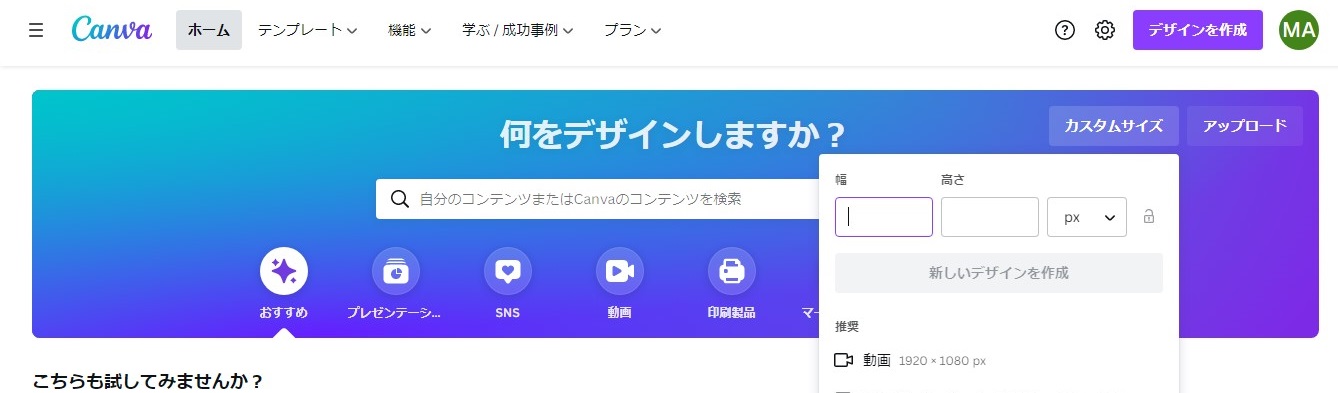
そうすると上の画像のようにサイズを入力するウインドウが開きます。

FC2ブログやライブドアブログの場合、大きいほうのバナーは幅が700ピクセルで、
サイドバーで使うほうの小さいバナーは幅が250ピクセルになりますから、
まずは大きいほうを作ってみましょう。
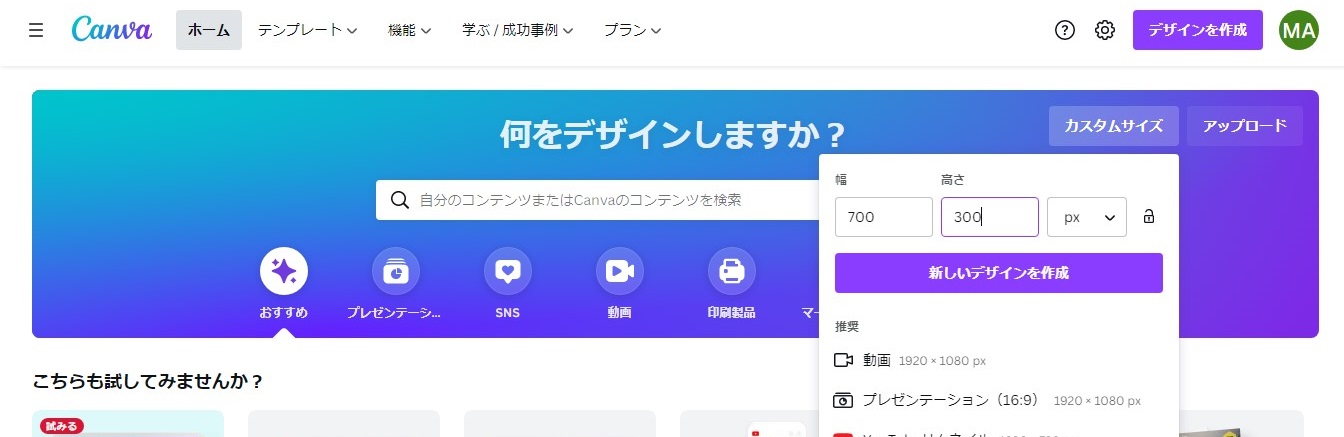
幅のところに半角数字で700と入力します。
高さは特に決まりはありませんが300くらいが良いでしょう。
あまり高さが大きすぎても、小さすぎてもバランスが悪くなりますから。
なので、上の画像では700と300を入力しました。
そうすると下の「新しいデザインを作成」というボタンが、
グレーから紫色に変わりますので、このボタンをクリックして下さい。

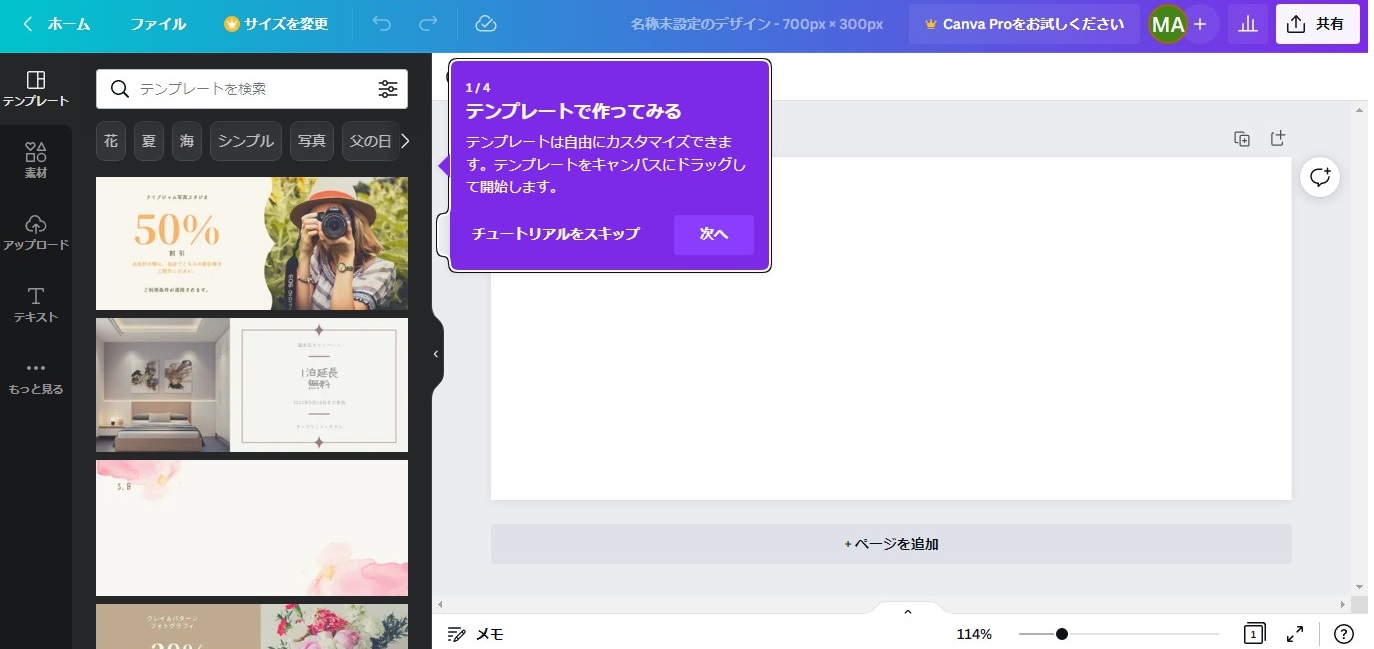
そうすると上の画像のようなページが開きます。
初回は上の画像のように紫色のチュートリアルが表示されますが、
(テンプレートで作ってみると書かれているものです)
「次へ」をクリックしていって一通り読んでも良いですし、
「チュートリアルをスキップ」という文字をクリックして消してしまっても構いません。
上の画像のようなページでは左半分に操作用のボタンなどが並び、
右側にある白色の四角がバナーとなる素材の素です。
上の画像の場合、幅700、高さ300を指定しましたから、
白色の長方形も幅が700ピクセルで高さが300ピクセルになっています。
バナーを作成するにはまず背景となる画像を白色の長方形の部分に挿入します。
テンプレートから画像を選ぶ場合は好みの画像をクリックすると選んだ画像が背景になります。
上の画像で言うと3つ目のピンク色っぽい画像をクリックしてみます。

