|
FC2ブログの作成方法と使い方 |
ここでは、初めてFC2ブログを使う方でも、
そして、無料ブログさえ作成したことが無い方であっても、
FXアフィリエイト用に情報発信ブログを作成し、使えるよう図解で説明しています。
画像をたくさん使っていますので、非常に長いページになっていますが、
その分、丁寧に説明をしているだけで難しいことはありません。
※ 無料ブログは細かな部分が頻繁に変更されますから、あなたがブログを作る際にはマニュアルと少し違うところがあるかもしれませんが、基本的には変わりありませんからマニュアルに沿って作って下さい。
FC2ブログを作成するには、まず、FC2ブログのトップページを開いて下さい。
FC2ブログのトップページを開くと以下の画像のようなページが開きます。

トップページを開いたら、右上にある「ブログをはじめる(無料)」と書かれた、
赤色のボタンをクリックします。

そうすると上の画像のようなページが開きますので、
メールアドレスなど必要事項を入力していきます。
ちなみに、FC2ブログの場合、捨てメルアドのメルアドぽいぽいのメールアドレスでも、
作成は可能です。
つまり、どんなメールアドレスでも構いませんから、
あなたが使えるメールアドレスを入力して下さい。

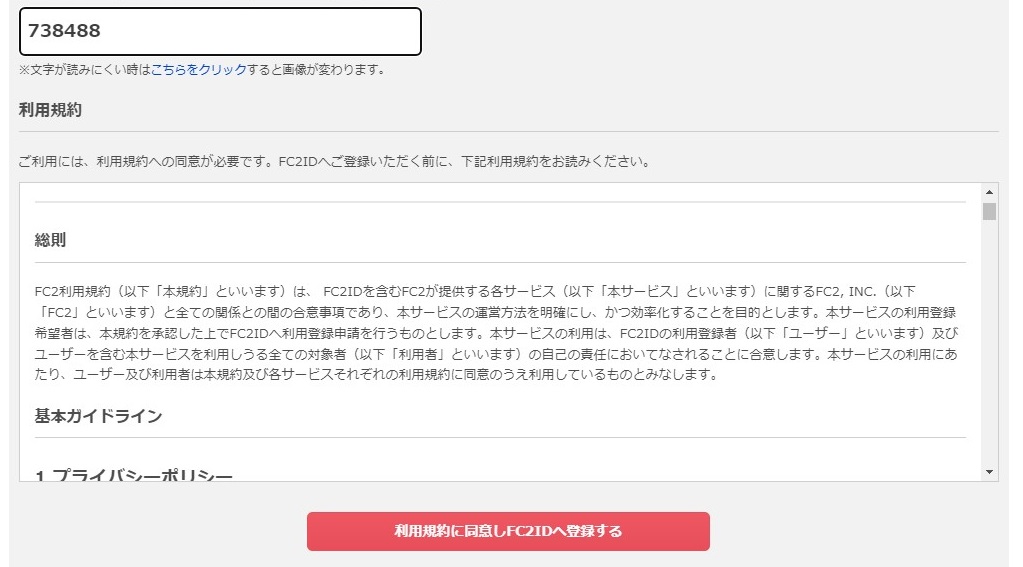
メールアドレスを入力したら、上の画像のように、
その下にある「画像認証」のところは、ひらがなで書かれた数字を、
下の空欄に半角数字で入力をして下さい。
上の画像では738488と入力されていますが、この数字は都度違いますから、
あなたが作成する際にひらがなで書かれている数字を入力して下さい。

数字の入力が終わったら、ページを下にスクロールして、
一番下のほうにある「利用規約に同意してFC2IDへ登録する」という
赤色のボタンをクリックして下さい。
上の画像で言うと一番したにある横長のボタンです。

そうすると上の画像のように表示されますから、
あなたが登録したメールアドレスを確認してみて下さい。
FC2からメールが届いていますので。

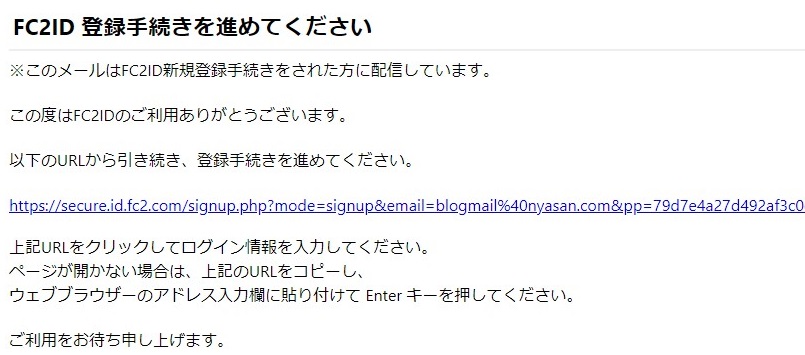
FC2から上の画像のようなメールが届きますから、
上の画像で言うと真ん中あたりにある長いURLをクリックして下さい。

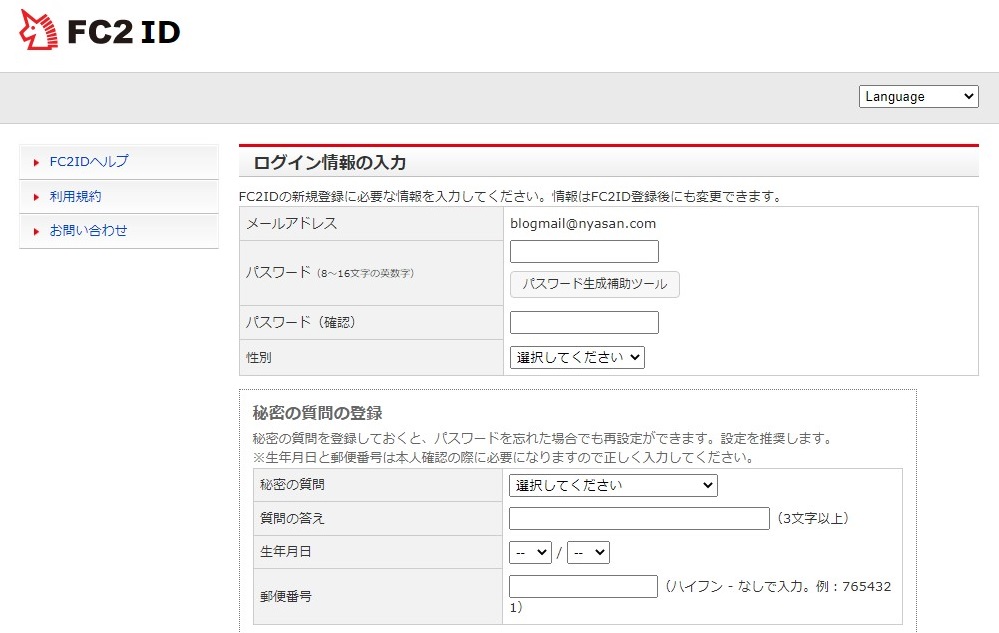
そうすると上の画像のようなページが開きますので、
必要事項を入力していきます。
パスワードは「パスワード生成補助ツール」というボタンをクリックすれば、
セキュリティの高いパスワードを自動で作ってくれますが、
そうでなくても、あなたが任意で決めても構いません。
パスワードの確認のところは上で入力したパスワードをコピペすれば良いでしょう。
いずれにしても、メールアドレスとパスワードなど、
このページで入力した内容はすべてメモをしておいたほうが良いでしょう。
秘密の質問などもすべてです。
ただし、質問の答えや生年月日、郵便番号は実際にあなたのものでなくても、
適当なものを選んでも特に問題はありません。

ですので、上の生年月日は私の生年月日ではありませんし、
郵便番号も実在はするものの東京都の中央区の郵便番号です。
すべての入力を終えたら、一番下にある「登録」ボタンをクリックします。

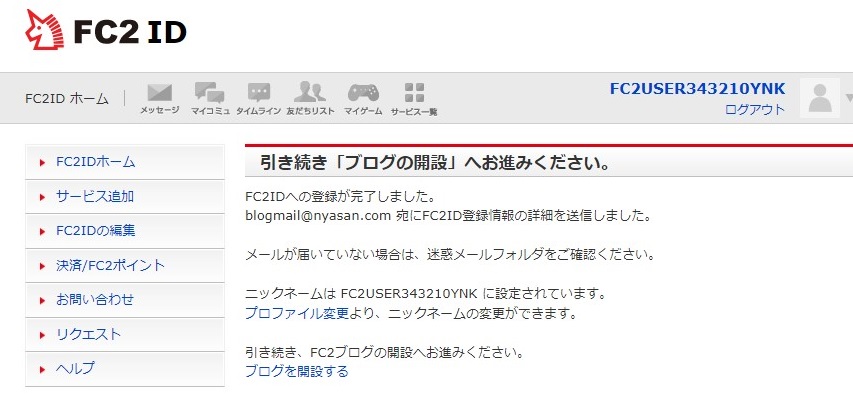
そうすると上の画像のようなページが開きますので、
上の画像で言うと一番下にある「ブログを開設する」という青色の文字をクリックします。
ニックネームはFC2側で上の画像のように任意で付けられますので、
これを変更することも可能ですが、特に変更する必要はないと思います。

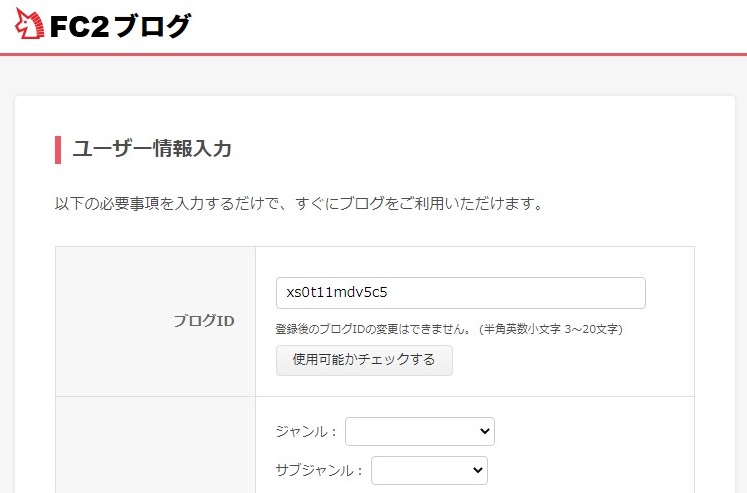
「ブログを開設する」という青色の文字をクリックすると上の画像のようなページが開きます。
ここでも必要事項を入力していきます。
ブログIDは特に変更する必要はないと思います。
ジャンルやサブジャンルはあなたが情報発信しようとしているビジネスに、
合わせて選んで下さい。
ここでは例としてメルカリを使ってせどりで稼ぐ方法を情報発信するような、
メルカリ関連のブログを作成すると仮定して作成していきます。

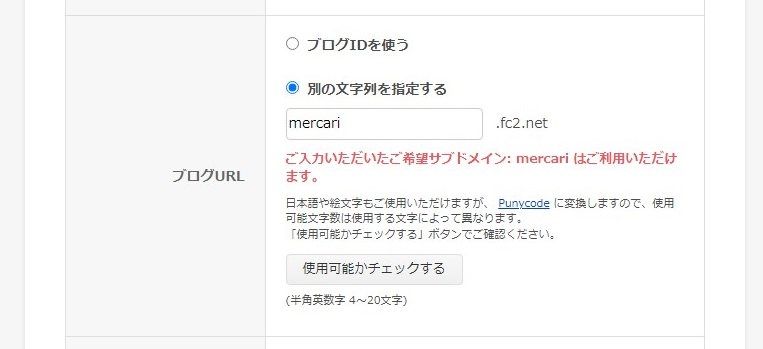
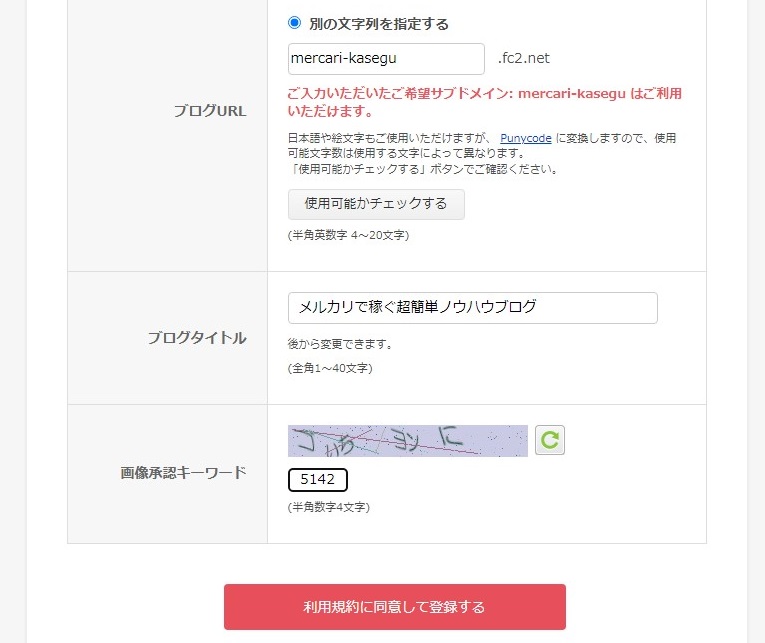
ブログジャンルを決めたら、次のブログURLは非常に重要です。
ブログIDのほうではなく「別の文字列を指定する」のほうにチェックを入れて、
下に表示される空欄に半角英数字で文字列を入力します。
メルカリ関連なので、ここにもメルカリという文字を入れたいところです。
あるいは「せどり」という意味でsedoriとか、
何らか関連する言葉を英語やローマ字で入力してみて下さい。
上の画像ではそのままメルカリのアルファベットでmercariと入力してみたところです。
ただし、この文字列は既に他の人が使っている場合は使えませんので、
使えるかどうか確認するために、
下の「使用可能かチェックする」というボタンをクリックしてみて下さい。

意外なことにメルカリそのままの単語が上の画像のように使えるようですね。
使える場合は上の画像のように赤文字で「ご利用いただけます」と表示されます。
もし、既に使われていて利用出来ない場合は、
mercari1
mercari07
5mercari
mercari-knowhow
のように数字を入れたり別の言葉を加えたりすると利用できることもあります。
今回はmercariという文字列は使えますが、
以下のようにしてみました。メルカリ稼ぐという文字列です。
ハイフン(-)もURLには使用可能です。

ブログURLが決まったら、ブログタイトル(後から変更が可能です)を入力し、
上の画像のように画像認証をひらがなで書かれている通りに半角数字で入力し、
一番下にある「利用規約に同意して登録する」という赤色のボタンをクリックします。
ブログタイトルは重要ですが、後からでも変更出来ますから、
ここではあまり難しく考えるよりも、まずはブログを作ることを優先しましょう。