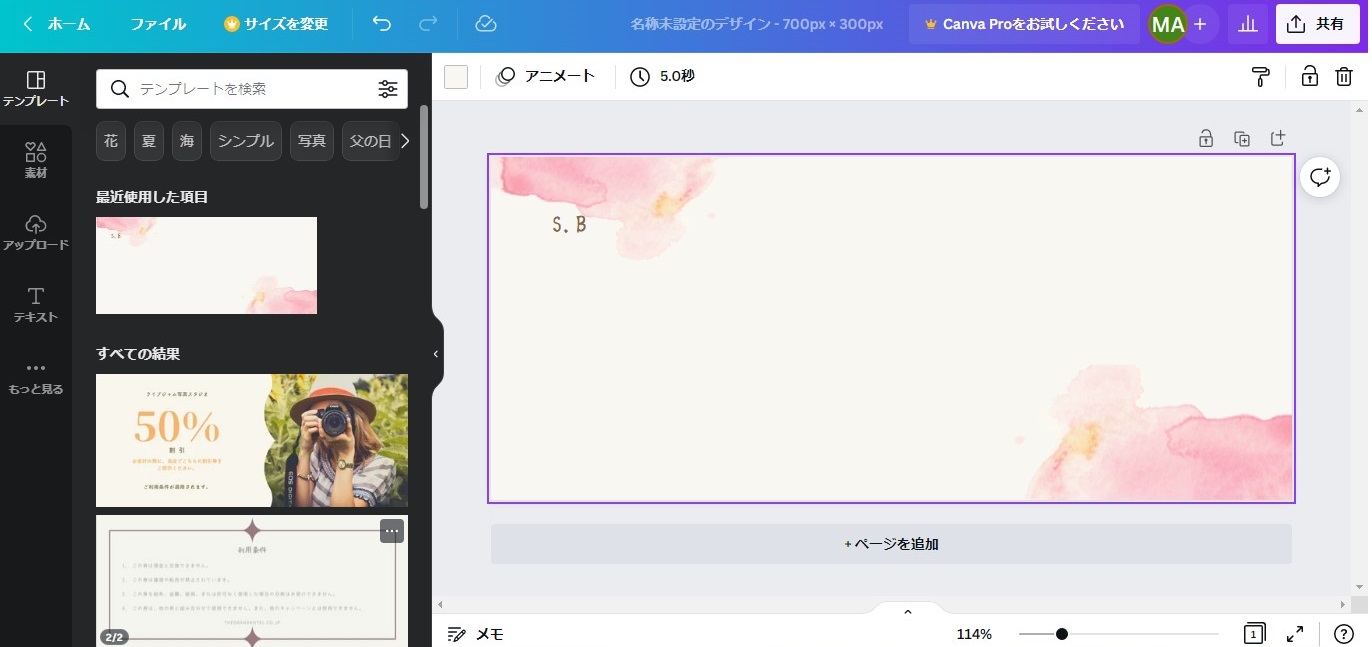
そうすると上の画像のようにバナーの背景がテンプレートと同じ画像になりました。
ですが、この画像にはあらかじめ左上に「S.B」という文字が入っていますから、
この文字を消してみます。

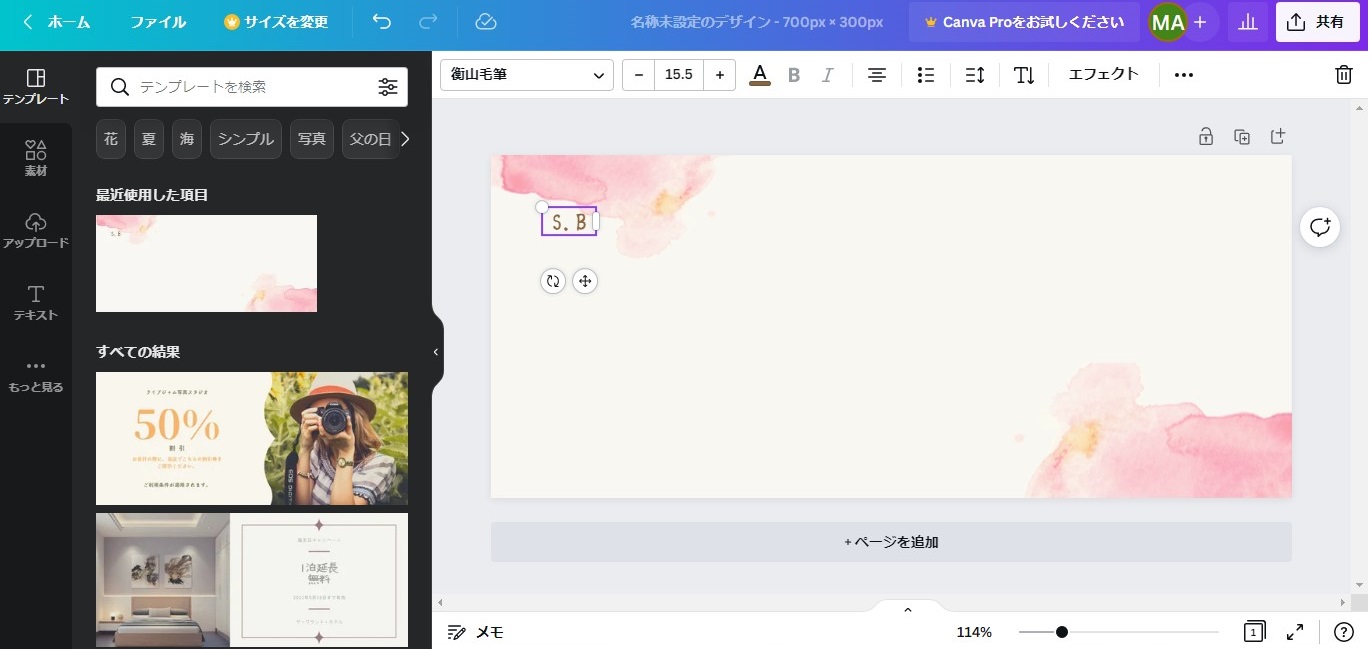
上の画像のように文字の部分をクリックすると文字が選択されますので、
この状態でキーボードのDelキー(Deleteキー)を押せば文字は消えます。

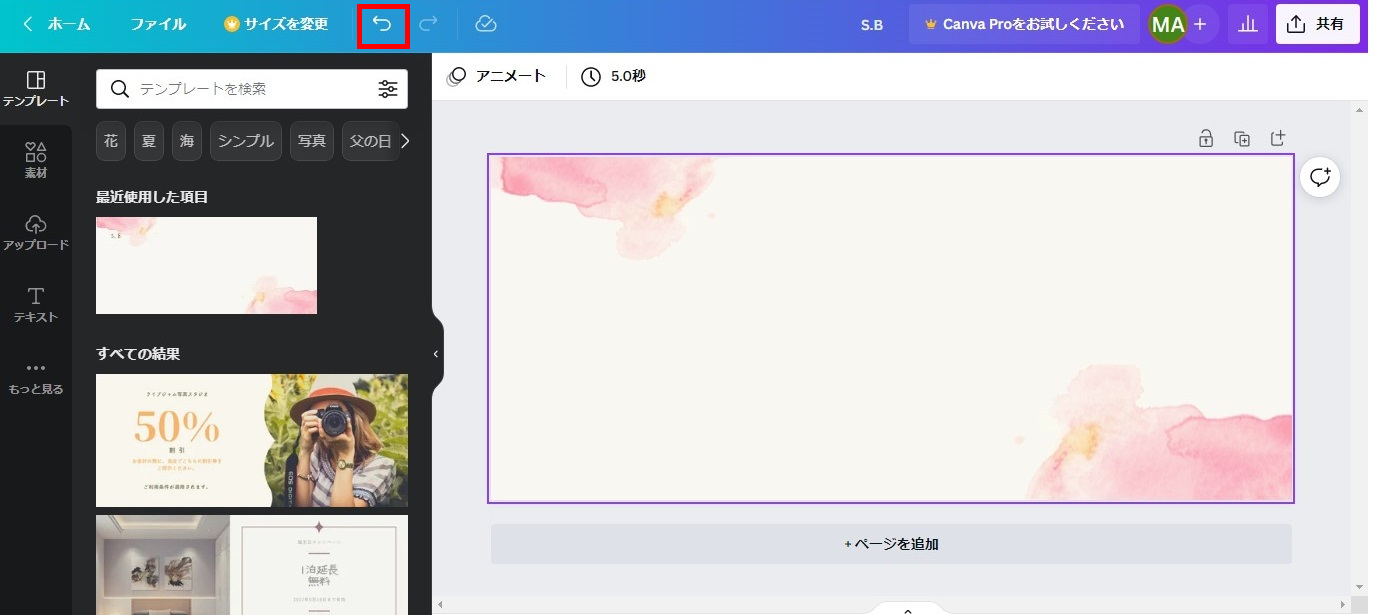
上の画像のように文字が消えて背景の画像だけになったら、
ここに文字を入力していくわけです。
また、文字をもとに戻したい場合や、前に戻りたい場合は、
上の画像で言うと一番上にある曲がった矢印をクリックすれば戻れます。
上の画像では赤枠で印がつけてある部分です。
このような操作が出来るのはワードなどのワープロソフトに似ていますね。