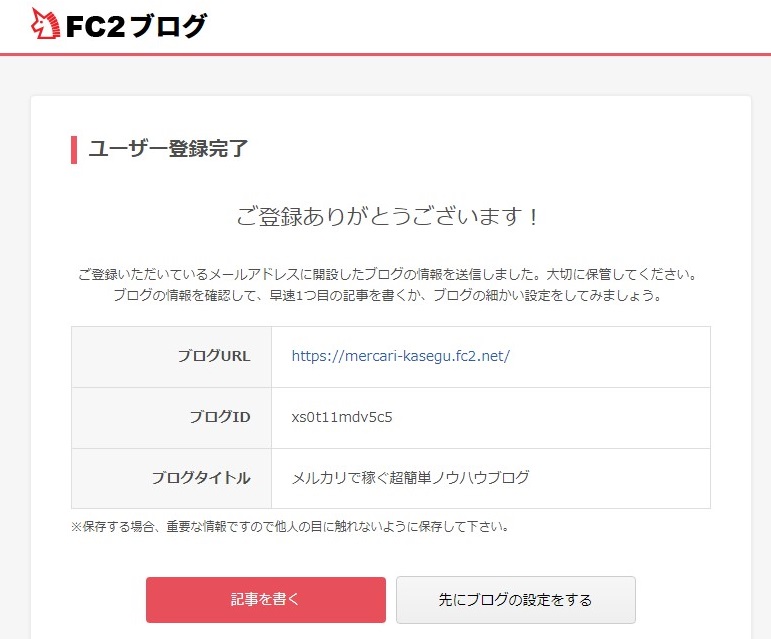
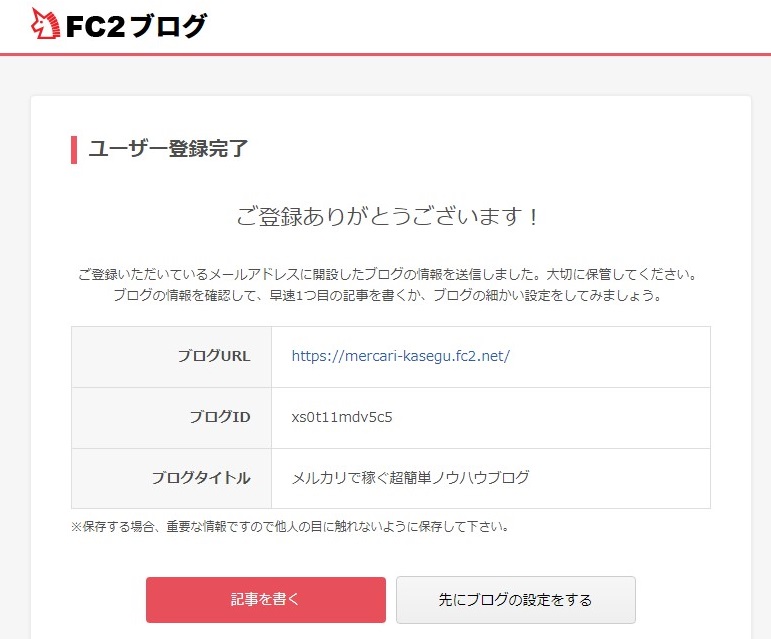
そうすると上の画像のようなページが開きます。
この時点でブログのURLをクリックしてみると、
既に以下の画像のようにブログは存在しています。

ですから、すぐに記事を書き始めても良いですが、先に最低限の設定をしましょう。
ちなみにブログは別タブで開きますので、
そのまま閉じて先ほどのページに戻って下さい。(以下の画像のページ)

下にある右側の「先にブログの設定をする」というグレーのボタンをクリックします。
記事を書く前にブログの必要部分を変更するためです。

そうすると上の画像のようなページが開きますので、
上の画像で言うと右下にある「テンプレートを変更する」というボタンをクリックします。
※ すぐにテンプレートの変更画面になるわけではありません。

上の画像のようなページが開きますから、
上の画像で言うと下のほうの真ん中あたりにある金槌マークをクリックします。
「管理画面」という文字の下にあるマークをクリックするわけです。

そうすると「テンプレートを変更する」というボタンをクリックして進んできたはずなのに、
上の画像のように記事を書くページが表示されます。
ですので、先ほどのページでは「記事を書く」という赤色のボタンをクリックしても、
特に問題なかったのですが、
一つ前のFC2IDの管理画面のページを見ていおいて頂きたくて、
このような手順にしました。
FC2IDのページからブログへと来る時はこのような手順になりますから。
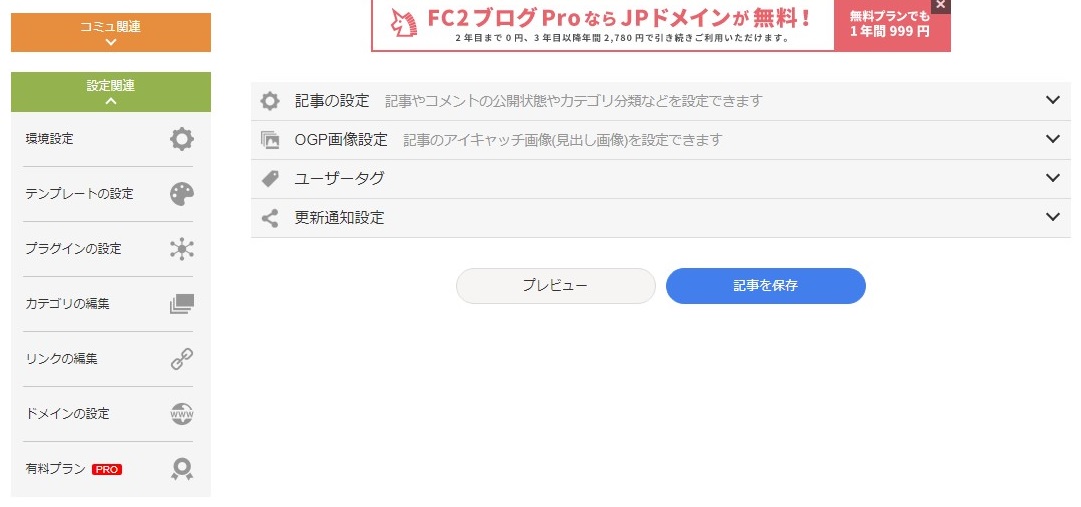
上の画像のようなページが開いたら、
まずは記事を書くのではなく最低限の設定をしますから、
少し下にスクロールして下さい。

そうすると上の画像のように左側にあるメニューの中に、
「設定関連」と書かれた緑色の部分がありますから、
この「設定関連」という緑色の部分をクリックします。

そうすると上の画像のように設定関連のメニューが開きます。
開いたメニューの中から設定関連の中では一番上の
「環境設定」というメニューをクリックします。

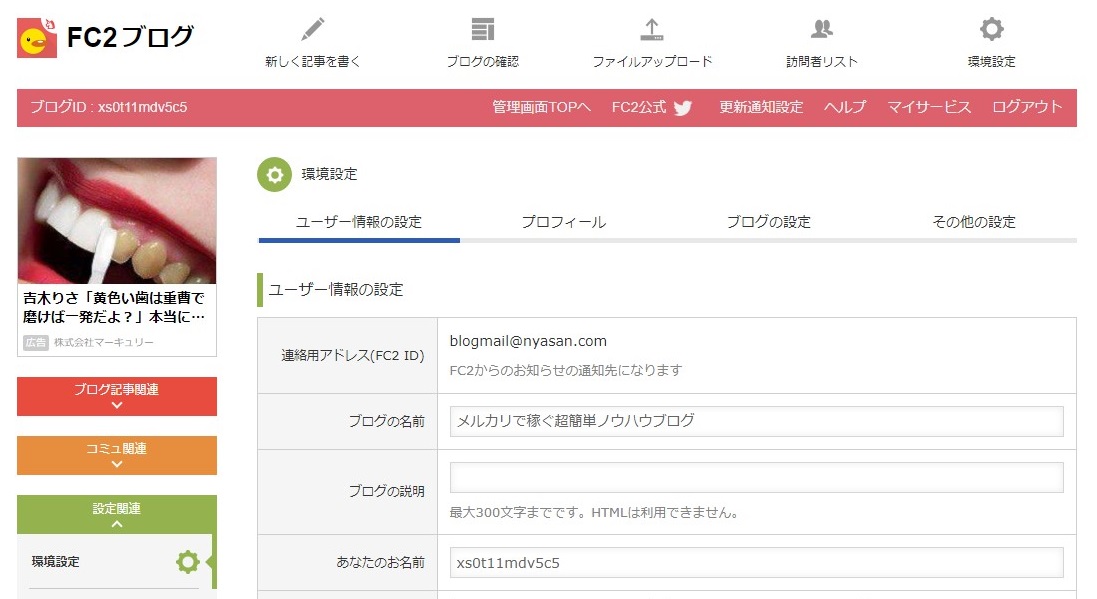
そうすると上の画像のように環境設定のページが開きます。
ここでもしブログタイトルを変えたい場合は、
「ブログの名前」というところにあなたが決めたタイトルがありますから、
ここで変更しても良いでしょう。
いつでも、この環境設定のページを開けば、ブログタイトルは変更可能だということです。

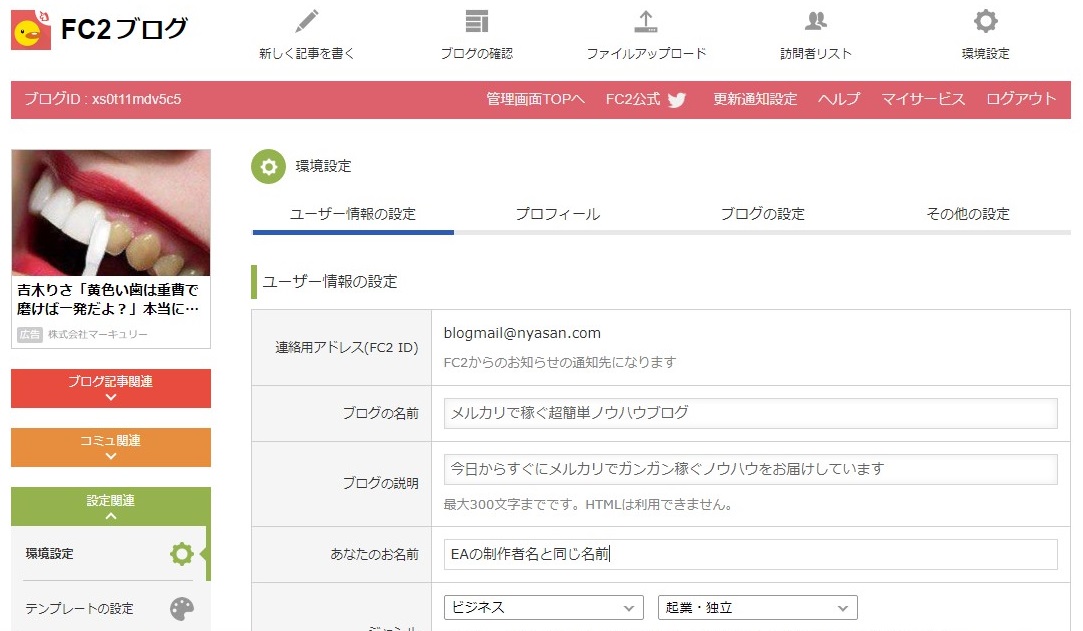
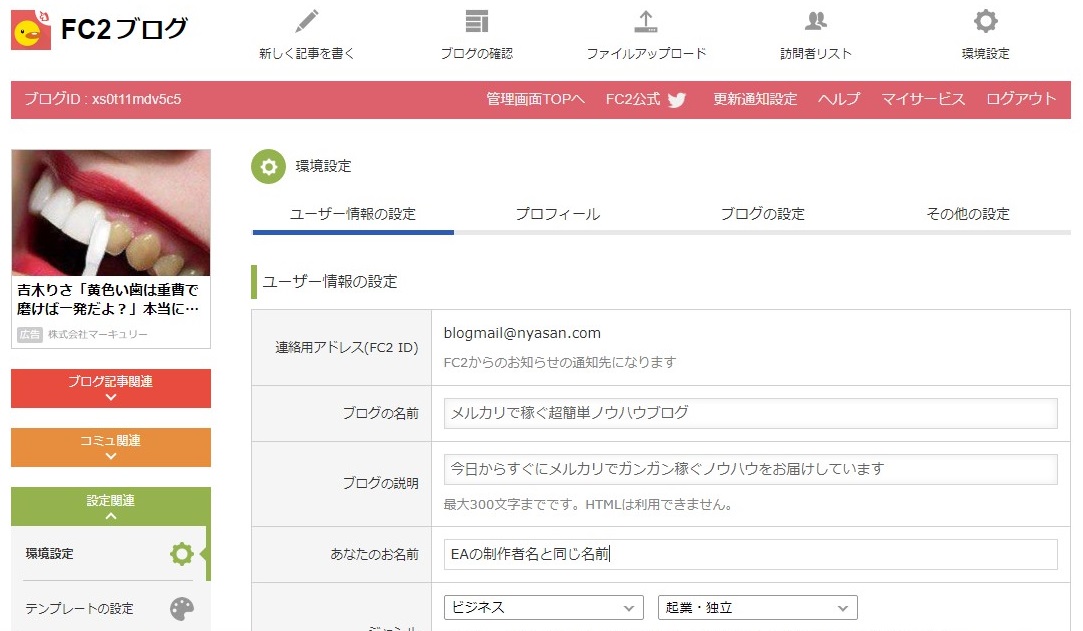
まずは上の画像のように最低限必要な、
ブログの説明を入力し(これも後から変更可能です)
「あなたのお名前」の部分をあなたのハンドルネームなどにします。
上の画像では「EAの制作者名と同じ名前」と入力していますが、
オリジナルEAを配布される方は、
オリジナルEAの制作者名と同じにしたほうが良いです。
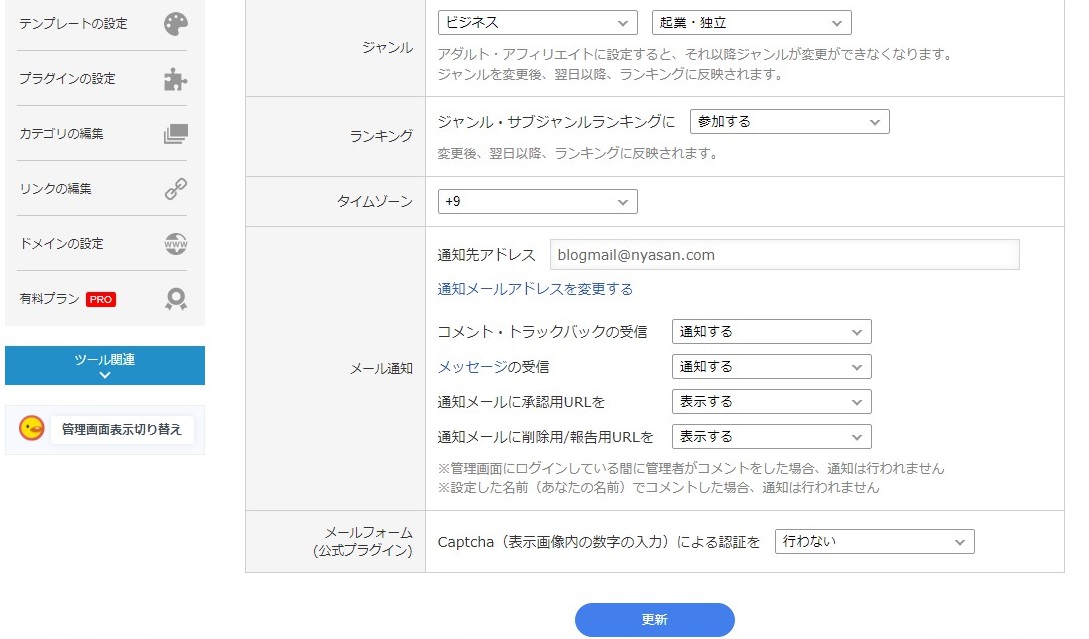
ジャンルはあなたのブログに合うものを選んで下さい。

他は特に変更する必要はないでしょう。
ここまで出来たら一番下にある「更新」という水色のボタンをクリックします。
次にサイドバーに表示されるものを設定しますから、
左側のメニューの中から「プラグインの設定」という部分をクリックして下さい。
先ほどの「環境設定」の2つ下にある部分をクリックです。