また背景はテンプレートのものを使うだけでなく、
あらかじめ用意しておいた画像を使うことも出来ますので、
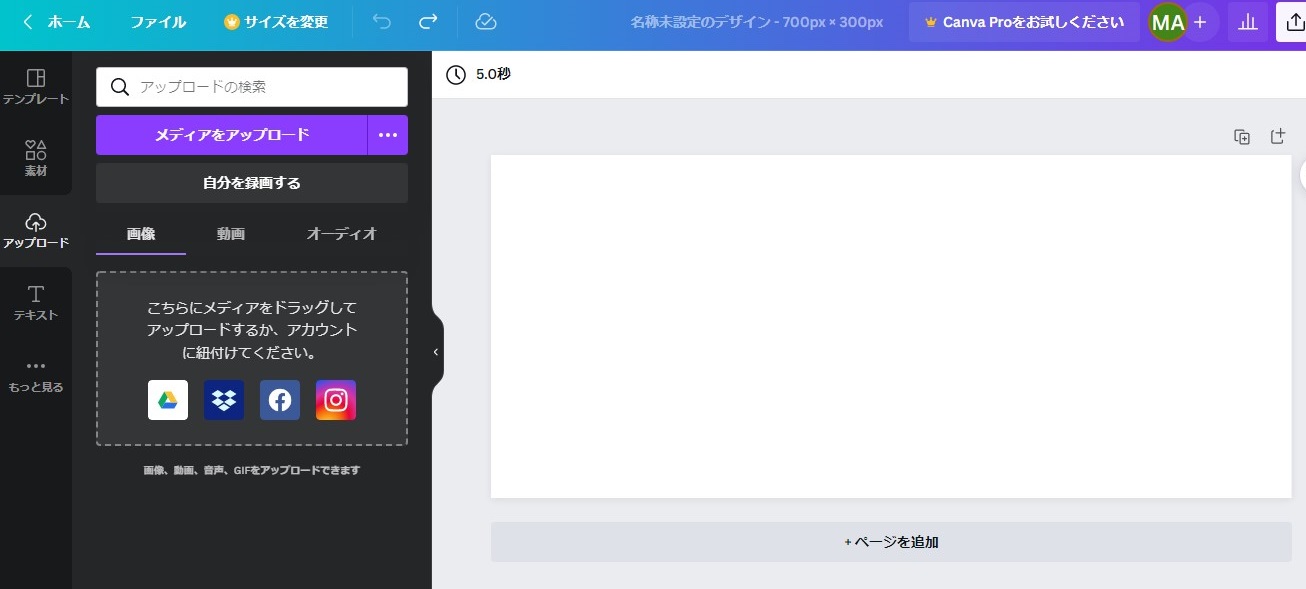
その場合は左側のメニューをクリックすると上の画像のようになります。
上の画像のように点線の長方形がある部分に使いたい画像をドラッグ&ドロップします。

そうすると上の画像のようにあらかじめ用意しておいた水色の背景画像が表示されます。
ここからは、あなたが用意した画像を背景に使う場合の説明をしていきます。
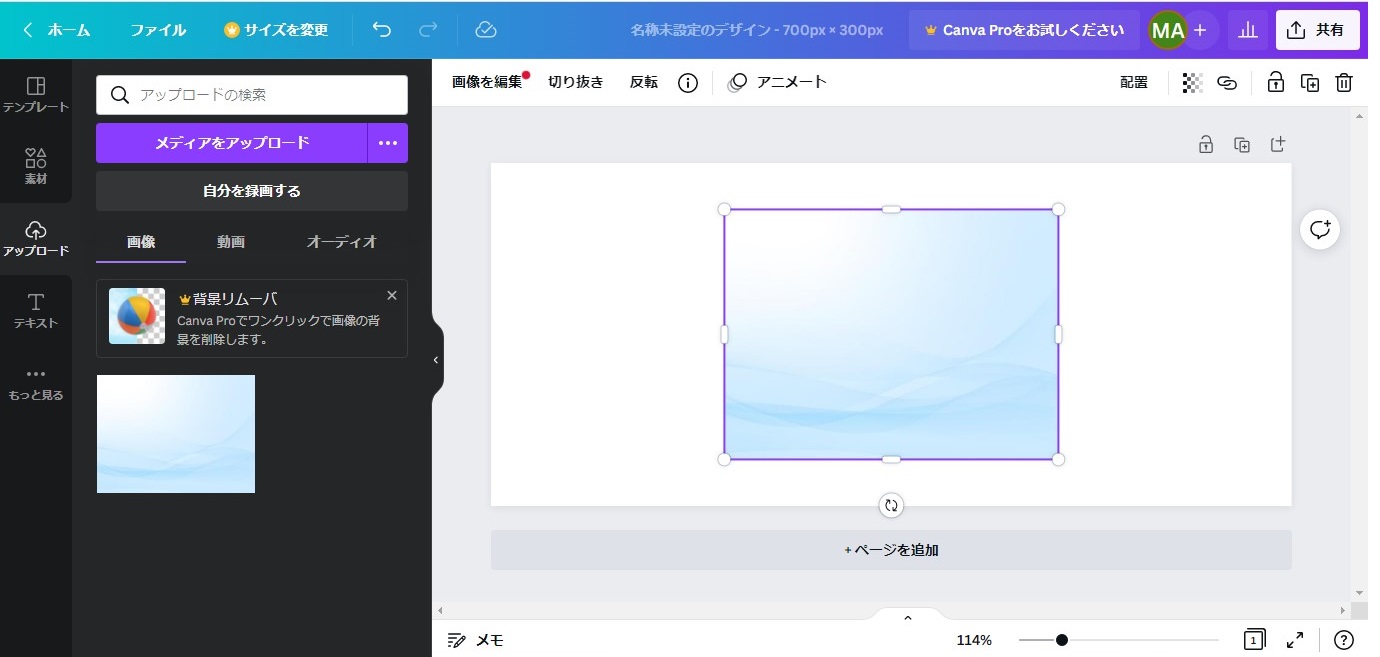
左側に小さく表示された画像(上の画像では水色の画像)をクリックします。

そうすると上の画像のようになります。
テンプレートの場合はクリックするだけで背景になりましたが、
用意した画像は縦横のサイズ比率も違いますし、
背景に使うのか、別の用途で使うのかはわかりませんから、
上のように縮小して表示がなされるわけです。
ですので、表示された画像を用途に合わせて大きくしたり、小さくしたり、
あるいは移動させたりして画像を使います。
今回はこの画像を背景として使いますから、
白色の長方形と同じサイズにします。

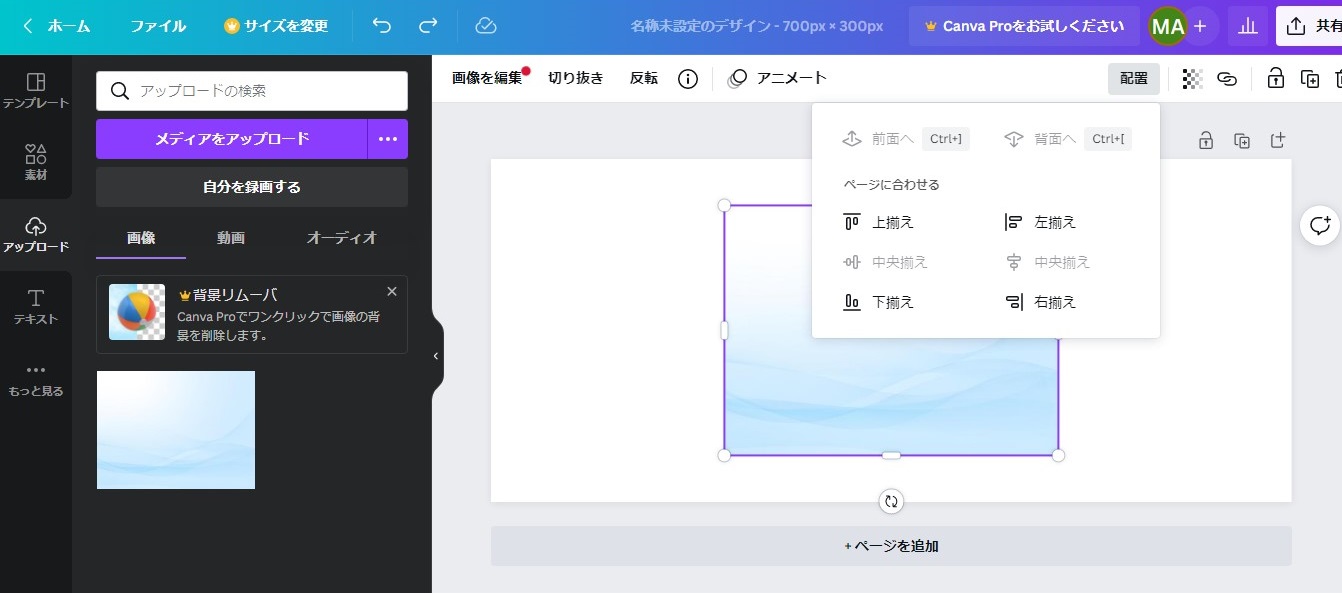
やり方はいろいろありますが、
上の画像のように上のほうの「配置」というボタンをクリックすると
画像の配置を変更するウインドウが開きます。