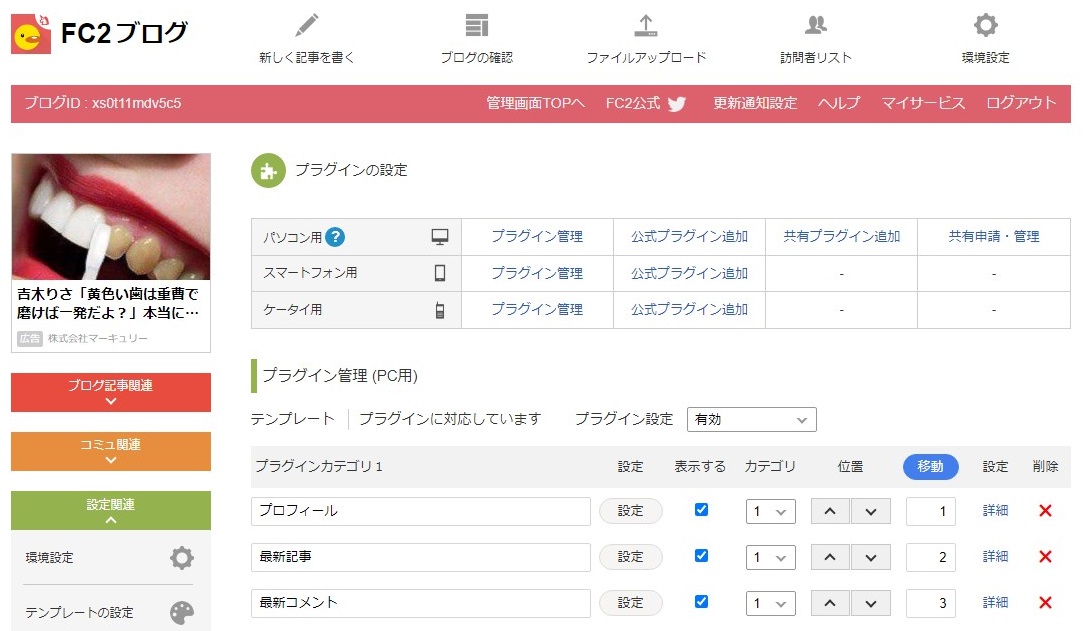
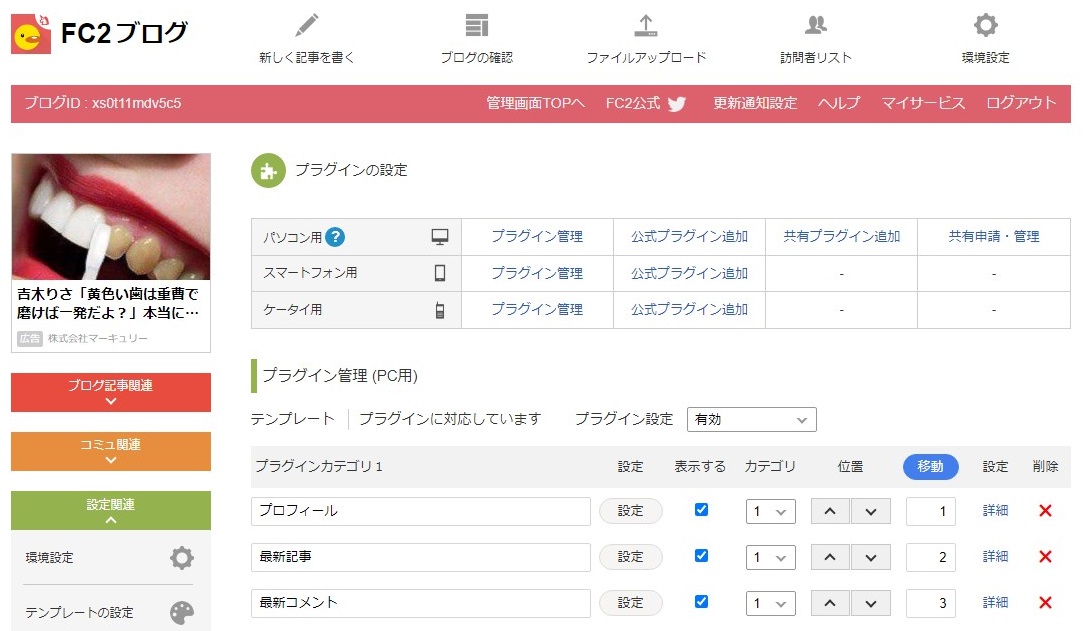
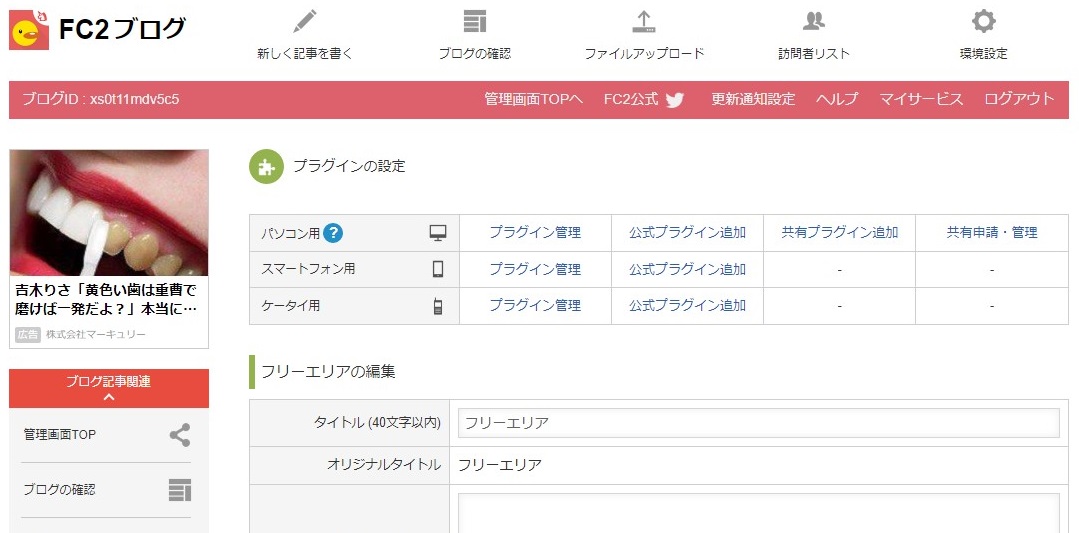
そうすると上の画像のようなページが表示されます。
ところが、このマニュアルを作成した時は(その後に変わるかもしれません)、
上の画像のように最初に自動で割り当てられるテンプレートは、
プラグインに対応していません。
上の画像で「プラグインに対応していません」と赤文字で記載がありますね。
プラグインというのはブログのサイドバーに表示されるものですから、
その操作を自由に出来ないと困りますので、
プラグインに対応したテンプレートに変更します。
※ あなたが作成する際にプラグインに対応したテンプレートになっていれば、特にテンプレートを変更しなくても構いません。
先にテンプレートを変更する必要がありますから、
左側のメニューから「テンプレートの設定」という部分をクリックします。

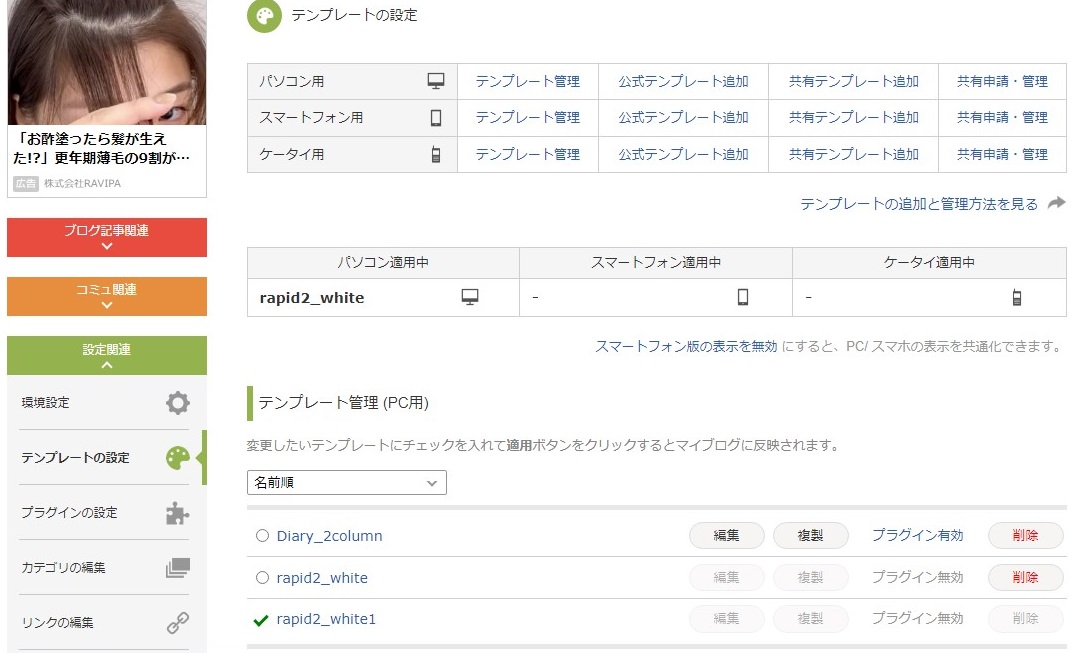
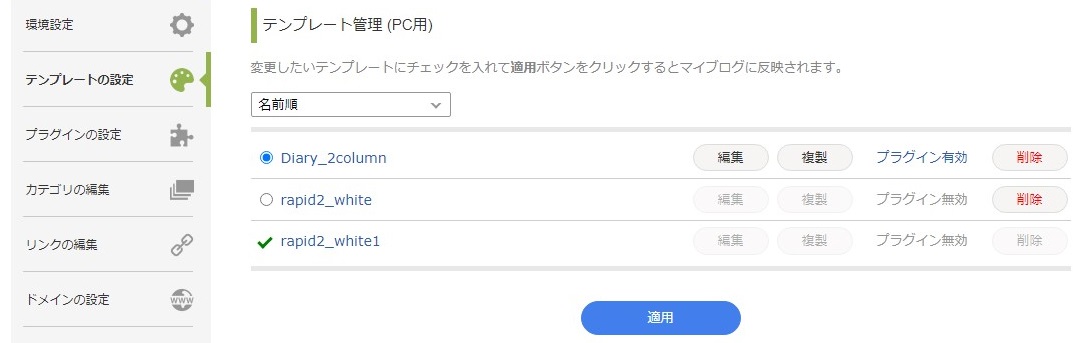
そうすると上の画像のようなページが開きます。
ですので、上のほうにある「公式テンプレート追加」という部分か、
「共有テンプレート追加」という部分をクリックして、
お好みのテンプレートを選んで下さい。
ただし、その際は「プラグイン有効」のものを選んで下さい。
特にデザインを選ばなくても、
上の画像のように既にプラグイン有効のテンプレートもありますから、
(Diary_2columnというテンプレートはプラグイン有効となっていますね)
ここでは、それを使うことにします。
ブログのデザインは特にこだわっても成果にはあまり違いはないでしょう。

Diary_2columnというテンプレートを使うには、上の画像のように、
Diary_2columnという名前の左側をクリックしてチェックを入れて、
下にある「適用」という水色のボタンをクリックすれば、変更できます。

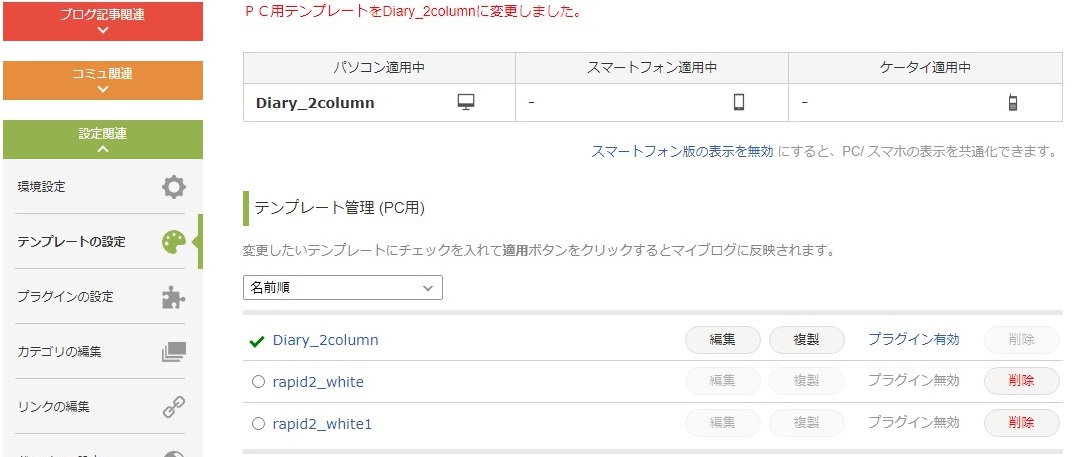
「適用」というボタンをクリックすると上の画像のように、
Diary_2columnというテンプレートに変更されます。
それでは左側のメニューから「プラグイン設定」という部分をクリックしてみて下さい。

上の画像のように先ほどのプラグインに対応していませんという文言はなくなっています。
これでプラグインを変更出来ますので、不要なプラグインは削除して、
追加で必要なプラグインは追加したり、順番を変えたりしましょう。

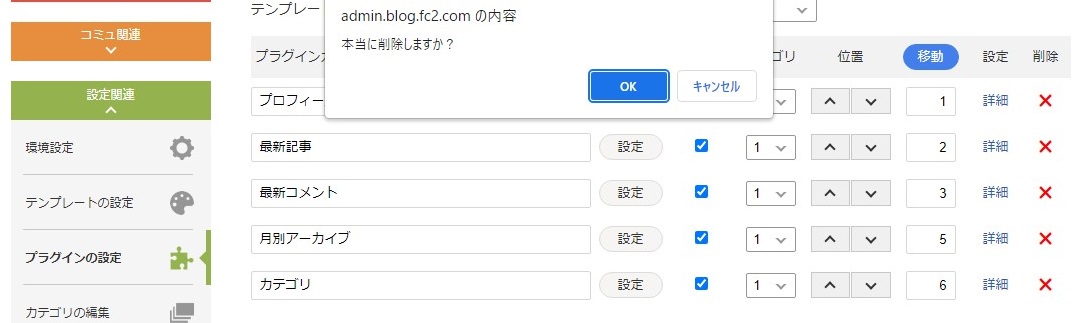
初期状態では上の画像のようになっていますが、
たとえば「最新コメント」という項目は削除しても良いでしょう。
基本的に、情報発信ブログではコメントを受付しませんので。
※ 最近はコメントをし合ってのアクセスアップは難しいですから。
ですので、この項目を削除するには一番右にある赤色の×印をクリックします。

赤色の×印をクリックすると、
上の画像のように本当に削除をしても良いのかと確認ウインドウが開きます。
ですので、「OK」をクリックすれば、削除が出来ます。
このようなウインドウが開きますから、間違って×印をクリックしてしまっても大丈夫です。
また、削除した項目(プラグイン)も後からまた追加することも可能ですから、
不要だと思われるものは削除してしまって下さい。

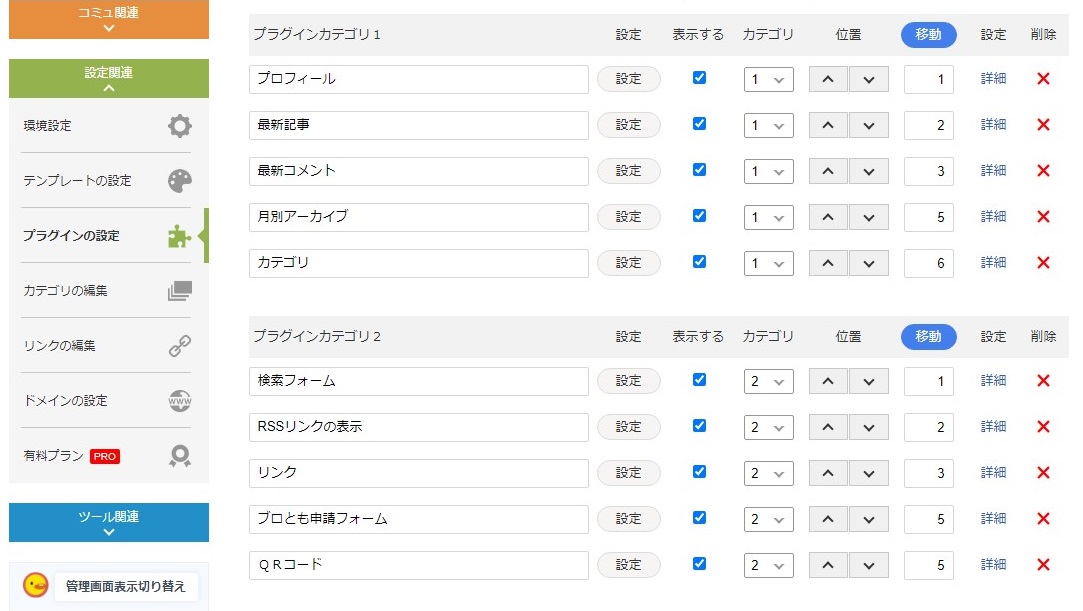
今回はいろいろと削除をして上の画像のようにしました。
また、「最新記事」よりも「カテゴリ」を上に表示するように変更しました。
このように変更した場合は「位置」という部分にある上下の>印をクリックします。
あるいは「移動」のところの数字を変えて(数字の順に並びますから)、
「移動」という水色の部分をクリックしても変更ができます。
さらに、プラグインカテゴリ2にある検索フォームなどをもっと上にしたい場合は、
「カテゴリ」というところの数字を2から1に変更(クリックして選択)すれば、
上のほうのプラグインカテゴリ1になりますので、
これらのプラグインの順番はすべて自由に変更が可能です。
ここまでで、一通り、最低限の設定が終わりましたので、
記事を書く準備をします。
記事を書くために、記事のカテゴリを作成しましょう。
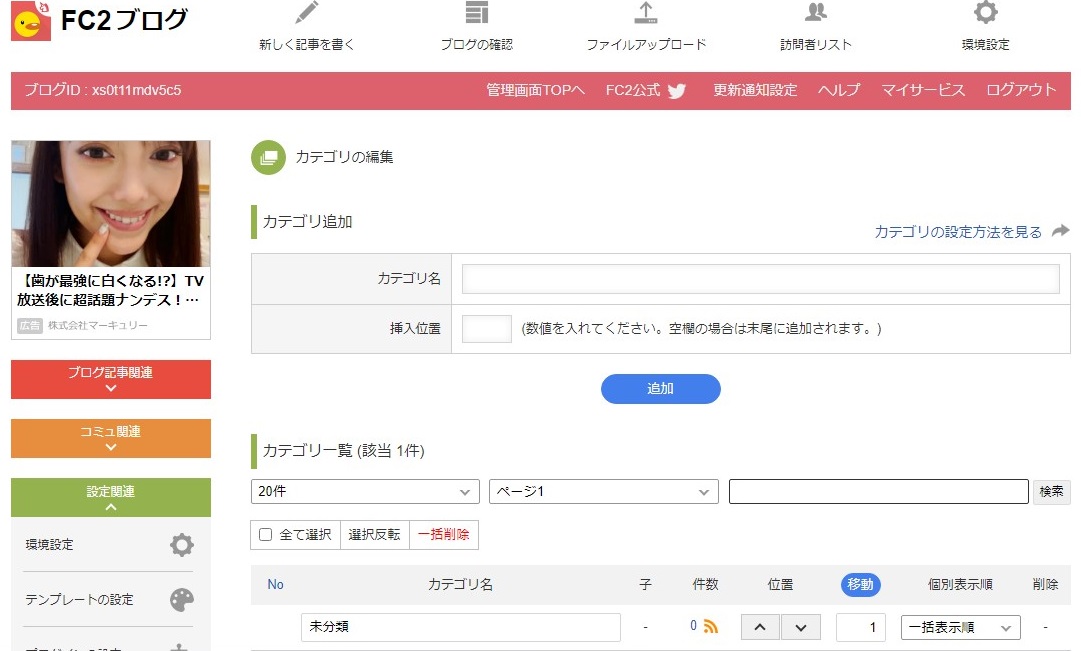
左側のメニューから「カテゴリの編集」という部分をクリックして下さい。