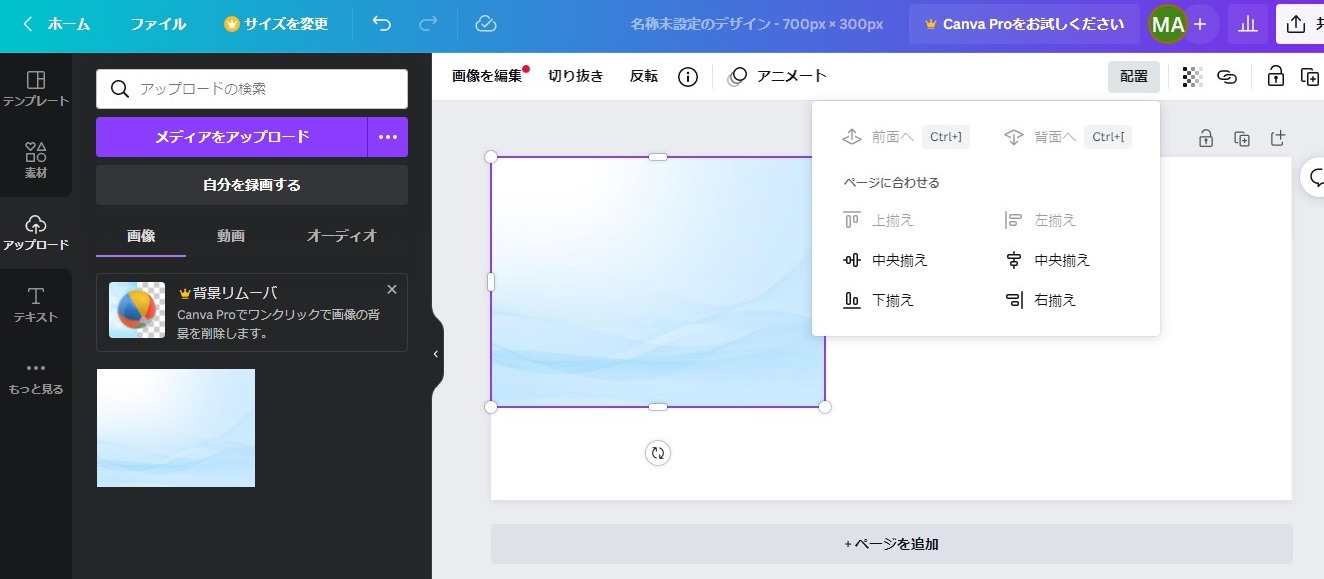
ですから、上揃えをクリックしてから、左揃えをクリックすると、
上の画像のようになります。
画像の周りに紫色の線があり、4つの角には〇印がありますね。
途中には□の印があります。これらの印の部分でドラッグしてサイズを調節します。

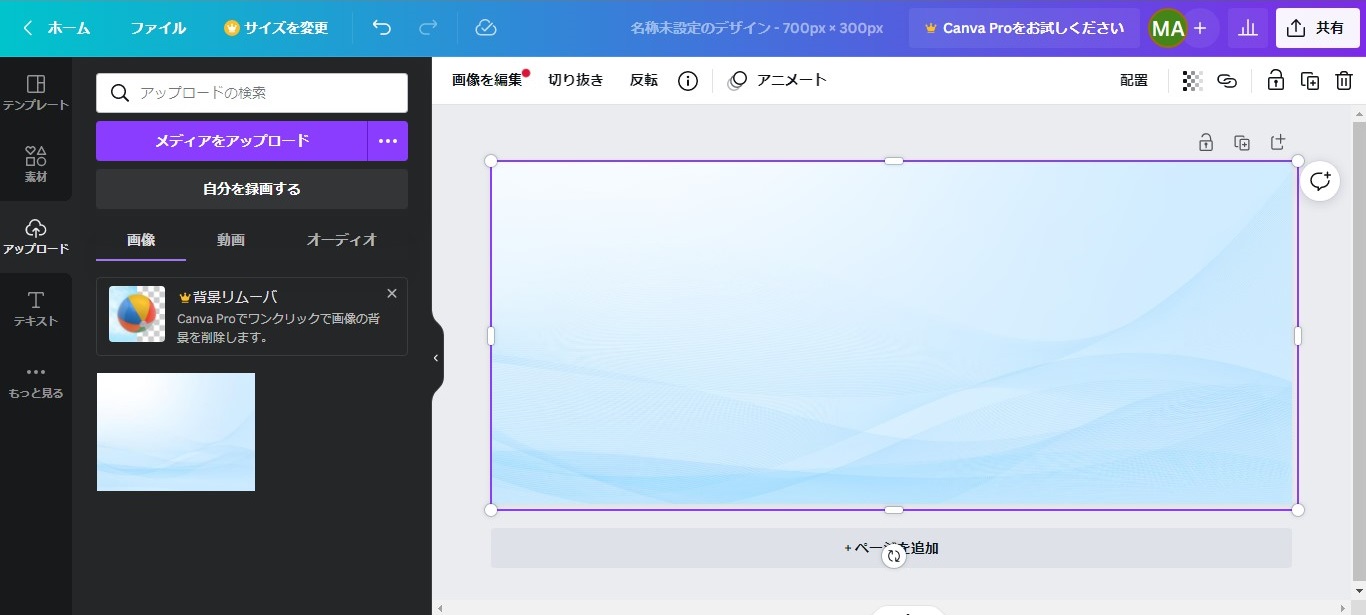
印の部分をドラッグしてサイズを合わせたのが上の画像です。
実際はもともとの白色の長方形よりも少し大きくなってはみ出してしまいましたが、
はみ出した部分は自動的にカットされて、もともと指定した大きさになりますから、
はみ出しても気にする必要はありません。
それでは、ここのバナーで表示する文字を入力していきます。

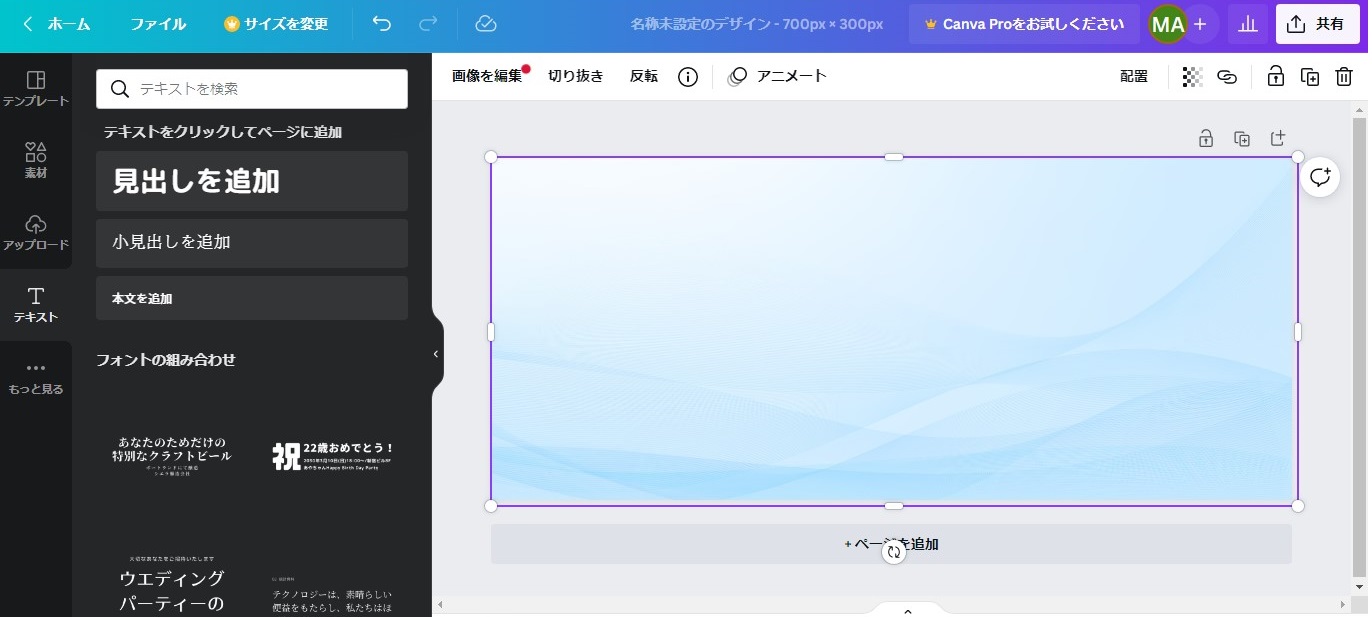
一番左のメニューの「テキスト」という部分をクリックすると上の画像のようになります。
新たに表示された部分の一番上にある「見出しを追加」という部分をクリックします。
これは他の部分をクリックしても後からサイズなど変更できますから何でも良いです。
下のほうにあるレイアウトも決まった文字をクリックして
そのレイアウトを活かして文を変更することも可能です。
ですが、ここではわかりやすく「見出しを追加」をクリックしてみました。

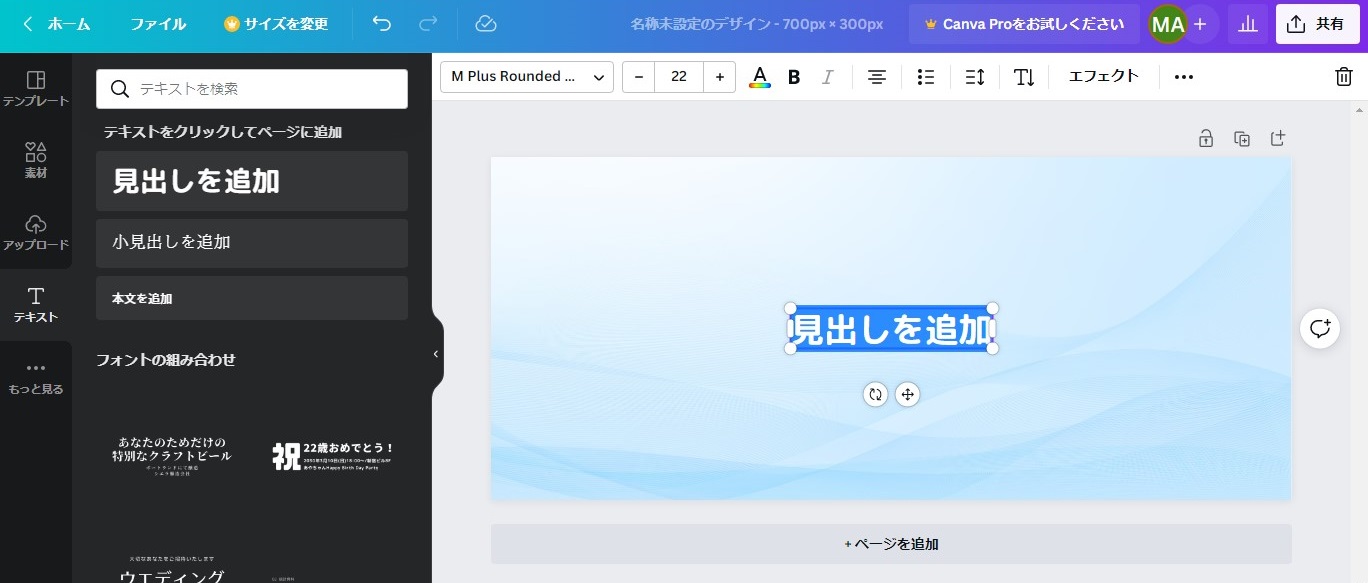
そうすると上の画像のように「見出しを追加」という文字が画像の上に表示されます。
この「見出しを追加」という文字はキーボードで打ち込みをして別の言葉に書き換えます。

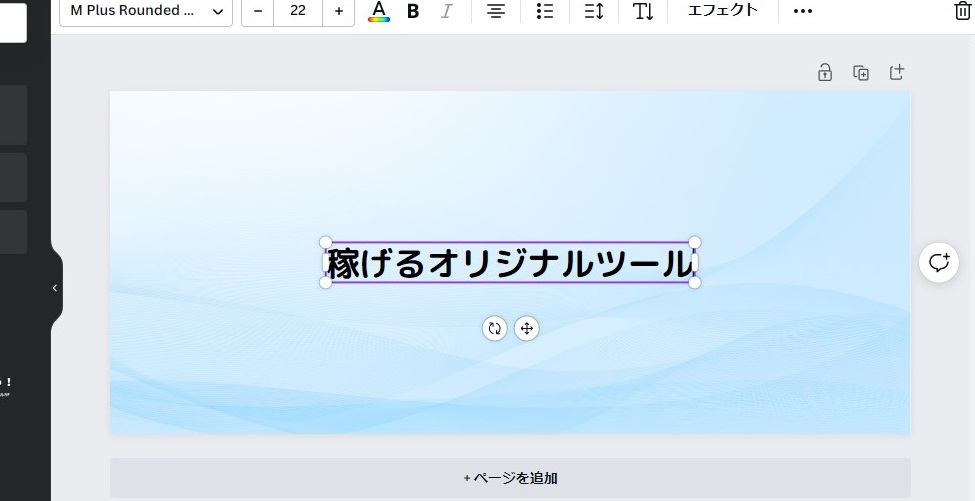
上の画像では「稼げるオリジナルツール」という言葉に変更したところです。
文字の下に丸い矢印が回っているようなマークと矢印が十字になっているマークがありますが、
左側の矢印が回っているようなマークをクリックして動かすと、
文字を斜めにしたり回転させたりすることが出来ます。
そして右側の矢印が十字になっているマークをクリックして動かすと、
文字の位置を動かすことができます。

また、上のほうにはワープロソフトのような表示がありますね。
ここでフォントを変えたり、文字の大きさを変えたり、色を変えたりできます。
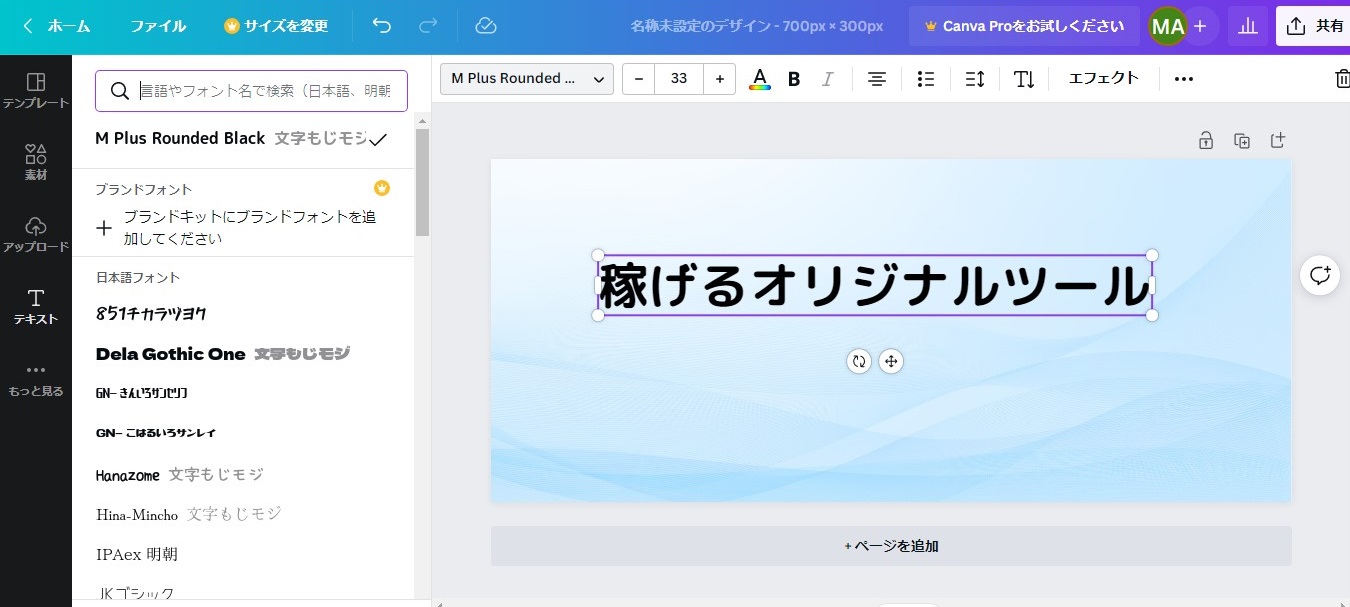
上の画像では文字のフォントを変更するため、
一番左のメニューの英語で書かれた部分をクリックしたところです。
そうすると左側にいろんなフォントの候補が並びますから、
これらのフォントの中からお好みのフォントをクリックして選びます。