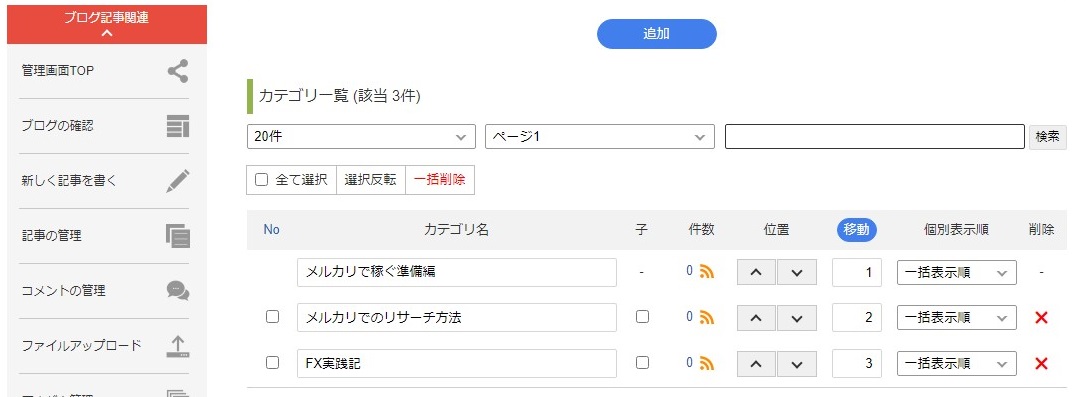
そうすると上の画像のようなページが開きます。
まずは、EAの配布用のページを作りますから、そのためのカテゴリを作りましょう。

新しくカテゴリを作る際は、上の画像のように、
「カテゴリ名」の右側にカテゴリの名前を入力します。
上の画像では「FX実践記」と入力していますが、
この場合「FX実践記」という名前のカテゴリができます。
カテゴリ名を入力したら「追加」という水色のボタンをクリックします。
挿入位置に関しては上の画像のように空欄で構いません。
空欄で追加すると一番下に位置します。

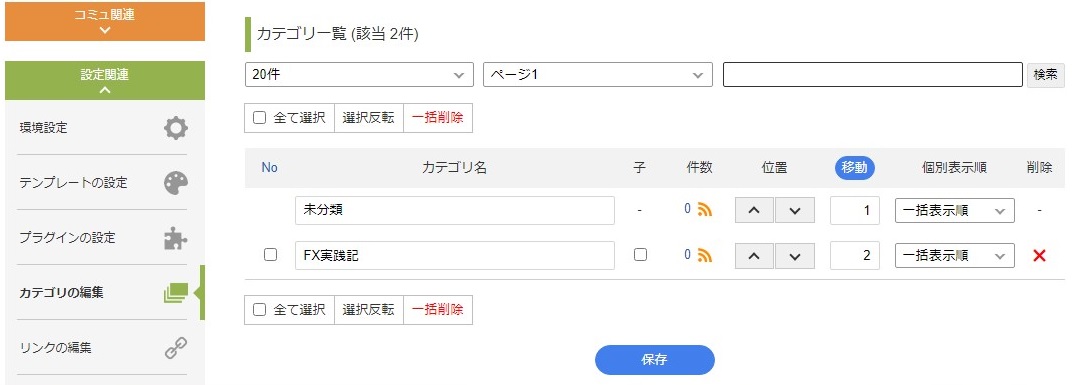
新しくカテゴリを追加すると、上の画像のようにカテゴリが追加されます。
また、「未分類」というカテゴリが最初からありますので、
これも名前を変更しておきましょう。
名前を変更したら「保存」という水色のボタンをクリックします。

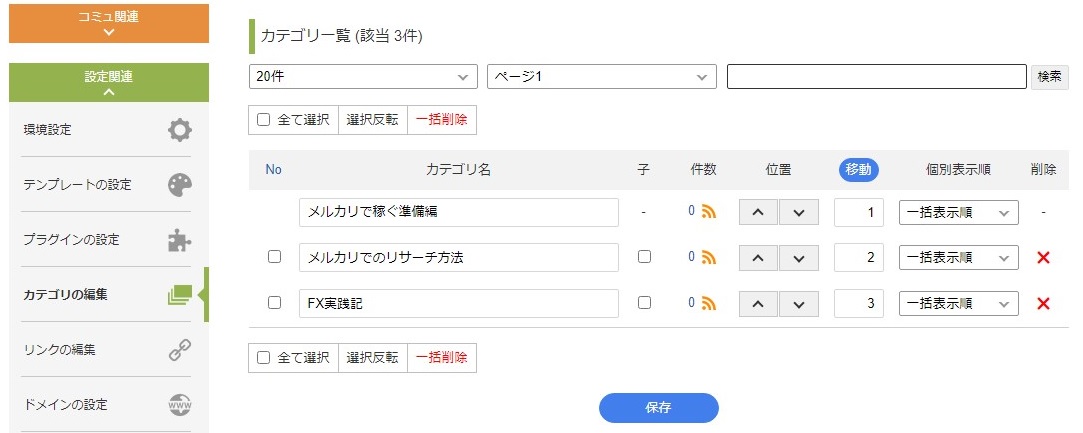
上の画像は「未分類」というカテゴリ名を「メルカリで稼ぐ準備編」に変更し、
さらに先ほどと同じ要領で「メルカリでのリサーチ方法」というカテゴリを追加して、
順番を変えて整えたものです。
カテゴリの順番は「位置」のところの上下の>をクリックすれば変更出来ます。
これはプラグインの場合と同じです。
このようにして随時、必要なカテゴリは増やして下さい。
それではカテゴリを作りましたのでブログに記事を書いてみましょう。
左側のメニューから「新しく記事を書く」という部分をクリックします。

上の画像では上から3つ目の部分をクリックします。
先ほどの画像とメニューが違うのは「ブログ記事関連」という赤色の部分をクリックすると、
上の画像のように記事関連のメニューが開くからです。
先ほどの画像ではこの部分が開いていませんでした。
つまり、上の画像のようにあらかじめ「新しく記事を書く」という部分が、
表示されていれば良いですが、表示されていない場合は、
「ブログ記事関連」という赤色の部分をクリックして表示して下さい。
|
ブログの記事を書く |
メニューの「新しく記事を書く」という部分をクリックすると
以下の画像のようなページが開きます。

上の画像で言うと「こちらにタイトルを入力してください」と書かれている部分に、
この記事のタイトルを入力します。
そして「ここに本文を入力してください」と書かれている部分に、
ブログの記事の文章を入力します。
タイトルを入力する際には、最初のほうに(見た目では左側のほうに)、
重要なキーワードが来るようにタイトルを作って下さい。

まずは、EAを配布するためのページを作りますが、
このページを作り込むのは後からで構いませんので、
まずは上の画像のようにタイトルは「EA提供」本文は「EAを無料プレゼント」とだけ、
入力してみました。
タイトルの部分は上の画像のように、入力すると赤色の文字になりますが、
実際のブログではタイトルは赤文字にはなりません。
今回はとりあえず後から変更をすることを前提にこれだけの入力ですが、
今後ブログに記事を書く際にはタイトルも考えて入力をして、
ブログの本文も、もっと多くの文字数を使ってしっかりと文章を書いて下さい。
タイトルと本文の記事を入力したら、そのまま下のほうにスクロールします。

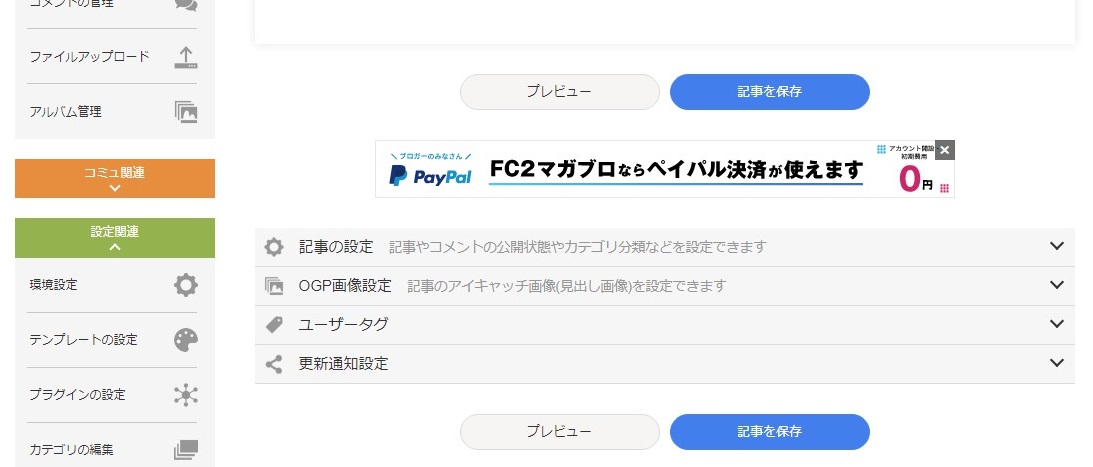
そうすると上の画像のような部分がありますので、
「記事の設定」と記載されている部分をクリックして下さい。
ここで、カテゴリを選んだりしますので。
ちなみにOGP画像設定の部分は上の画像の通りアイキャッチ画像を設定する部分です。
アイキャッチ画像を使いたい方はこちらも使って下さい。
特にアイキャッチ画像は使う必要はありませんので、このマニュアルでは省きます。

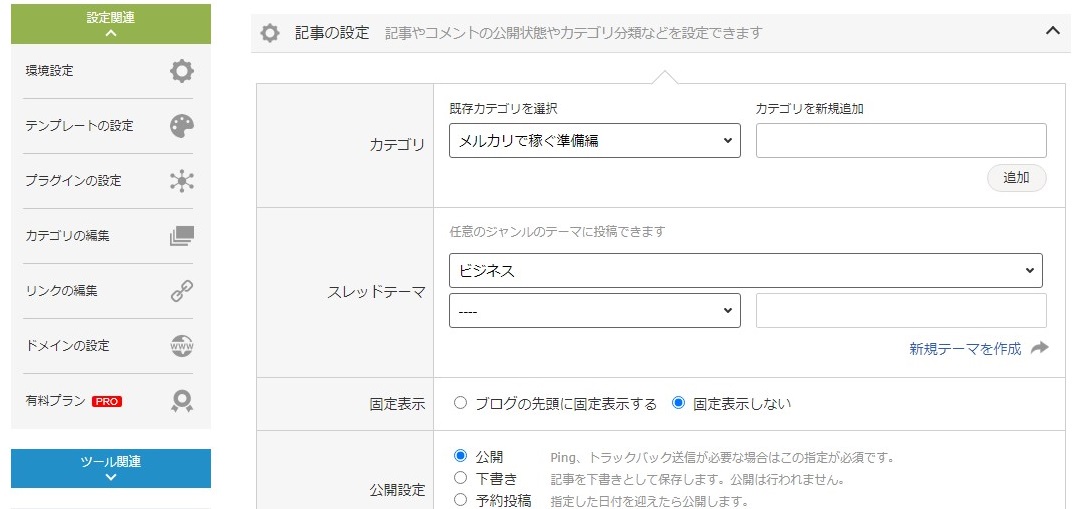
「記事の設定」という部分をクリックすると上の画像のような部分が開いて表示されます。
ここでカテゴリなどを適切なものに変更していきます。

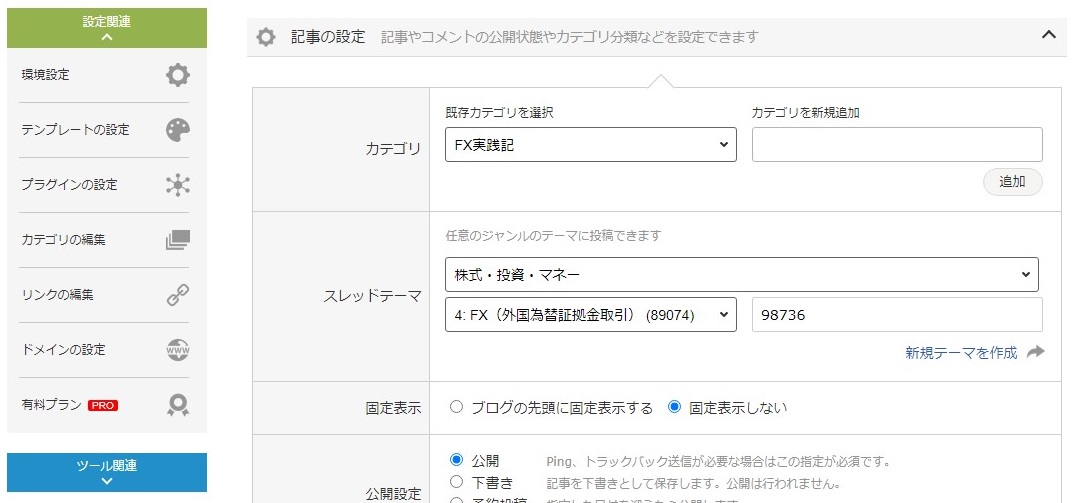
今回はEAの配布用ページの記事ですから、上の画像のようにFX実践記を選びました。
スレッドテーマはFC2内のどのテーマで書くかということですから、
(そのテーマにあなたの記事が表示されますが、そこからのアクセスはほとんどありません)
その時々で内容に合いそうなテーマを選んで下さい。
今回は上の画像のように「株式・投資・マネー」を選び、
サブテーマは「FX(外国為替証拠金取引)」を選んでみました。
ここまで出来たら、少し下にスクロールして下さい。

そうすると、上の画像のようにコメントやトラックバックについての部分があります。
コメントについては初期状態では「受け付ける」にチェックが入っていますので、
上の画像のように「受け付けない(コメント非表示)」の左側をクリックして、
チェックを入れて下さい。
この情報発信用ブログではコメントもトラックバックも受け付ける必要はないでしょう。
逆に受付をしてしまうとスパムコメントやスパムトラックバックが入りますので、
ここはどちらも「受け付けない」として下さい。
トラックバックのほうは最初から「受け付けない」のほうにチェックが入っています。
ちなみに、「トラックバックとは何か?」という方は、
特に知る必要もないでしょう。
知りたい場合はご自身で検索して調べてみて下さい。
ブログという媒体が出来たころはトラックバックにも意味がありましたが、
今はトラックバックにあまり意味はありませんし、
スパムの対象になりかねないので受付をしません。
そして、ここまで終わったら、
一番下にある「記事を保存」という水色のボタンをクリックして下さい。