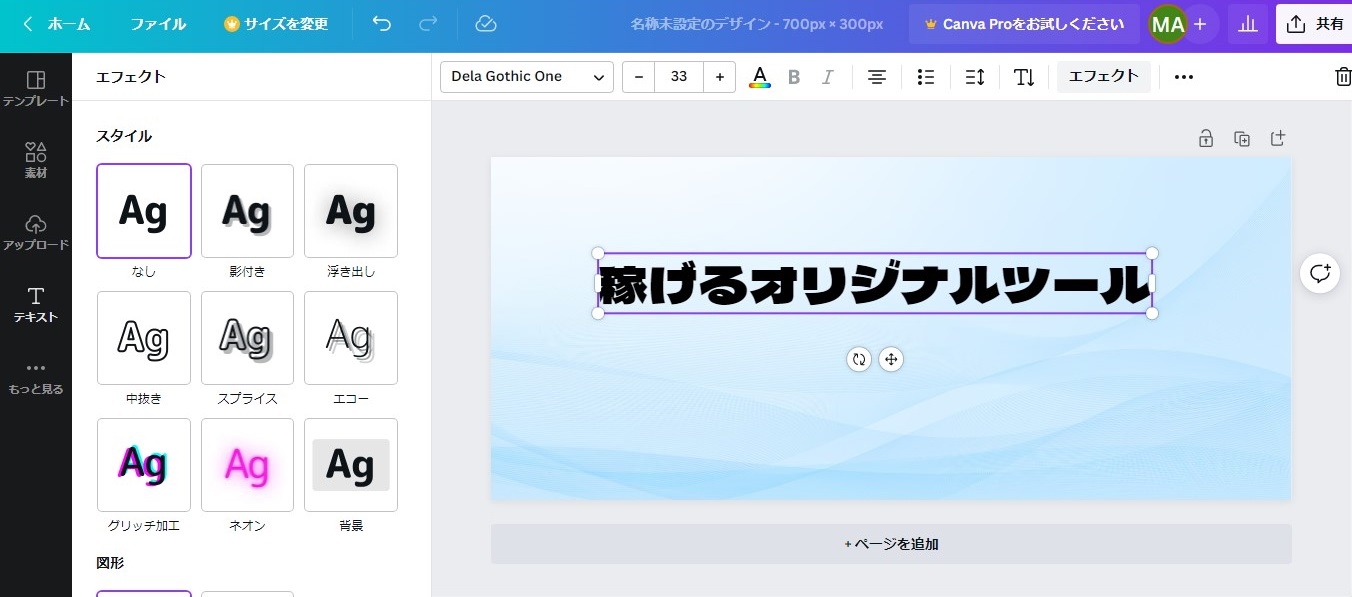
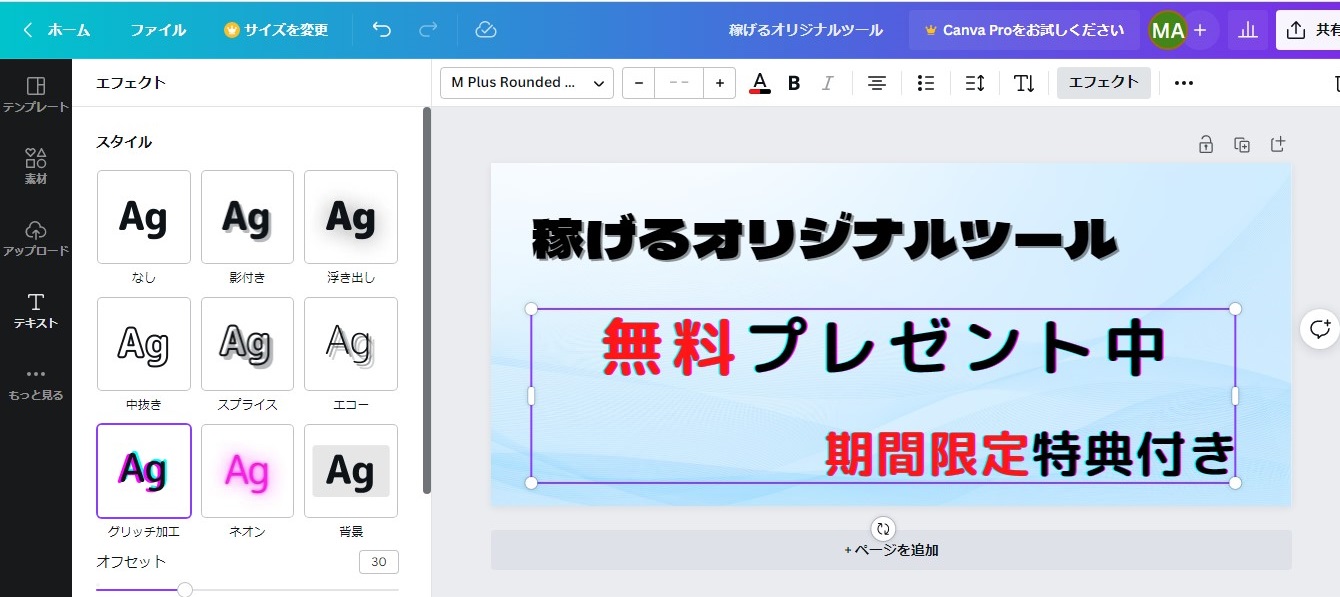
上の画像ではフォントを変えたので、今度は文字に何らかの装飾をしようとしています。
メニューの右のようにある「エフェクト」というボタンをクリックすると
上の画像のような表示になります。
ここでは一般に「ドロップシャドー」と呼ばれる影を付けてみます。
「影付き」というボタンをクリックします。
上の画像で言うと左のほうのスタイルの部分で一番上の3つのボタンの真ん中です。

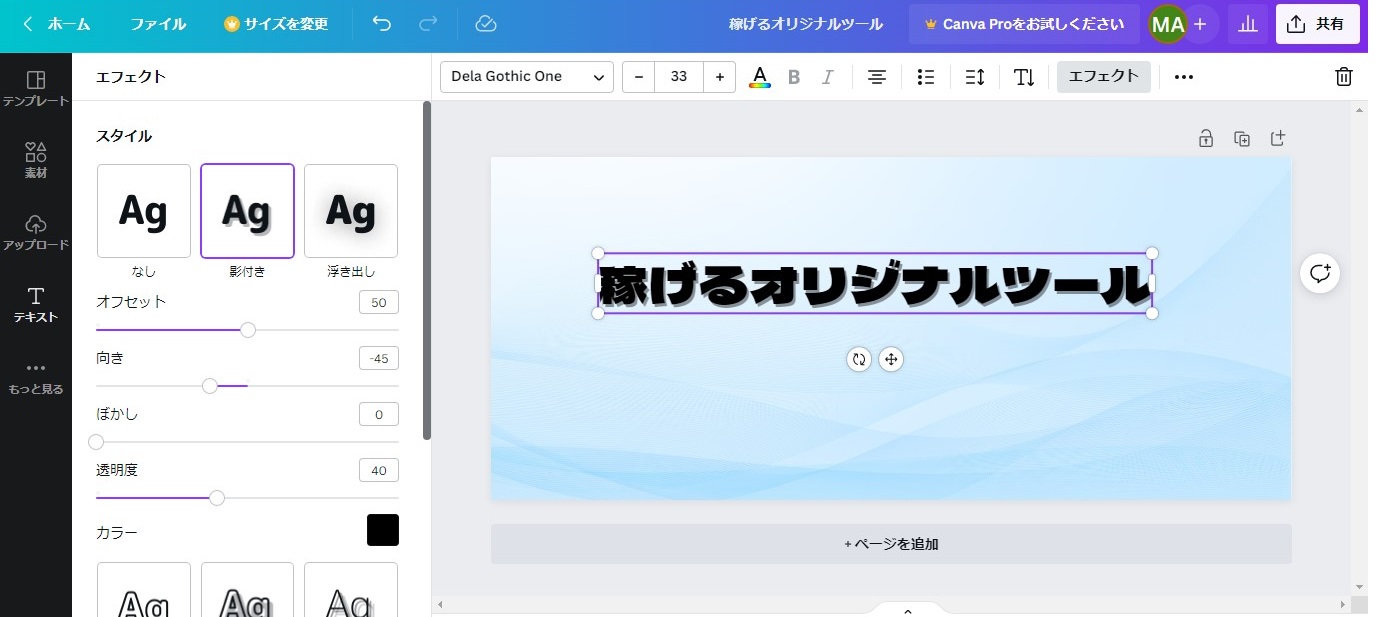
そうすると上の画像のように文字に影が入りますが、
さらに左側でオフセットや向き、透明度、カラーなどを変えることで、
影の濃さや大きさ(文字からどのくらい離れるか)や影の入り方、影の色なども変更できます。
このCanvaを使うとかなり高度な編集も感覚的に簡単に出来ます。
本来ならPhotoshopなどプロ仕様のツールでやることの多くが、
このCanvaを使うことで可能になるのです。
ですから、使いこなそうと思うとかなりいろいろと出来ますが、
ここでは最低限必要な機能をお伝えしていきます。
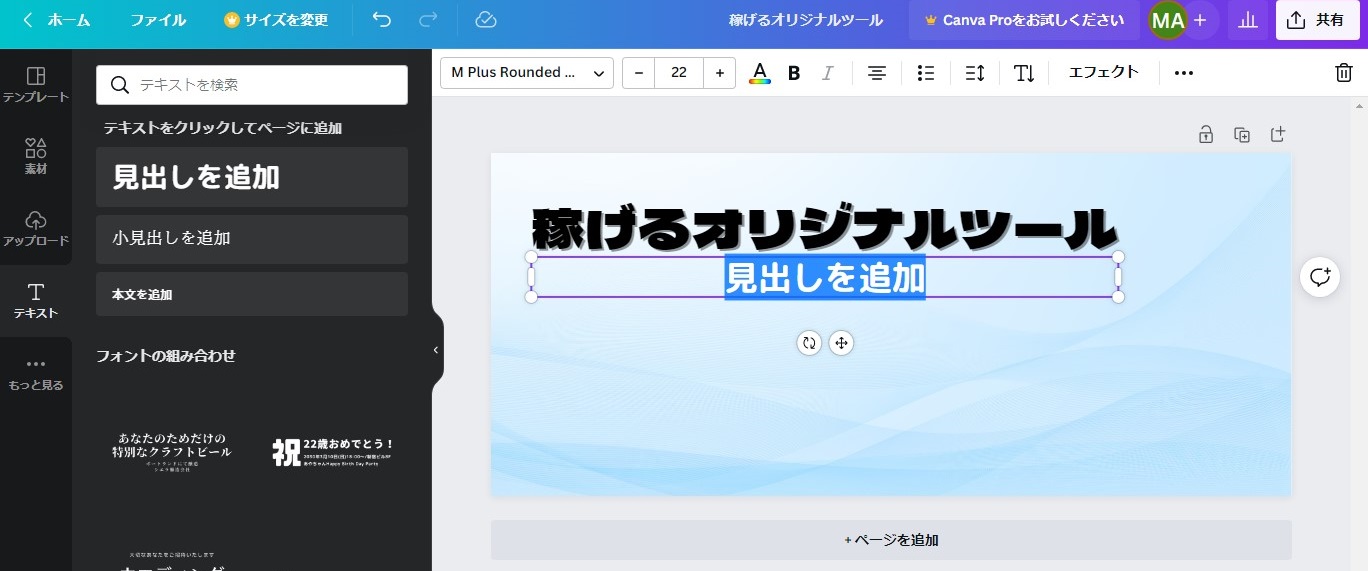
今は文字に影を付けたので、十字になった矢印の部分をクリックして文字を移動させます。