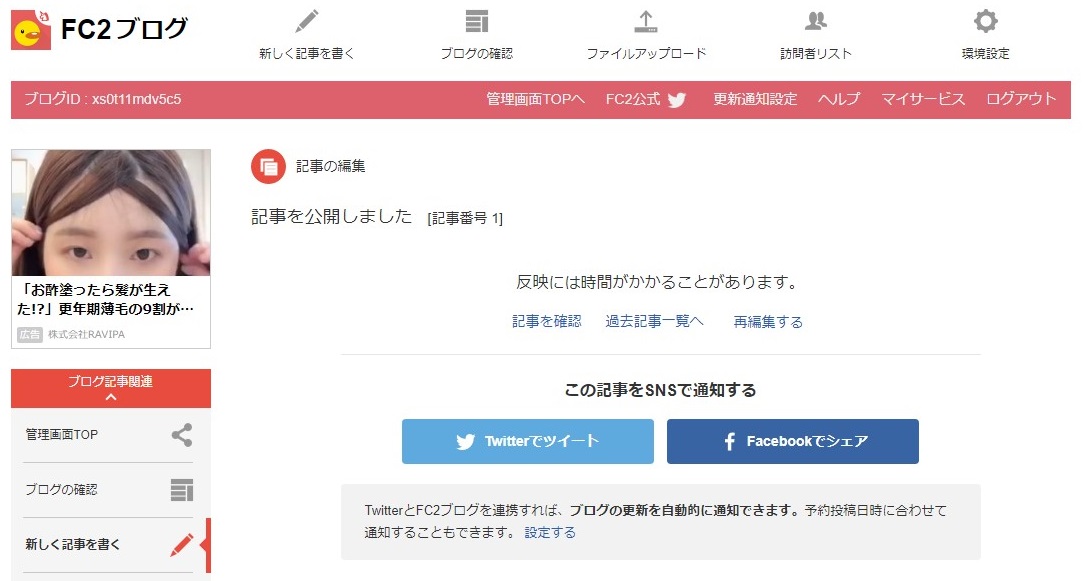
「記事を保存する」=「記事の公開」ですから、
「記事を保存」という水色のボタンをクリックすると上の画像のように表示されます。
この時、実際にあなたのブログを開いてみると、以下の画像のように記事が反映されています。

上の画像のような感じです。
今回は、とりあえずの記事でしたから上の画像のように、
タイトルも本文も短いですが、このような要領で日々記事を書いていって下さい。
ちなみに、ブログを確認する際は、
左側のメニューの「ブログの確認」という部分をクリックして下さい。
|
その他の設定 |
さしあたり、後に必要となるEAの提供用ページが出来たら、
このページの完成は後からにして、情報発信用の記事を書いていくわけですが、
その前に、もう少しブログを設定しておきましょう。
再び「設定関連」という緑色の部分の下にある「環境設定」をクリックして下さい。

そうすると、先ほど最初に設定したページが開きますが、
今度は上のほうにあるメニューの中から「プロフィール」をクリックします。
上の画像で言うと「ユーザー情報の設定」という文字の右側の部分をクリックするわけです。

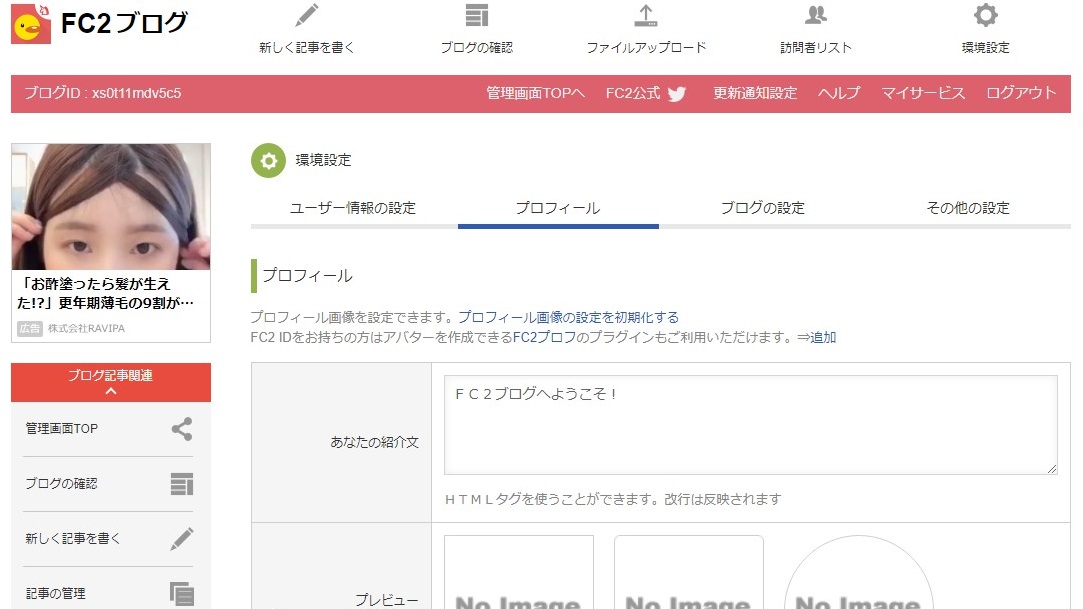
そうすると上の画像のようなページが開きます。
ここはブログのサイドバーに表示されるプロフィールのところの項目の設定です。
ここでブログのサイドバーに表示したい内容を入力します。

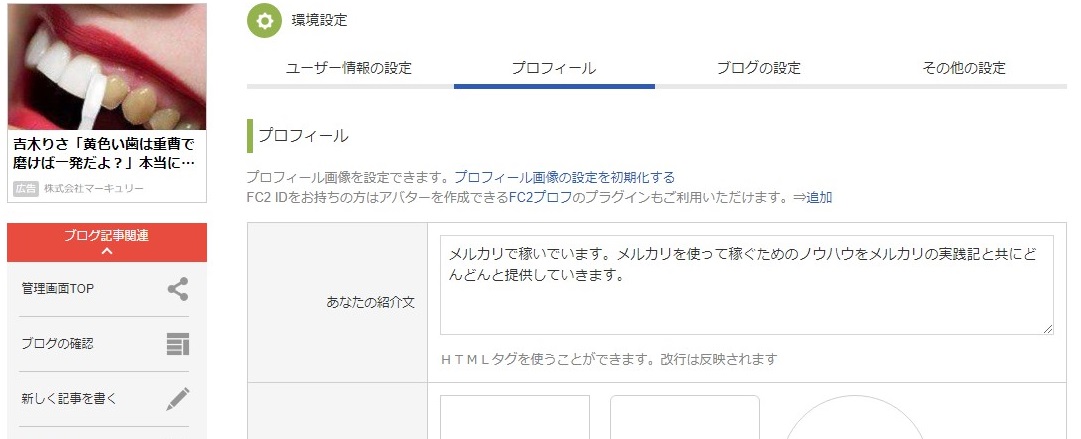
上の画像のように「あなたの紹介文」の部分が表示されますので、
ここに自己紹介文を書いて下さい。
上の画像ではとりあえず適当に入力してあります。
ここは普通のプロフィールのように住んでいる都道府県名や、
男性なのか女性なのかという普通のプロフィールも書いても良いでしょう。
紹介文を入力したら少し下にスクロールして下さい。

そうすると上の画像のような部分があります。
現時点ではプロフィールに何も画像がありませんから、
何らかの画像を表示しておいたほうが良いでしょう。
このマニュアルで作成しているブログでは、無料イラストを使っています。
この無料イラストはイラストACというサイトで無料でダウンロードしました。
適当な人物のイラストでも、動物などでも構いませんから、
何かの画像は入れたほうが良いでしょう、
画像を入れるには、
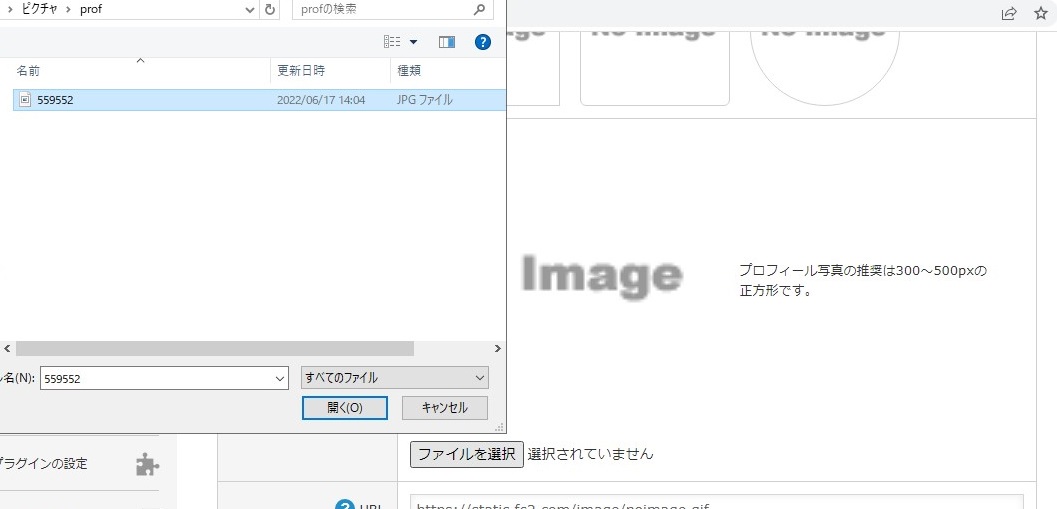
上の画像で言うと「ファイルを選択」というグレーのボタンをクリックします。

「ファイルを選択」というグレーのボタンをクリックすると上の画像のように、
あなたのパソコンのフォルダが開きますので、
あらかじめ用意しておいたプロフィール画像を探し、
画像をクリックして選択してから「開く」というボタンをクリックします。
尚、FC2のページに記載されている通り、
プロフィール画像は300ピクセルから500ピクセルの大きさの正方形にしておいて下さい。

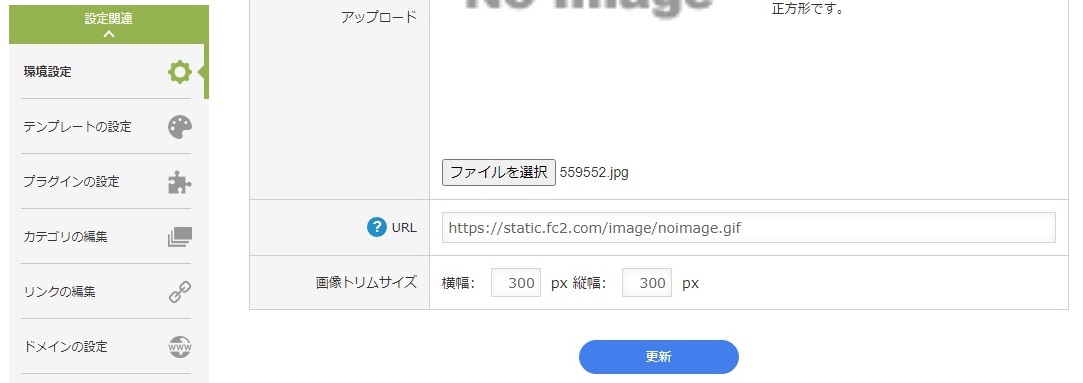
そうすると「ファイルを選択」というボタンの右側に、
上の画像のように画像のファイル名が表示されますから、
下にある「更新」という水色のボタンをクリックします。

そうすると上の画像のようにプロフィール画像が表示されます。
このような状態になれば、
あなたのブログのプロフィール欄にもプロフィール画像と、
紹介文が表示されています。
次は他の設定をしますので、
今度は上のメニューの中から「ブログの設定」という文字をクリックします。
プロフィールという文字の右側の部分です。

そうすると上の画像のようなページが開きます。
このページは基本的には特に何もする必要がないページですが、
念のため、必要部分を説明しておきます。
ページを下にスクロールして下さい。

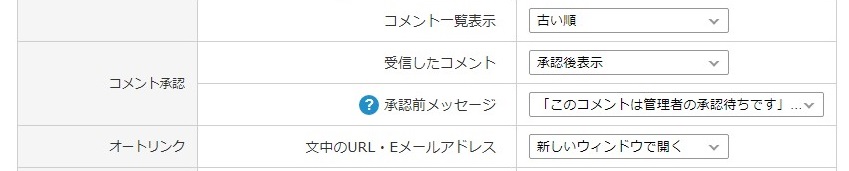
そうすると、上の画像のような「コメント設定」という部分があります。
ここでは「コメント承認」のところの「受信したコメント」の部分が、
「すぐに表示」となっています。
いずれにしても、記事を書く際にコメントを「受け付けない」設定にすれば、
ここはこのままでも良いのですが、
もし記事を書く時に、この設定を忘れてしまうと、このままではスパムコメントが入っても、
そのコメントが即座に表示されてしまいますから、
この部分だけは念のために変更をしておきましょう。

上の画像のように「承認後表示」をクリックして選んでおいて下さい。
この設定にしておけば、スパムコメントが入ってしまったとしても、
承認しなければ表示もされませんので、
次にすぐ下にあるトラックバック設定を見て下さい。

上の画像のような部分です。
トラックバックに関しては記事を書く際にも最初から「受け付けしない」になっていますが、
ここでも「受信したトラックバック」は「承認後表示」に変更しておいて下さい。
そして「更新」という水色のボタンをクリックすれば、この設定が保存されます。
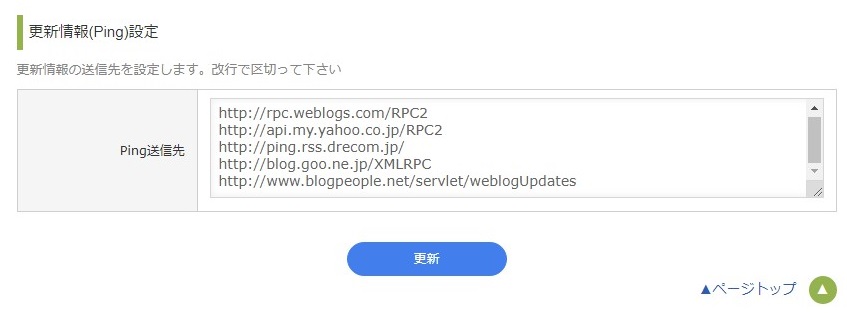
尚、トラックバック設定よりも、もう少し下に以下のような部分があります。

更新情報(Ping)設定という部分です。
これは特に変更する必要はありませんが、いくつかの記事を書いた後で、
あなたが人気ブログランキングを使う時には(最初から使う必要はありません)、
人気ブログランキングのPingをコピペして、ここに入れておく必要があります。
そうしないとブログの更新が人気ブログランキングのサイトに伝わらないからです。
ですので、人気ブログランキングの導入をしたら、
上の画像の部分のPingと呼ばれるURLが並んでいる最後に、
人気ブログランキング用のPingをコピペして入力して「更新」ボタンをクリックして下さい。
尚、人気ブログランキングの使い方は以下のページをご覧下さい。
これで、ブログの設定はすべて終了です。
上のほうのメニューには一番右に「その他の設定」という項目もありますが、
この「その他の設定」の部分は何も変更する必要はありません。
ですので、ここまで終わったら、日々、あなたが決めたテーマで記事を書いて下さい。
|
バナーの設置方法 |
記事が数記事以上になり、
EAの配布用のページも完成したら、人気ブログランキングよりも先に、
ブログにEAの配布用ページへ誘導するバナーを設置して下さい。
ここでは既にバナーがあるという前提で説明をします。
バナーの作り方はいろいろありますので、
GIMPやPhotoshopなどの画像処理ソフトが使える方はそれで作成したら良いでしょうし、
使えない方は、Canvaというサイトを使うと簡単にバナーが作れるでしょう。
Canvaの使い方については以下のマニュアルをご覧下さい。
それでは、バナーが出来たら、バナーを設置します。
まずは小さい正方形のバナーをサイドバーに設置するために、
サイドバーにバナーを設置するためのプラグインを追加します。

プラグインの設定ページを上の画像のように開きます。
左側のメニューの「プラグインの設定」をクリックすれば上の画像のようなページになります。
ここでは新しくプラグインを追加しますので、
上の画像で言うと上のほうの真ん中より少し左にある「公式プラグイン追加」という
水色の文字をクリックします。
この時クリックするのはパソコン用のものです。
パソコン用と書かれた部分の右側にある「公式プラグイン追加」という文字をクリックします。

そうすると上の画像のように「基本プラグイン」が表示されますので、
少し下のほうにスクロールして下さい。
そして「拡張プラグイン」というものを探して下さい。

上の画像のように「拡張プラグイン」として緑色になっている部分を探すわけです。
バナーを設置するには拡張プラグインの中でも「フリーエリア」というプラグインを使います。
フリーエリアと記載されている部分の右側にある
「追加」という水色のボタンをクリックします。
この「フリーエリア」というプラグインは今回はバナーを設置するために使いますが、
人気ブログランキングのバナーもフリーエリアを追加して使います。
※ つまり人気ブログランキングのバナーも使う場合はサイドバーに、
フリーエリアを2つ表示させることになるわけです。

「追加」という水色のボタンをクリックすると上の画像のようになります。
まずはプラグインを追加だけしますので、そのまま下にスクロールして下さい。

そうすると上の画像のように下のほうにまた「追加」というボタンがありますから、
この水色の「追加」というボタン(プレビューの右側)をクリックします。
そうすると以下の画像のようにフリーエリアがサイドバーに追加されます。

上の画像ではプラグインカテゴリ1の4つ目、
最新記事の下に「フリーエリア」という項目が加わっていますね。
この状態になれば、後はこのプラグインにバナーを設置することになりますので、
バナーを設置するための準備をします。
HTMLというウェブサイト用の言語がわからない方でも簡単に設置が出来るように、
基本的にコピペで設置をする方法を説明します。
まずは、バナーの画像をアップロードする必要がありますし、
アップロードしたバナー画像のHTMLタグと呼ばれるものを必要としますから、
もっとも簡単に出来る方法として記事を書く際のページを使います。
新しく記事を書くページを開いて下さい。

ただし、今回は記事を書くのではなく、バナーの準備ですから、
タイトルも記事の文章も不要で、使うのは上の画像で言うと赤枠で囲まれている
2か所のボタンだけとなります。
まずは左下にあるほうの四角の中に山が描かれているようなボタンをクリックします。

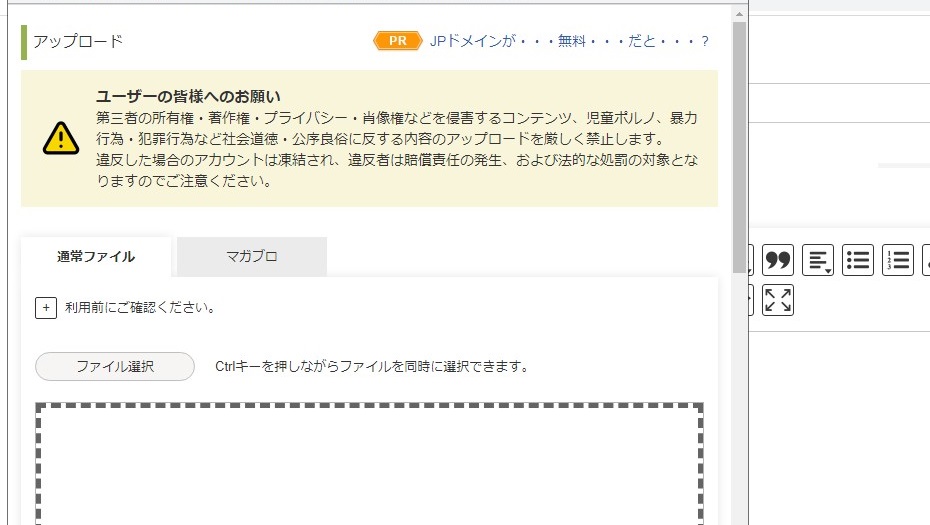
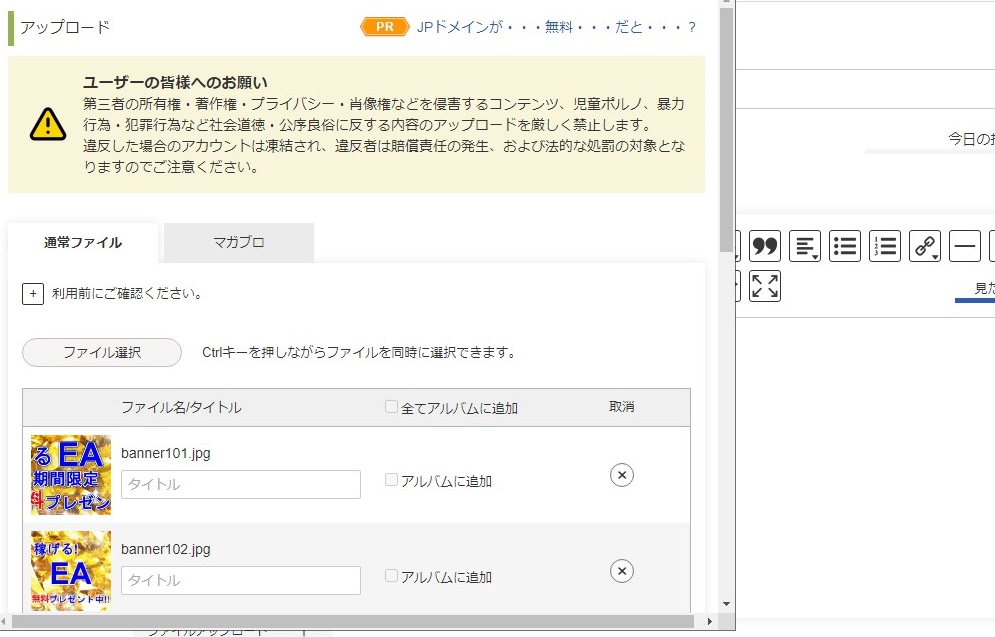
そうすると上の画像のように「アップロード」という小さなウインドウが開きます。
用意しておいたバナー用の画像を上の画像で言うと点線で囲まれた部分に
ドラッグ&ドロップをしても構いませんが、
ここでは「ファイル選択」というグレーのボタンをクリックしてみます。

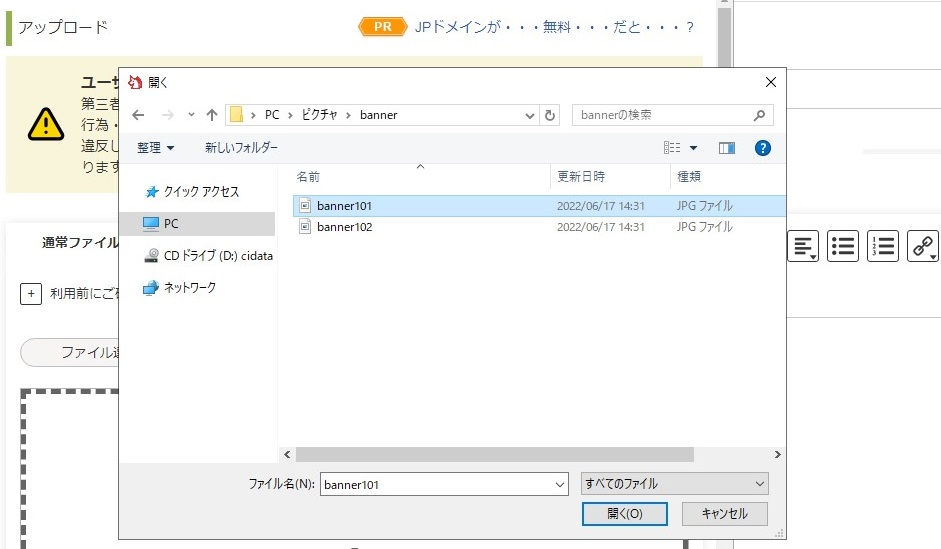
「ファイル選択」というグレーのボタンをクリックすると、
上の画像のようにフォルダが開きますので、あなたのパソコン内の
バナーが保存してあるフォルダを探します。
バナーが見つかったら、バナーをクリックで選択して「開く」というボタンをクリックします。

2つとも同じ要領で開くと上の画像のように2つのバナーが表示されます。
もっとも正方形で小さく表示されますから、
大きいほうのバナーは一部分しか表示されません。
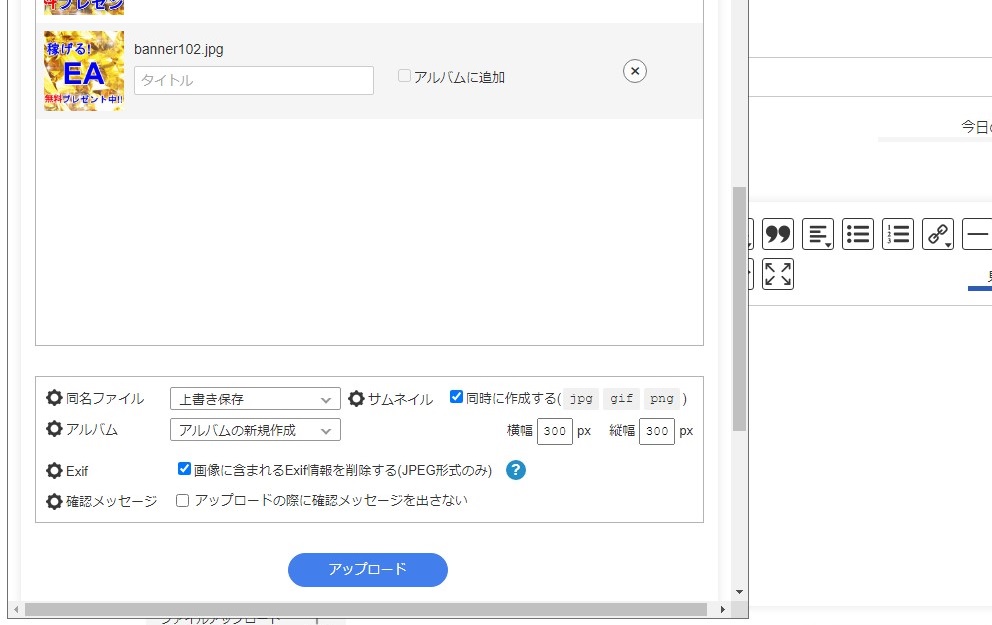
ここまで出来たらアップロードの小さなウインドウの内部を下にスクロールして下さい。

そうすると下のほうに上の画像のように「アップロード」というボタンがありますから、
この「アップロード」という水色のボタンをクリックします。

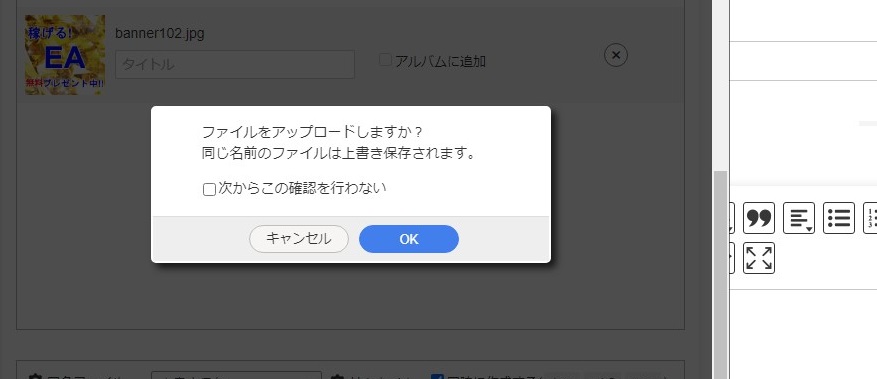
「アップロード」という水色のボタンをクリックすると上の画像のように、
確認ウインドウが開きますが「OK」という水色のボタンのほうをクリックして下さい。
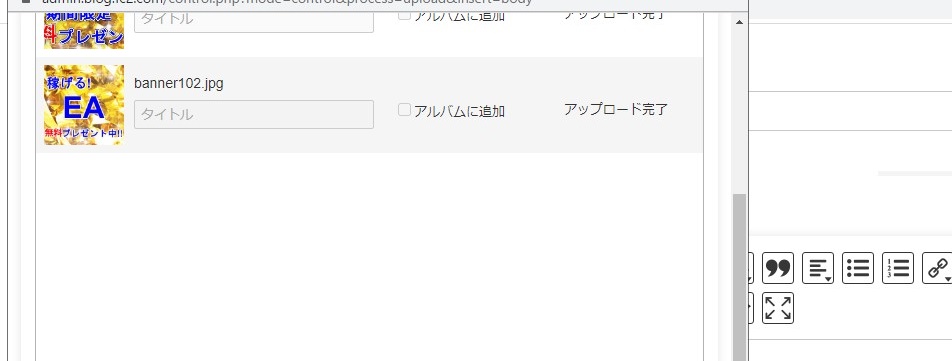
そして少し待つと以下の画像のようになります。

バナーが二つとも「アップロード完了」になっていればアップロードが出来ました。
アップロードが完了したら、さらに下にスクロールして下さい。

そうすると上の画像のようにアップロードしたバナーの画像が表示されている部分があります。
この二つの中からどちらからでも構いませんので、
右側にある「この画像で記事を書く」というグレーのボタンをクリックして下さい。

そうすると記事の本文を書く欄にバナーの画像が表示されます。
上の画像は小さいほうのバナーを表示しています。
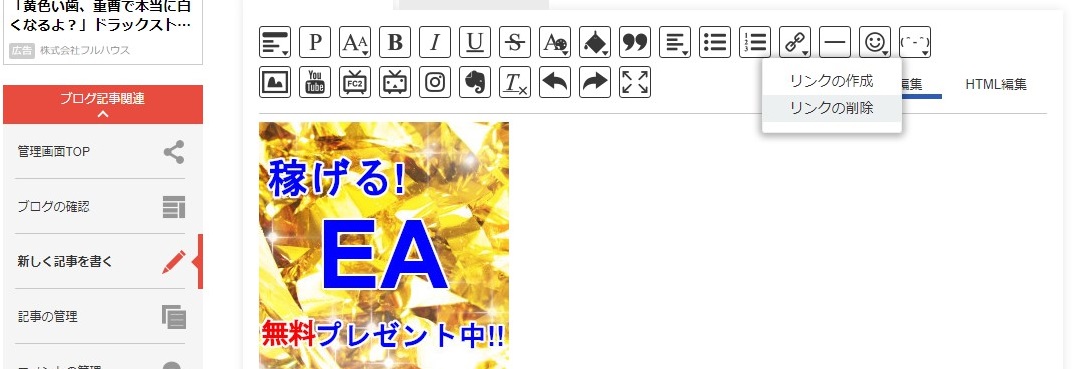
このようにバナーが表示されたら、今度は鎖のマークの部分をクリックして、
開いたメニューの中から、上の画像のように「リンクの削除」をクリックします。

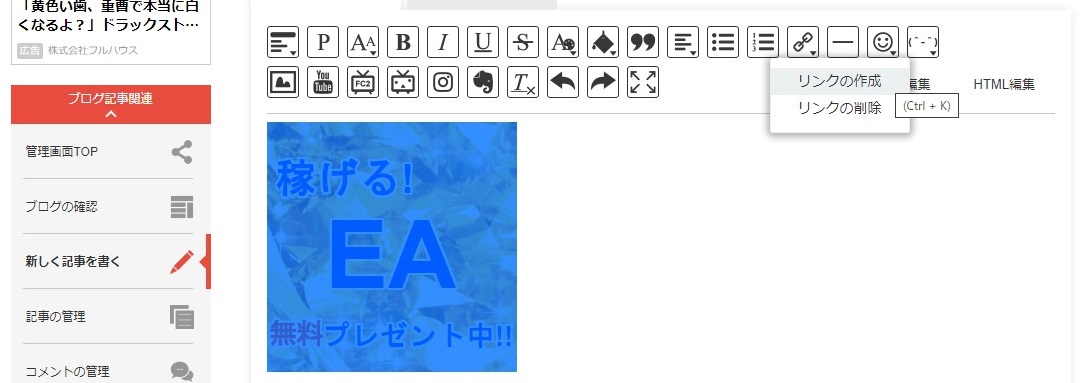
そうすると上の画像のようにバナーが全体的に水色に変わります。
この状態でもう1度、鎖のようなマークをクリックして、
今度は「リンクの作成」のほうをクリックします。