上の画像は文字を左上に移動させたので、
もう1度左側の「テキスト」をクリックしてから「見出しを追加」の部分をクリックして
文字を追加したところです。
追加した文字も「見出しを追加」になっていますから、文字を変更します。

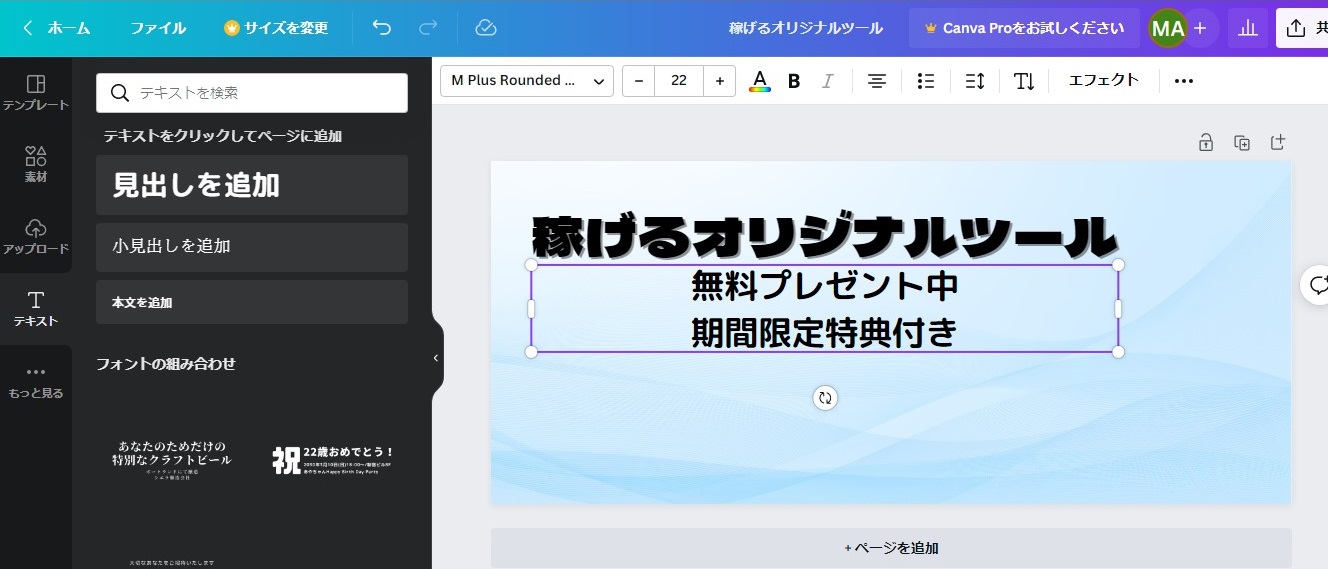
上の画像では文字を
無料プレゼント中
期間限定特典付き
というふうに変更しました。
このように改行をしても改行が反映されます。

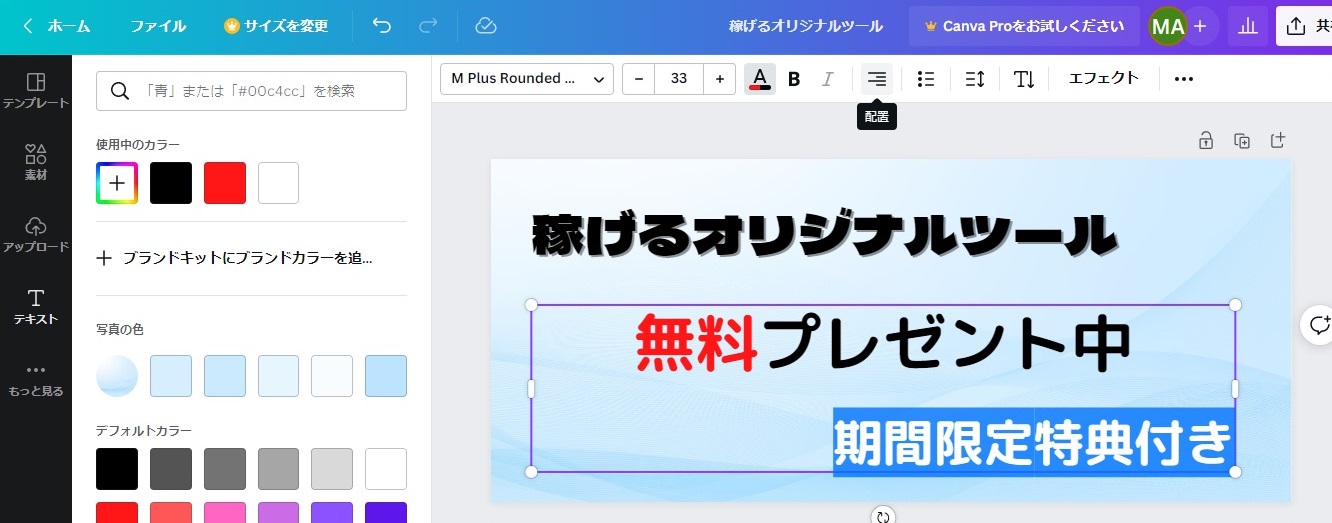
文字の大きさや色を変えるには変えたい部分を上の画像のようにマウスで選択して、
上のメニューの数字を大きくすれば文字を大きくできますし(小さくすれば小さく)、
Aという文字をクリックすると上の画像のように左側に色の候補が出ますから、
変えたい色をクリックすれば色が変わります。
文字の色は上の画像のように無料という部分だけを赤色にするなど一部だけの変更も可能です。
また、上の画像で黒色で「配置」と表示されている部分をクリックすると、
文字を中央にしたり、左側に揃えたり、右に揃えたりもできます。
ただし、文字の色は一部分だけ変更出来ますが、
文字の大きさや配置は行単位ですべて変更されてしまいます。
つまり、たとえば無料プレゼント中のように一部の文字だけを大きくしたい場合は、
無料という文字とプレゼント中という文字は別に作る必要があるということです。