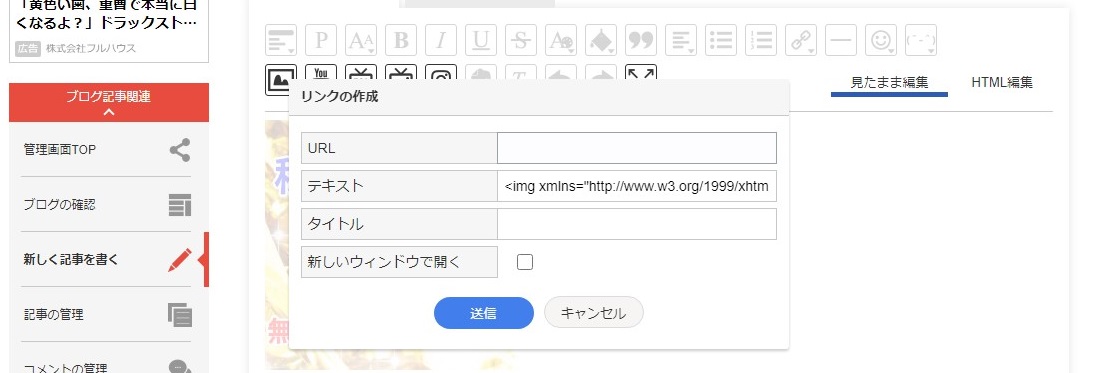
そうすると上の画像のような「リンクの作成」という小さなウインドウが開きます。
この開いた小さなウインドウのURLという記載された部分の右側にURLを入力します。
ここで言うURLとは開きたいページのURLです。
つまり、このバナーをクリックした時に開きたいページはEAの配布用ページですから、
EAの配布用ページのURLをコピペで入力します。

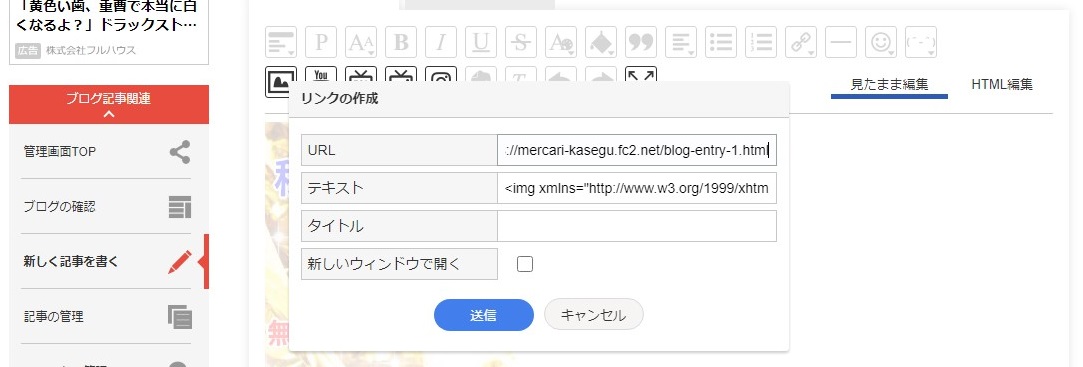
上の画像のように、URLという記述の右側の空欄に、
EAの配布用ページのURLをコピペで入力したら、
下にある「送信」という水色のボタンをクリックして下さい。
タイトルは特に入力する必要はありません。
「新しいウインドウで開く」の右側の□もチェックしません。

そうすると上の画像のようになります。
見た目は何も変わっているようには見えませんが、
これで、この画像をクリックするとEAの配布用ページが開くようになったのです。
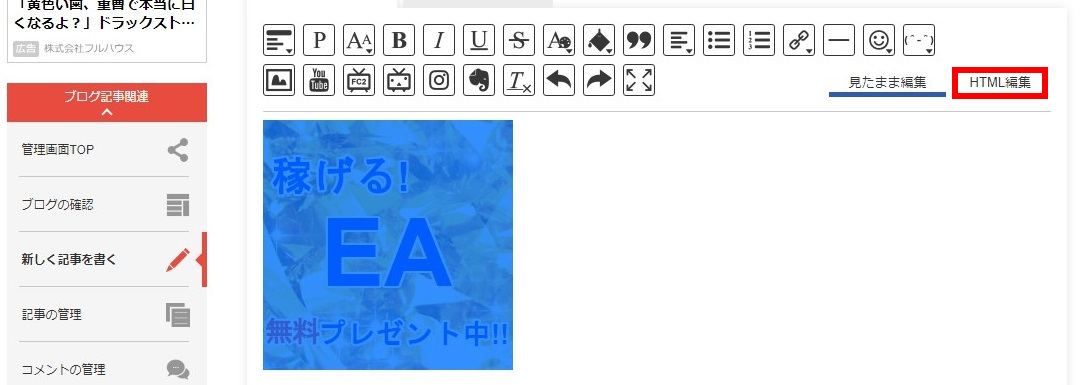
ここまで出来たら、上のほうにある「HTML編集」という文字をクリックします。
上の画像で言うと右上の赤枠で囲まれた部分をクリックするわけです。

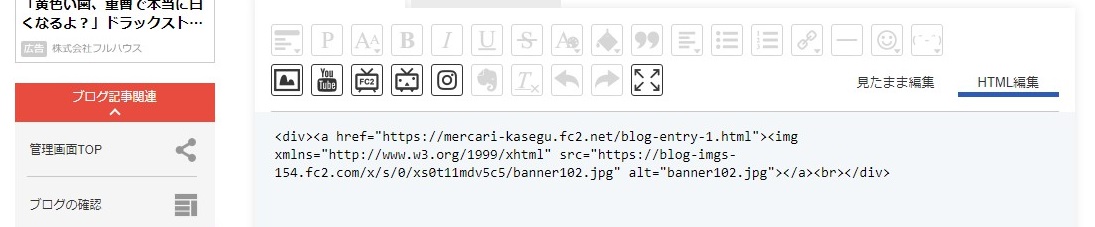
そうすると上の画像のような表示に変わります。
HTMLと呼ばれる言語で書かれていますから、
何が書かれているのかまったくわからないかもしれませんが理解する必要はありません。
ここで表示された半角の英数字と記号を全て選択してコピーして下さい。

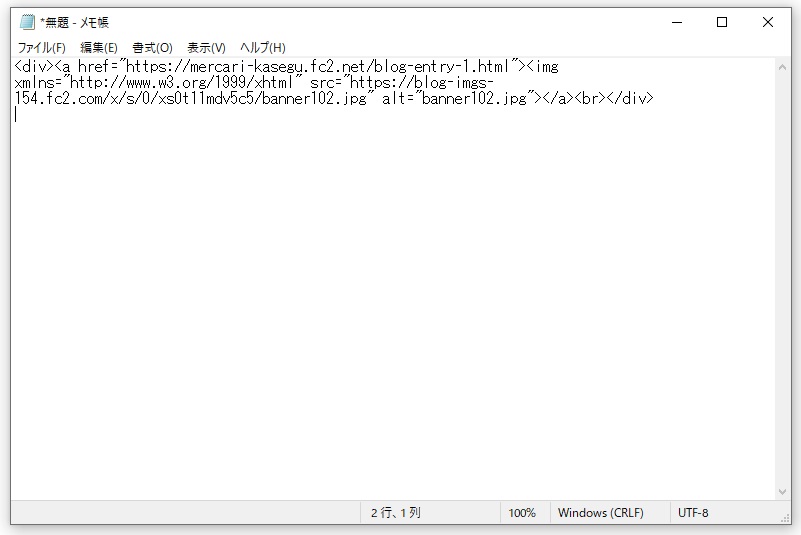
そして上の画像のようにWindowsパソコンに付属しているメモ帳に貼り付けして下さい。
上の画像の<div>から始まる英数字が小さいバナーのHTMLタグと呼ばれるものです。
このHTMLタグは小さいバナーの画像を表示して、
そのバナーをクリックしたらEAの配布用ページを開くという命令の文になっていますが、
それを理解する必要はないので、単純にコピペして下さい。
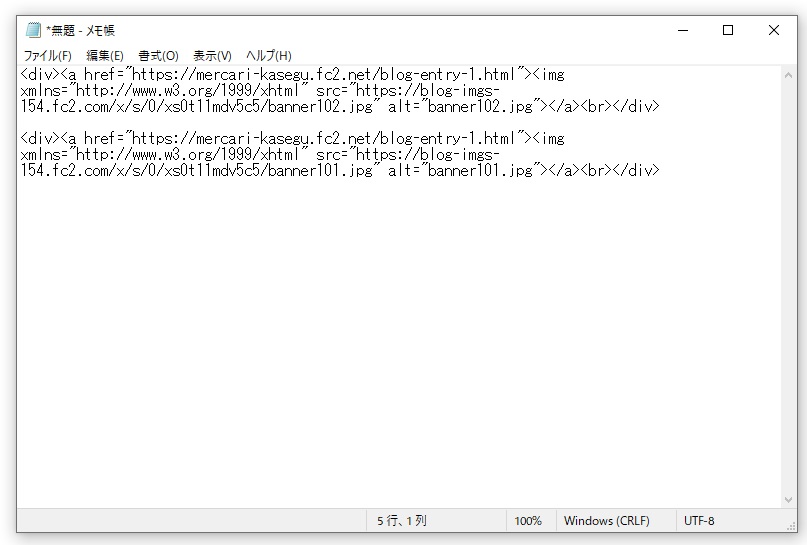
同じ要領で大きいほうのバナーもHTMLタグをメモ帳にコピペします。

上の画像のように大きい方のバナーを表示させて「リンクの削除」そして
「リンクの作成」、その後に「HTML編集」のページでタグをコピペしてメモ帳に貼ります。
上の画像のように、バナーが見える状態にするには「HTML編集」ではなく
「見たまま編集」のほうを表示する必要があります。

上の画像は小さいほうのバナーのHTMLタグと大きいほうのバナーのHTMLタグを
二つともコピペしたものです。
このように、上の画像のようにメモ帳にコピペをしておきます。
そしてどちらが大きいほうで、どちらが小さいほうだったかは覚えておいて下さい。
上の画像では上のほうの英数字の中にbanner102という文字があるものが小さいほうです。
下のほうのbanner101という文字があるほうが大きいほうのバナーです。
HTMLを少しご存知の方はaltタグがファイル名になっていますから、
ここをバナーの文字と同じ文に変更しておいたほうが良いでしょう。
ですが、「altタグって何?」と思われた方は特に変更しなくても大丈夫です。
これでバナーを設置する準備は整いました。
再び「プラグインの設定」のページを開いて下さい。

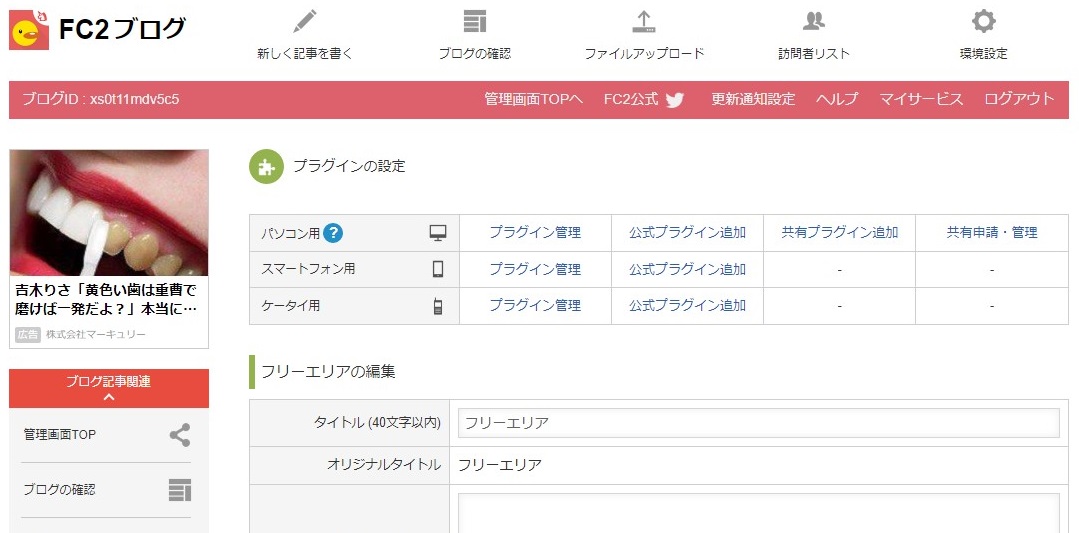
上の画像のようにフリーエリアというプラグインが追加してあるはずですから、
フリーエリアの「詳細」という青色の文字をクリックします。
上の画像で言うと赤枠で囲まれた右のほうにある部分です。

「詳細」をクリックすると上の画像のようなページが開きます。
これは「フリーエリア」というプラグインを追加する際にも見たページですね。
今回はここを加筆修正してバナーを表示できるようにします。

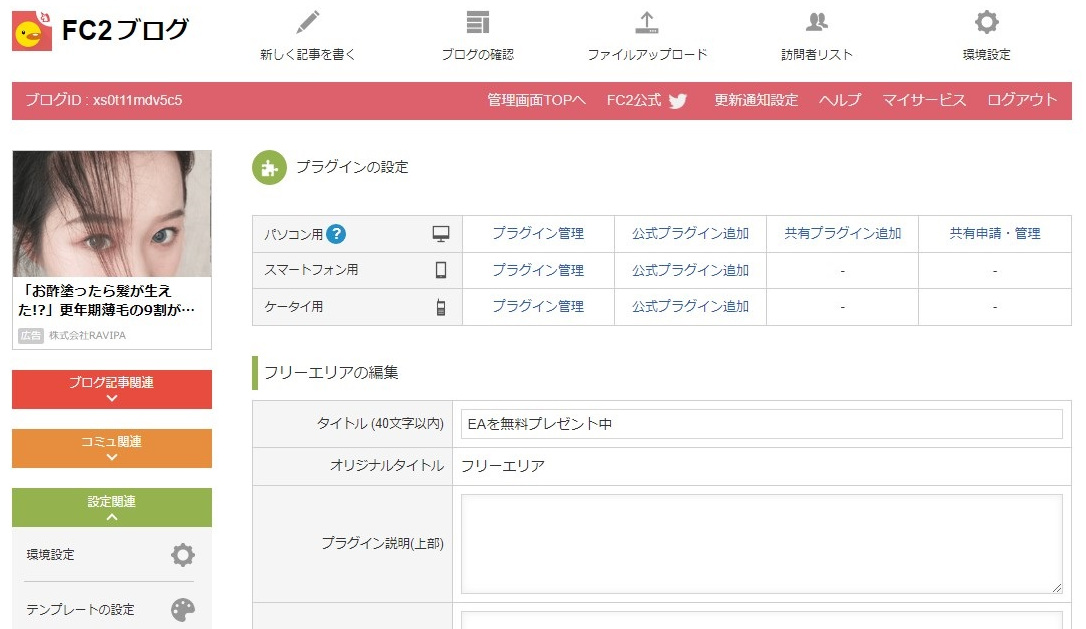
まず、上の画像のように「タイトル(40文字以内)の右側を、
フリーエリアから表示したい文字に変更します。
上の画像では「EAを無料プレゼント中」と変更しました。
この部分はあなたのお好みでタイトルを入力して下さい。
タイトルを入力したら下にスクロールして下さい。

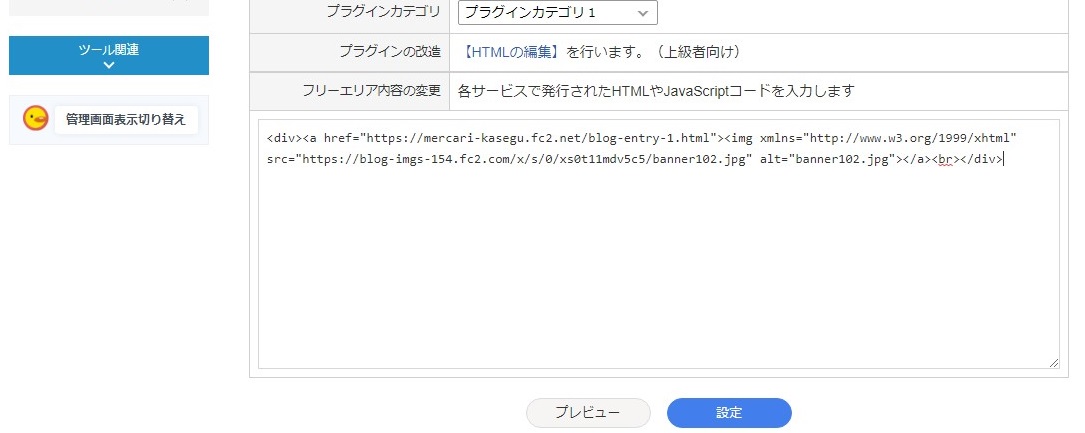
そうすると上の画像のような部分がありますから、
フリーエリア内容の変更という文字の下の部分の枠内に、
バナーのHTMLタグをコピペします。
上の画像は、小さいほうのバナーのHTMLタグをコピペしています。
HTMLタグをコピペしたら、下にある「設定」という水色のボタンをクリックして下さい。
これでブログにバナーが表示されます。

ブログを開いてみれば、上の画像のようにバナーが表示されているはずです。
ただし、このバナーはもう少し上にあったほうが目立つと思いますので、
位置を変えてみます。

上の画像のように、位置の部分の上下の>をクリックすれば変更できます。
上の画像では最新記事の下にあったフリーエリア(EAを無料プレゼント中)を、
最新記事の上にしたところです。
これによって、サイドバーのバナーはカテゴリと最新記事の間に表示されるようになります。
これでサイドバーの小さいほうのバナーの設置は完了しましたので、
今度はブログの上のほうと下のほうに大きいほうのバナーを設置します。
大きいほうのバナーはテンプレートのHTMLを修正することで表示しますので、
「テンプレートの設定」というページを開いて下さい。

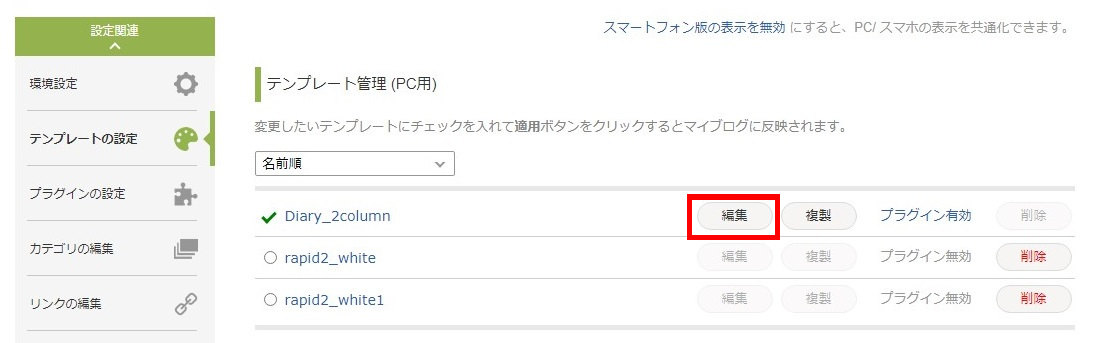
上の画像のように左側のメニューの「テンプレートの設定」をクリックすると、
テンプレートを設定できるページが開きます。
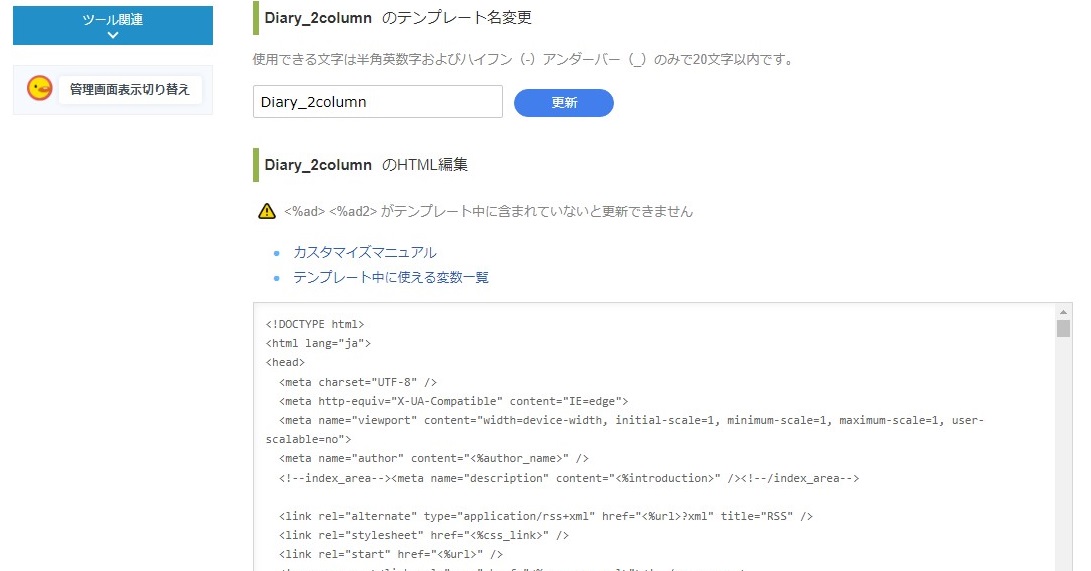
このページで使用中のテンプレートの「編集」ボタンをクリックします。
上の画像で言うと赤枠で囲まれているボタンをクリックすることになります。

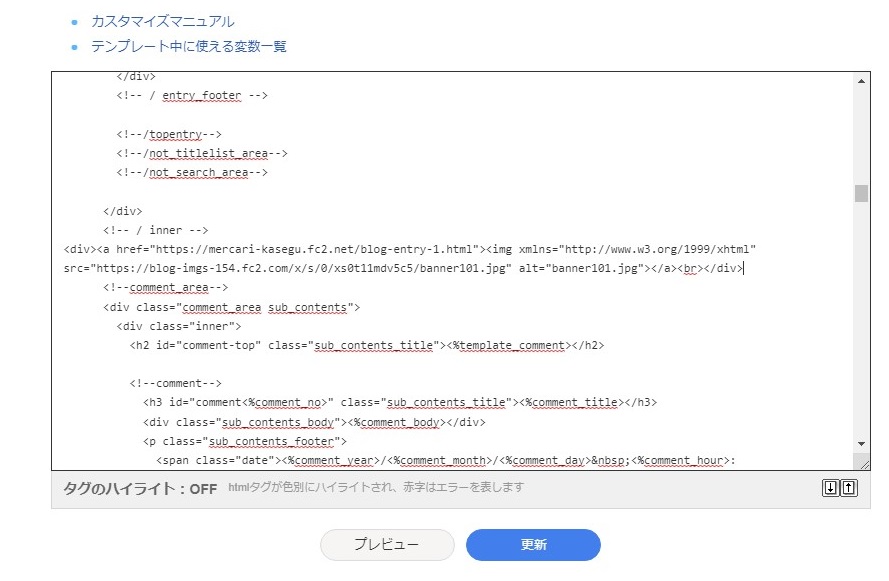
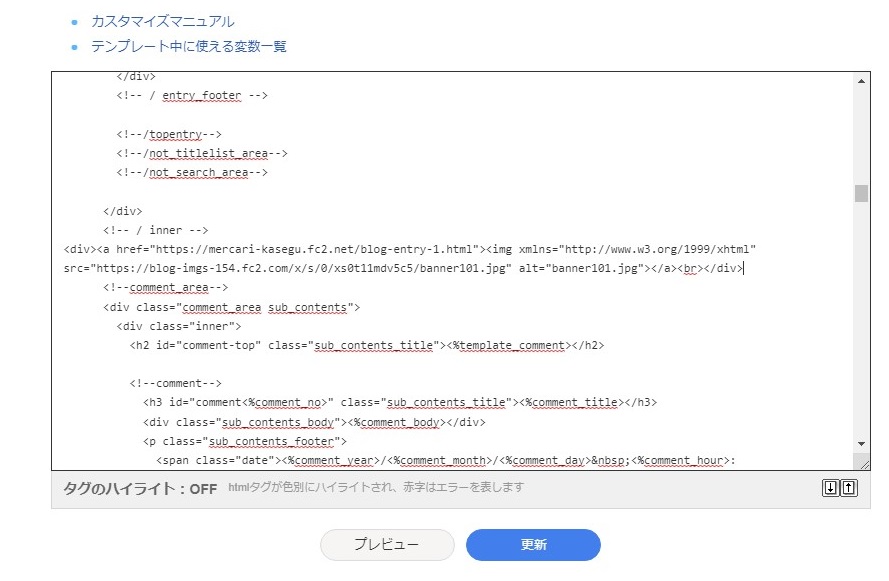
そうすると上の画像のようにテンプレートのHTMLが表示されます。
HTMLを知らない方にとっては意味不明の記述でしょうが、
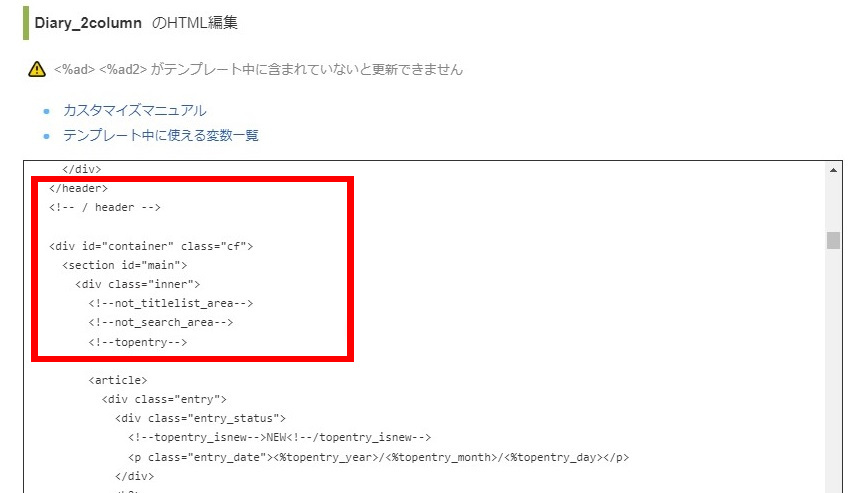
以下の画像のような記述がある部分を探して下さい。

HTMLの部分を少し下にスクロールすると見つかります。
</header>
<!– / header –>
<div id=”container” class=”cf”>
<section id=”main”>
<div class=”inner”>
<!–not_titlelist_area–>
<!–not_search_area–>
<!–topentry–>
という部分を見つけるということです。
まずは、
</header>
<!– / header –>
という文字を探して、その下に
<div id=”container” class=”cf”>
<section id=”main”>
という部分があれば良いわけです。

そうしたら、上の画像のように、
<section id=”main”>
と
<div class=”inner”>
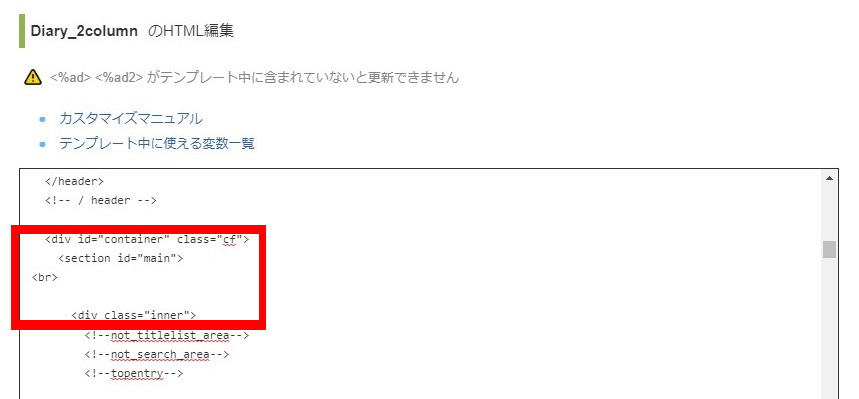
の間に改行を入れて
半角で<br>と入力して、もう1度改行をして下さい。
ちなみに<br>とは見た目の改行を意味するHTMLタグですが、
これを入れないとバナーとブログの上のほうのヘッダーと呼ばれる部分が
くっついてしまうので空白を入れるためにこの改行タグ<br>を入力します。
そしてその下でもう1度改行してスペースを空けたところに、
大きいほうのバナーのHTMLタグをコピペします。

上の画像のようにするということです。
1行分空けた部分に、
先ほどメモ帳にコピペをしておいた大きい方のバナーのHTMLタグをコピペします。
つまり、
<section id=”main”>
と
<div class=”inner”>
の間に、<br>という文字とバナーのHTMLタグをコピペで入れるわけです。
これで、ブログの上のほうに大きいバナーが表示されるようになります。
ですので、今度はブログの下のほうにも大きいバナーを表示できるようにします。

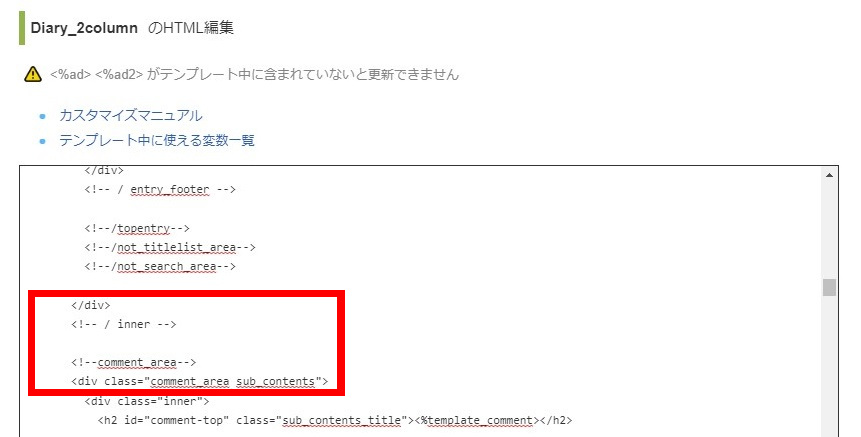
さらにHTML部分を下にスクロールして、
上の画像の赤枠内の部分を探して下さい。
<!– / inner –>
<!–comment_area–>
<div class=”comment_area sub_contents”>
という部分です。
そして、今度は(下のほうのバナーのところは)<br>と入力する必要はありませんし、
もともと1行空いている
<!– / inner –>
と
<!–comment_area–>
の間に大きいほうのバナーのHTMLタグをコピペするだけです。

上の画像のように、コピペをするわけです。
これでブログの下のほうにもバナーが表示されることになります。
ですので、以上のように2か所にバナーのHTMLタグをコピペしたら、
下のほうにスクロールして下さい。

そうすると上の画像のように「プレビュー」というグレーのボタンと、
その右に「更新」という水色のボタンが並んでいるところがありますので、
ここで「更新」という水色のボタンをクリックすれば完了なのですが、
念のため「プレビュー」のほうのグレーのボタンをクリックしてみて下さい。
そうするとブログがどうなるかを確認出来ます。
(ブログのプレビューが新しいタブで開きます)

上の画像のようにブログの上のほうに大きいほうのバナーが表示されていればOKです。
そのままプレビューされたブログを下にスクロールしてみて下さい。

一番下のほうに上の画像のように
大きいバナーが表示されていればOKです。
ここまで確認したら、先ほどのページに戻って下さい。

プレビューを確認して問題がなければ、
「更新」という水色のボタンをクリックして下さい。
これでバナーの設置も完了です。
初めてHTMLタグを扱う方は少し戸惑うかもしれませんが、
マニュアル通りにやって頂けば誰でも出来ると思います。
念のため、バナーの設置が完了したら実際にブログを開いてみて、
バナーをクリックした時に、EA配布用ページが開くかどうか確認をして下さい。
また、テンプレートをデザイン重視で共有用テンプレートなどを選んだ場合、
バナーの設置場所が若干違うこともあるかもしれません。
そのような場合は、HTMLタグの同じような部分(このあたりかなとめぼしをつけて)に、
たとえば「あ」とか「ああああ」とか適当に入力をしてみて、
プレビューで確認した際に正しい位置に「あ」とか「ああああ」と表示されていれば、
そこで良いでしょう。
そのあたりは上記のようにして設置場所を探して設置して下さい。
これでバナーの設置も完了です。
後はバナー経由でEA配布用ページにアクセスされて、
EAの申込みがなされるのを待つだけですから、
日々の記事を少しずつ書いていって下さい。
以上、画像と文章にすると非常に長くなりますが、
実際にやってみれば、それほど難しくありませんので(と言うか簡単ですので)、
頑張ってやってみて下さい。