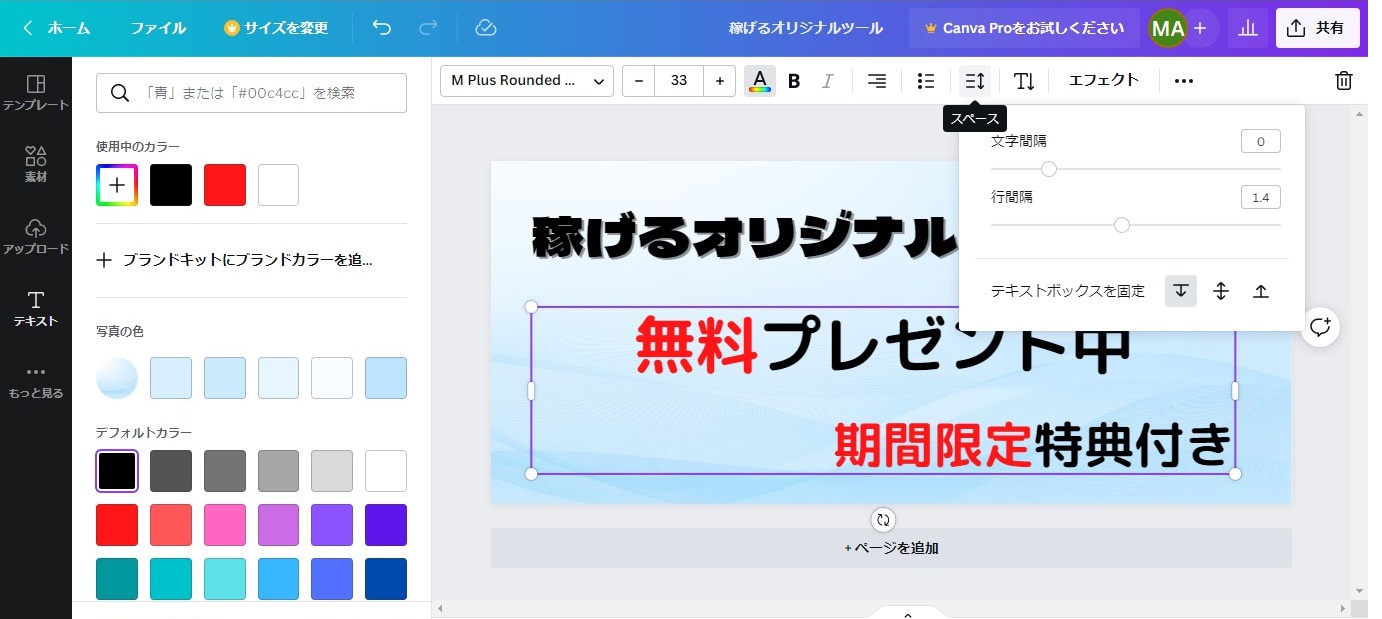
また、上の画像でスペースと表示されている部分をクリックすると、
上の画像のようにウインドウが開いて、文字間隔を変えたり、
行の間隔を変えたりできます。

上の画像では「無料プレゼント中」のほうだけ文字間隔を広くして、
二行の行間隔を広くした状態で、この2行にエフェクトで効果を加えたところです。
ここではわかりにくいですが、「グリッヂ加工」という効果を使ってみました。
文字の周りに少しだけぼんやりした輪郭ができます。
まだまだいろいろな加工が出来ますし、
上の状態ではバナーとしてはなんとなく野暮ったいですが、
操作で使うものはだいたい以上となりますから、これで完成ということにします。
ただし、この画像の名前は最初に入力した文字と同じ「稼げるオリジナルツール」となっていますから(上の画像の一番上の真ん中あたりに表示されていますね)名前を変更しておきます。
一番上の「稼げるオリジナルツール」という文字をクリックして
キーボードで変更できます。(半角英数字でEA01と変更してみました)
後は完成したバナーの画像をあなたのパソコンにダウンロードします。
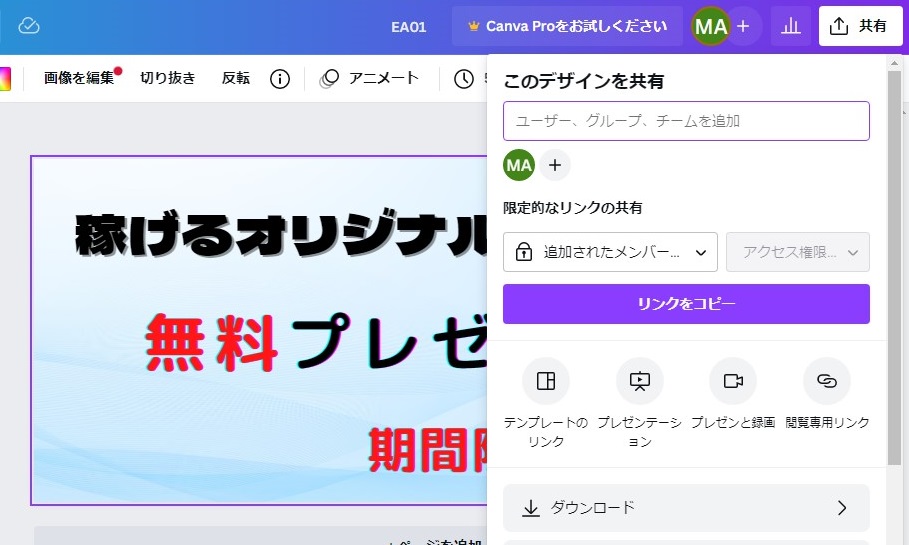
ダウンロードするには右上の「共有」という白色のボタンをクリックします。

そうすると上の画像のようなウインドウが開きますから、
上の画像で言うと一番下にあるダウンロードというボタンをクリックします。
ちなみに、上の画像では画像の名前がEA01になっていますね。
ですので、EA01.PNGという画像がダウンロードできます。

次に幅250ピクセル、高さ250ピクセルのサイドバーに表示させる小さいバナーを作りたいので、
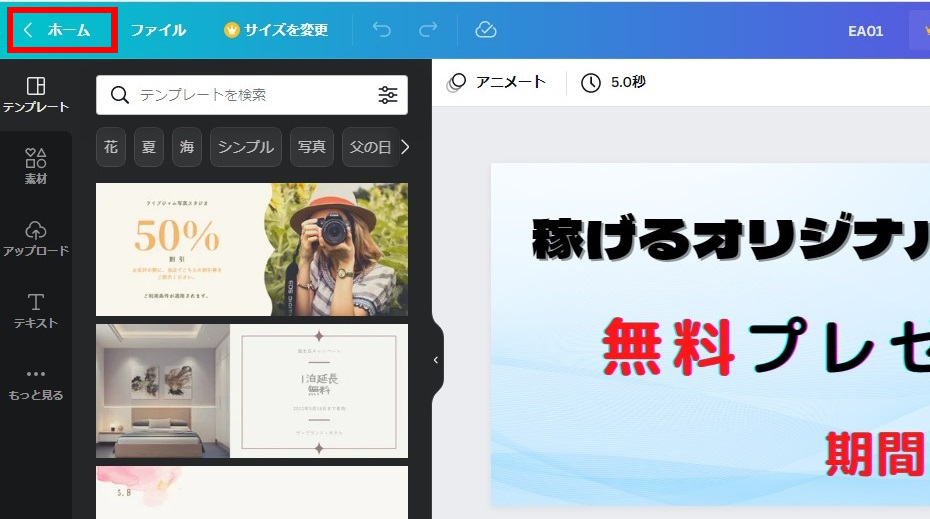
一度、Canvaのホーム画面に戻ります。
そのためには上の画像で言うと赤枠で囲まれている部分の
「ホーム」という文字をクリックすれば、ホーム画面に戻れます。

上の画像のようにホーム画面に戻ったら、
再度「カスタムサイズ」というボタンをクリックして、
サイズを250と250のように入力してから「新しいデザインを作成」をクリックします。
後は先ほどと同じ要領で背景や文字を入れてバナーを作ることになります。
あまり出来は良くありませんが、先ほどサンプルで作ったEA01の画像を以下に表示します。

フォントがバラバラですし、背景も単調なので、
あまりインパクトもないですし、見栄えも悪いですが、
後はあなたのセンス次第で同じように操作しても綺麗なバナーは作れます。
慣れればとても簡単にプロっぽい画像が作れますから、
今回のバナーだけでなくネットビジネスをやっていれば、
Canvaはいろいろと使えるでしょう。
是非、使えるようになって下さい。
基本的な操作だけならとても簡単ですから。